学习宁皓网的 html 还有 css 相关的课程可以使用 ninghao-web 这个项目。下面我们可以练习一下 css 的网格布局。 在终端,在项目所在目录的下面,我先创建一个新的分支,并且切换到这个新的分支上,名字叫 css-grid-starter
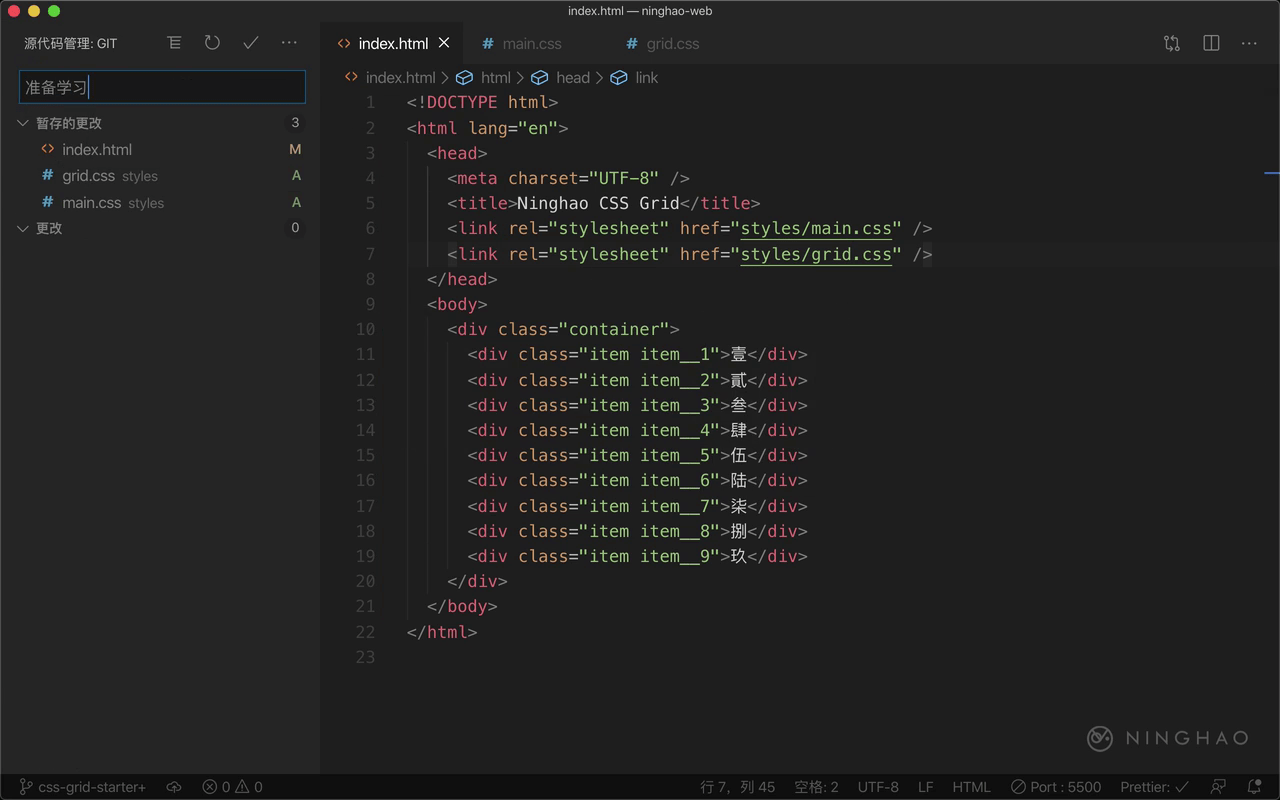
回到项目,打开 index.html, 修改一下页面的标题。 Ninghao CSS Grid。 然后准备点 html ,一个 div 加上 container 这个类。里面包含一些 div,这些 div 上面有个 item 类,再加上一个 item__ 后面是逐渐增加的数字。 需要 9 个这样的东西。
现在你看到的是编辑器的 emmet 插件提供的功能。
下面再修改一下容器里包装的内容,可以把它们换成中文大写的数字。
然后在 header 标签里面,链接一个样式表,来自 styles 目录的下面,名字是 main.css ,复制一份,再链接一个样式表,名字是 grid.css 。
然后在 styles 目录的下面,新建一个样式表,名字是 main.css,再新建一个样式表,名字是 grid.css
打开 main.css ,在里面添加点基本的样式, 设置一下 body 元素的样式,把 padding 设置成 0,再把 margin 也设置成 0 。然后再设置一下 .container 这个类的样式, 可以添加一个背景颜色 background 设置成 #f8f8f8
下面再设置一下 .item 的样式, 先用 color 设置一下文字颜色,可以是白色,再把字号设置成 22px, font-weight 设置成 300 ,再添加点内边距,大小是 8 个像素。
下面可以分别再设置一下 item__1 到 item__9 这些类的样式,主要就是设置一下它们的背景颜色。
回到 index.html,打开命令面板,搜索 live server,执行一下 open with live server,这样会在一个本地服务器上打开这个网页。这是 vscode 编辑器的 live server 插件提供的功能。
回到编辑器,打开源代码管理功能,选中所有的修改,设置一条提交信息,确定提交一下。
然后在终端,项目所在目录的下面,执行 git push origin css-grid-starter 。 成功以后,你在 ninghao-web 这个仓库里面,就可以找到一个 css-grid-starter 分支。
你可以在这个分支上,找到刚才我对项目做的修改。你可以从这个分支开始,练习 CSS 的网格布局。
回到终端,再创建一个新的分支,然后切换到这个新的分支上,分支的名字叫 css-grid ,下面我再把这个分支推送到项目的远程, git push origin css-grid。
在练习 css 的网格布局的时候,每完成一个视频我都会做一次提交,这些提交你可以在 css-grid 这个分支上找到。