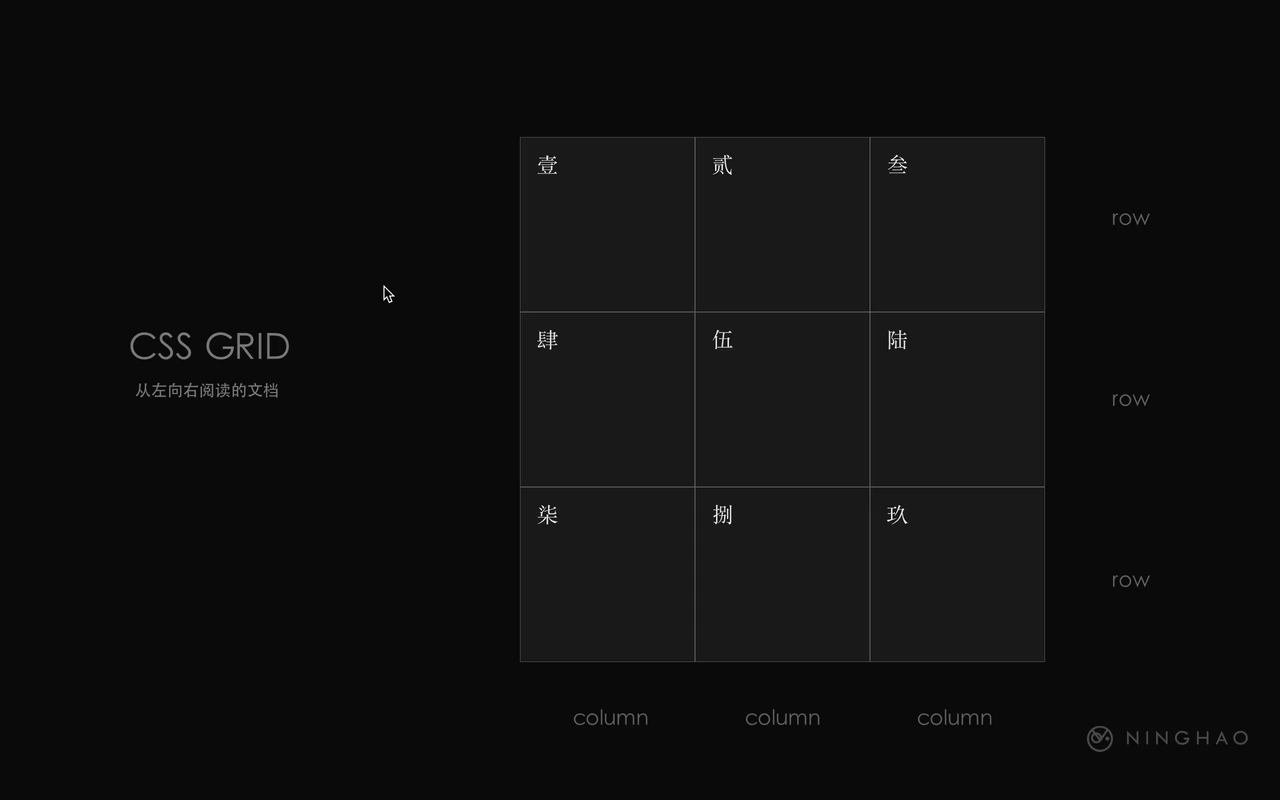
在设置网格项目位置的时候会用到网格线,下面我们先理解一下这个网格线。现在你看到的是一个有三个 column 还有 三个 row 的网格。也就是这个网格有三个列,还有三个行。
创建这个网格的的时候会给我们几条网格线,网格线虽然在界面上看不见,不过我们要知道它们的存在。比如这个网格,一共会有四条栏线,在从左往右阅读的页面上,这四条栏线的编号从左往右,分别是 1,2,3 还有 4 。
另外这个网格的三行内容,会有四条行线,从上往下,这四条行线的编号分别是 1,2,3 还有 4 。在定位网格项目的时候,我们要知道这些网格线。