应用的接口(路由)我们现在也可以单独放在一个路由文件里,应用的每个部分都可以有一个单独的路由文件,在这个文件里定义应用的这部分需要的接口。
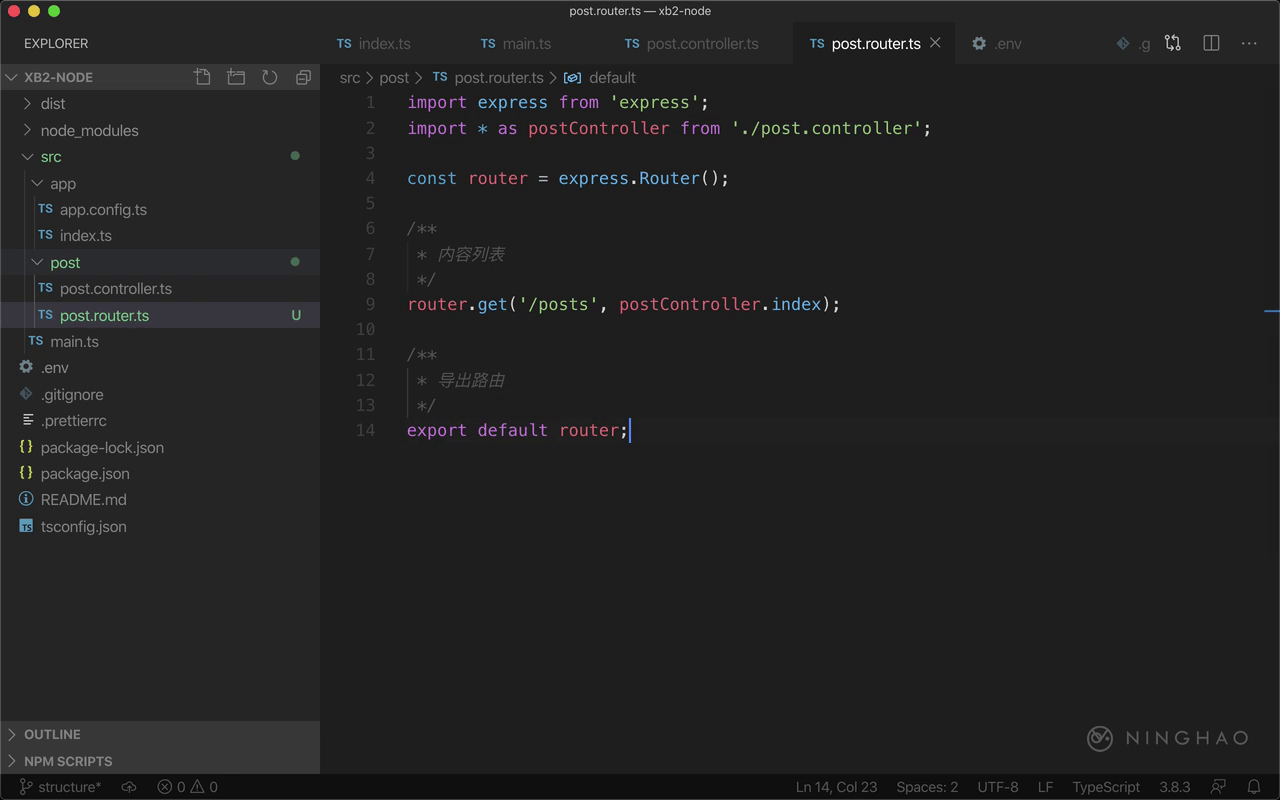
创建一个文件叫 post.router.ts 的文件,放在 src/post 这个目录的下面。在这个 router 文件里,主要就是定义一些接口。文件里面要导入 express,因为后面会用到它里面的一些东西。
然后导入 post.controller 这个模块里导出的所有的东西,import 所有的东西,起个名字叫 postController,来自当前目录下的 post.controller 这个模块文件。
下面要创建一个 rotuer,然后用这个 router 去定义一些接口,执行一下 express.Router()。
定义一个内容列表接口,用一下 router 上的 get 方法,第一个参数是接口的地址,可以设置成 /posts,然后是这个接口的处理器,这里用一下 postController 上的 index 这个方法作为这个接口的处理器,这个方法是在 post.controller 模块里定义的。
后面我们会在这个文件里继续定义其它的接口。文件的最后要导出这个 router ,export default router,作为模块的默认导出。
打开 src/app 下面的 index.ts,在这个文件里导入刚才创建的 router 模块里的 router,导入进来起个名字叫 postRouter,它来自上一级目录下面的 post 这个目录,模块的名字是 post.router。
在这个文件里可以配置一下 app 使用定义的接口,用一下 app.use 方法,把 postRouter 交给它。这样应用里就会包含在 postRouter 里定义的接口了。
在终端,执行 npm run start:dev 起动一下应用。然后打开 HTTP 客户端, 发送一下 内容列表 这个请求。得到的响应就是一行文字,内容列表接口。