应用需要的配置信息可以放在环境变量里,我们可以用一些方法把要设置的环境变量放在一个文件里。先去安装一个东西,在终端,项目所在目录的下面,安装一下 dotenv,执行:
npm install dotenv@8.2.0 --save-dev
在项目的根目录下面创建一个 .env 文件,在这个文件里可以定义一些环境变量还有对应的值,这些东西就是应用里需要的配置。
文件里用 # 号开头的东西是注释内容。暂时只在这个文件里添加一个叫 APP_PORT 的变量,让它的值等于 3000,这个 APP_PORT 一会我们会用在创建的服务器上。以后需要应用还需要其它的配置信息,都可以把它们添加到这个环境变量文件里。
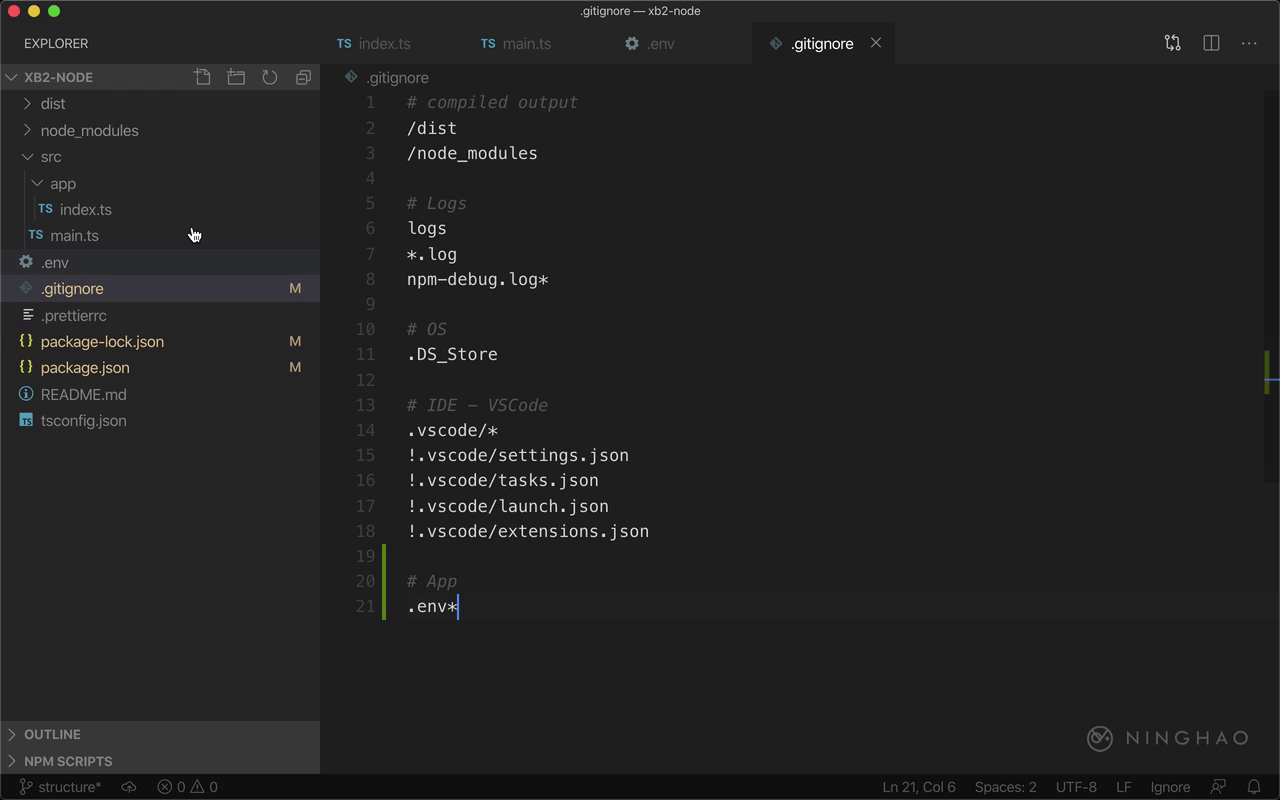
打开项目根目录下的 .gitignore 文件,在这个文件里添加一个 .env*,表示要忽略掉所有 .env 开头的文件,我们不想在代码仓库里包含这些环境变量文件,因为文件里可能会包含不想让别人知道的信息。
在 src/app 下面新建一个文件叫 app.config.ts,在这个文件里,先导入 dotenv 它来自刚才安装的 dotenv 这个包。
然后执行一下这个 dotenv 上面的 config() 这个方法,默认这个方法会载入 .env 文件里定义的环境变量。
下面可以使用解构的写法,把 APP_PORT 从 process.env 里拿出来,再导出这个 APP_PORT,这样在其它的地方就可以从 app.config 文件里面导入使用 APP_PORT。
在 src/app/app.config.ts 里面导出了一个 APP_PORT,它的值就是环境变量里的 APP_PORT,现在我们要在创建 Web 服务器的时候用一下这个配置的值。先打开 src/main.ts 文件,在这个文件的顶部可以先导入 APP_PORT。
这里就是从 ./app/app.config 模块里导入了它里面提供的 APP_PORT。然后在创建 Web 服务器的时候用一下这个配置信息,这里把 app.listen() 方法的第一个参数的值换成 APP_PORT,它的值就是在 .env 环境变量文件里设置的 APP_PORT 这个环境变量的值,也就是数字 3000。