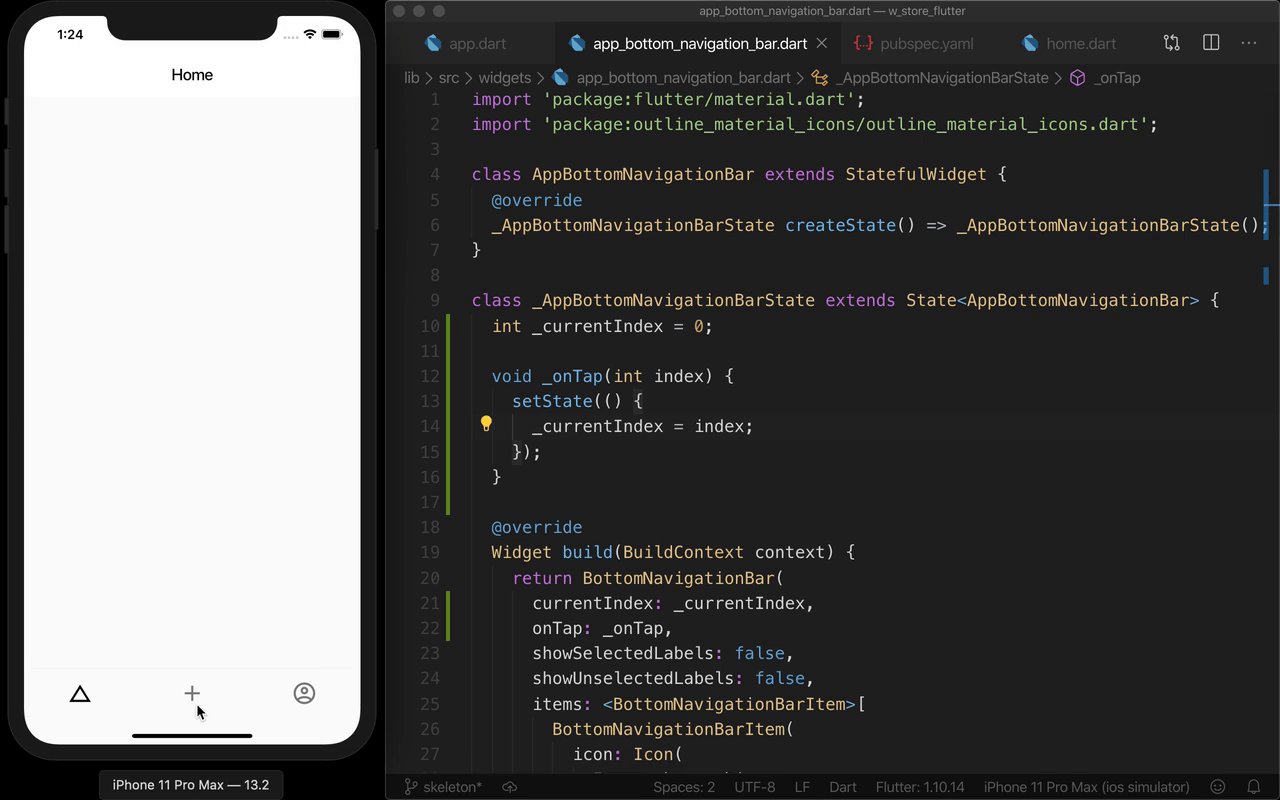
底部导航栏上的当前被激活的导航项目,是用 currentIndex 属性的值判断的,在这个 BottomNavigationBar 小部件里面,添加一个 currentIndex 属性,它的值用一个属性来表示,比如 _currentIndex。
点按导航项目,会执行 onTap 属性指定的方法,添加一个 onTap 属性,用 _onTap 来处理这个点按事件。
然后在这个小部件里面,先添加一个属性,类型是 int ,名字是 _currentIndex ,默认让它等于 0 ,这样第一个导航项目会是激活状态,如果它的值是 1 ,第二个导航项目就会是激活状态。
下面再添加一个方法,方法不返回值,所以用 void ,方法的名字叫 _onTap,这个方法支持一个 int 类型的参数,名字可以是 index,这个 index 的值就是被点按的导航项目的索引号。
在这个方法里,用 setState 设置一下 _currentIndex 的值,让它等于这个方法里的 index 参数的值。这样按了哪个导航项目,这个 _currentIndex 的值就会变成对应的项目的索引号。因为这个 _currentIndex 的值交给了 currentIndex 属性,所以按了哪个导航项目,哪个导航项目就会是激活的状态。
下面到模拟器上试一下,按一下底部导航栏上的项目,这个项目就会变成当前激活的状态。