跟应用相关的东西可以单独把它们放在 app 这个目录的下面,先在 src/app 里创建一个 index.ts 文件。文件里先导入一个 express ,来自 express 这个包。
有了这个 express 以后可以用它创建一个 Express 应用,名字叫 app,执行一下 express() 这个函数。
创建了应用以后可以再配置一下,先让应用可以处理 JSON 格式的数据,所以用一下 app.use 在全局范围使用一个叫 express.json() 的中间件。
最后可以导出创建的这个 Express 应用,这样在别的地方就可以导入使用它了,让它作为这个模块默认导出的东西。 export default app 。
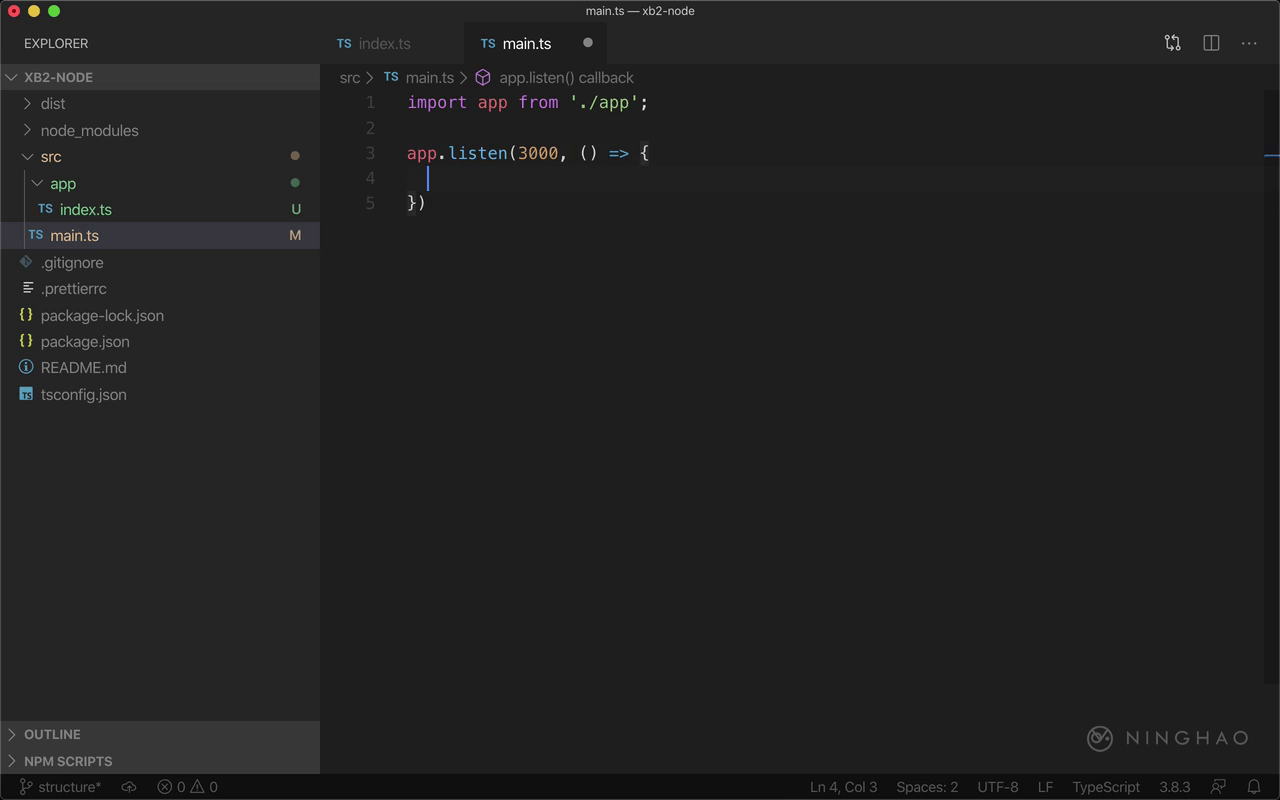
下面可以打开 main.ts,这个文件可以作为应用的主要的入口文件,在这个文件里可以创建一个 Web 服务器。先在文件顶部导入 app ,它来自当前目录下的 app 这个目录里面的 index 这个文件。这里可以不需要指定这个 index,Node.js 会自动在目录里查找这个文件。
用一下 app 上的 listen 方法,服务器监听的端口号设置成 3000 ,然后是一个函数参数,创建了服务器以后会执行这个函数,用一个 console.log 在控制台上输出一行文字。
回到终端,运行一下 npm run start:dev 这个命令,启动项目的开发服务,如果你看到应用没有正常启动,可以把项目里的 dist 这个目录删除掉。
回来重新再运行一下应用,看到输出了 服务已启动 这行文字,说明应用可以正常运行了。