设置网格的 column 还有 row 的时候可以使用任意的长度单位,比如之前我们用的是像素这种单位。你也可以使用 em,或者百分比。另外还可以使用一种叫 fr 的单位,fr 表示 fraction ,就是分数。下面我们来理解一下这种长度单位。
比如设置一下这个网格的 column,栏数仍然是三栏,第一栏的宽度设置成 1fr ,第二栏是 5fr ,第三栏设置成 1fr。 得到的就是一个这样的网格。
这个 fr 设置的就是网格的 column 或者 row,在网格里占的分数,所以具体的值是相对于网格容器的宽度还有高度决定的。
这里我们把这个网格分成了三栏,第一栏是 1fr,第二栏是 5fr,第三栏是 1fr, 意思就是把网格容器的宽度分成一定的份数,这里就是分成了 7 份,因为 1 + 5 + 1 结果是 7。每一栏可以占用其中的一小部分,第一栏占了 7 份中的 1 份,第二栏占用了 7 份中的 5 份,第三栏占用了 7 份中的 1 份。
也就是第一栏的宽度就是网格容器宽度的 1/7,第二栏的宽度是网格容器宽度的 5/7 ,第三栏的宽度是网络容器宽度的 1/7 。
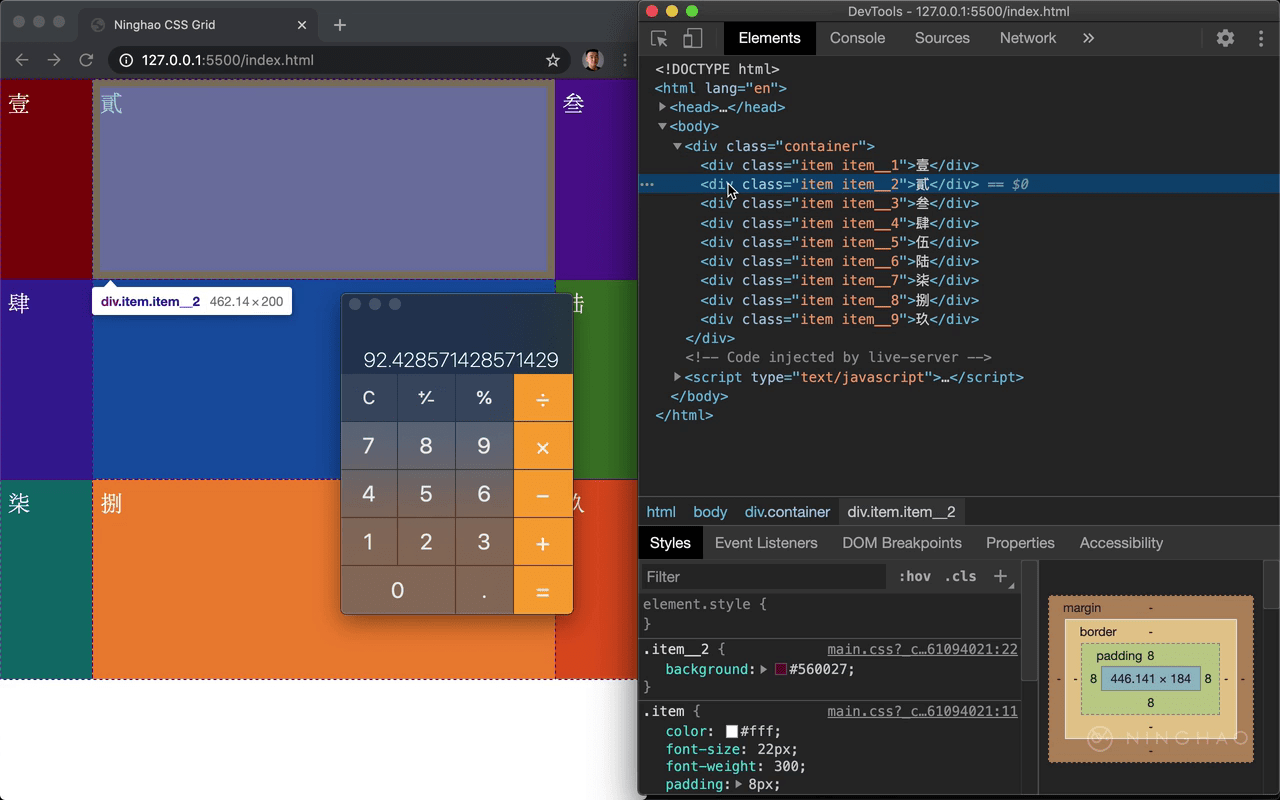
下面我们可以验证一下,打开浏览器的开发者工具。然后打开 Element 选项卡,选中页面上的这个网格容器,然后观察一下它的宽度,我这里显示这个容器的宽度是 647。 然后再选中第一栏上的一个单元格,显示这个容器的宽度是 92.42 。
第一栏的宽度应该是容器宽度的 1/7 ,打开计算器,可以算一下,1 / 7 ,然后乘以容器的宽度,647,你会发现,结果就是 92.42。
再试一下,选中第二栏上的一个容器,我这里显示这个容器的宽度是 462.14 ,这一栏的宽度设置的是 5fr,它的宽度 应该是网格容器宽度的 5/7 ,用 5 / 7 ,然后乘以网格容器的宽度 647,结果就是 462.14 。
回到编辑器,这里可以再修改一下 grid-auto-rows 这个属性的值,现在用的是一个像素单位,这里我们把它换成 fr ,大小是 1 fr,意思就是让网格里的 row ,等分网格容器的高度。
我们可以再设置一下这个网格容器的高度,可以设置成 100vh,意思就是让这个容器的高度占满整个可视窗口的高度。