在模块里可以导出一个默认的东西,现在我们导出的时候直接是在要导出的东西的前面加上了一个 export 关键词,去掉这个 export,然后在文件的底部可以设置一个模块的默认导出,用的是 export default 后面是默认要导出的东西,比如 greet。这样 greet 这个函数就是这个模块默认导出的东西。
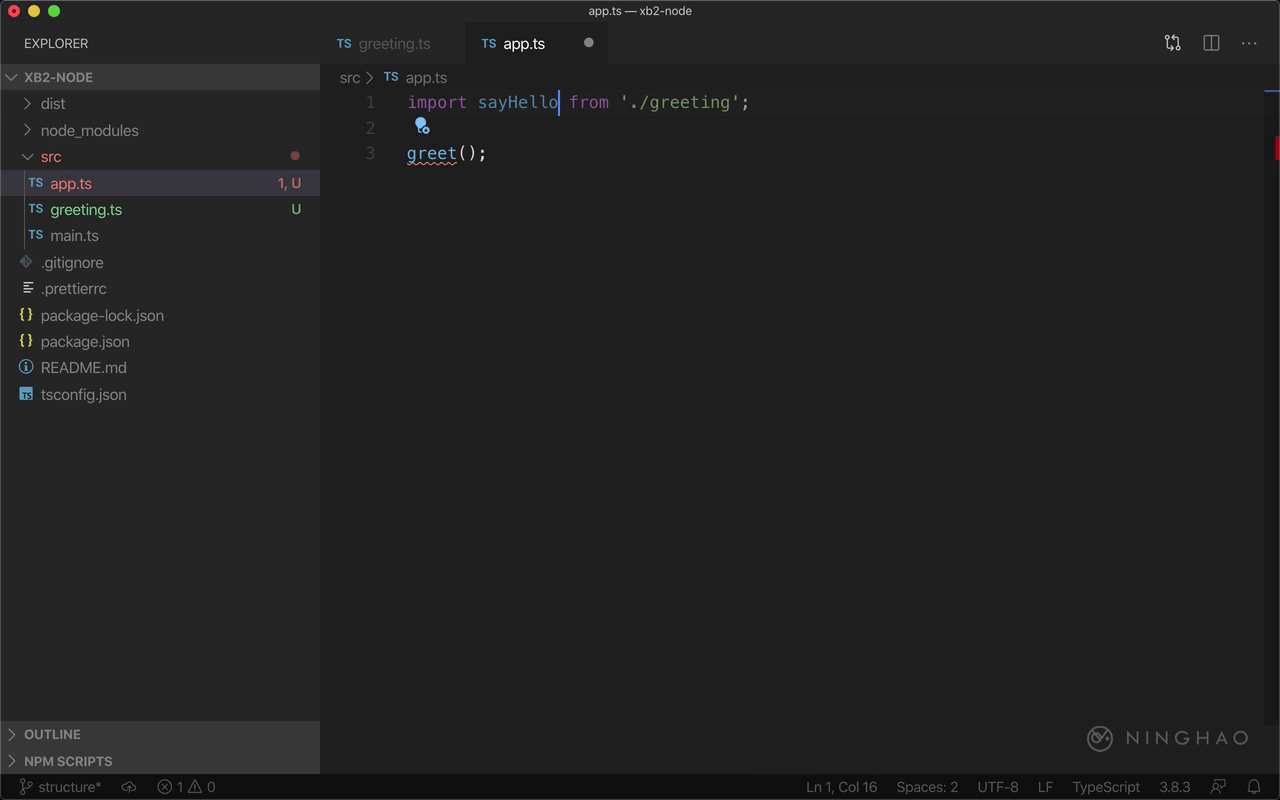
在打开 app.ts,在这个文件里之前导入使用了 greeting 模块里的 greet,现在这个东西是在这个模块里默认导出的东西,所以导入它的时候,就不能加大括号里,可以直接设置 import greet 。因为是默认导入,所以我们可以随便命名导入的东西,比如可以是 sayHello, 这个 sayHello 就是在 greeting 模块里默认导出的 greet 函数。
执行一下 sayHello 这个函数。
回到终端,先编译一下应用,然后用 node 运行一下 dist/app.js ,在控制台上会输出 您好 ~
再回到编辑器,可以恢复一下之前对项目的修改,打开编辑器的源代码管理,按一下 更改 后面的恢复小图标,选择删除文件,这样之前在项目里创建的两个文件就会被删除掉了。