下面我们介绍一个 repeat,重复功能。 假设我们要设置一个 9 栏网格,正常的话应该这样,设置一下 grid-template-columns 属性的值,然后分别设置一下 9 个栏目的宽度。比如都把它们设置成 1fr。得到的就是一个 9 栏网格,每个栏目的宽度都是一样的。
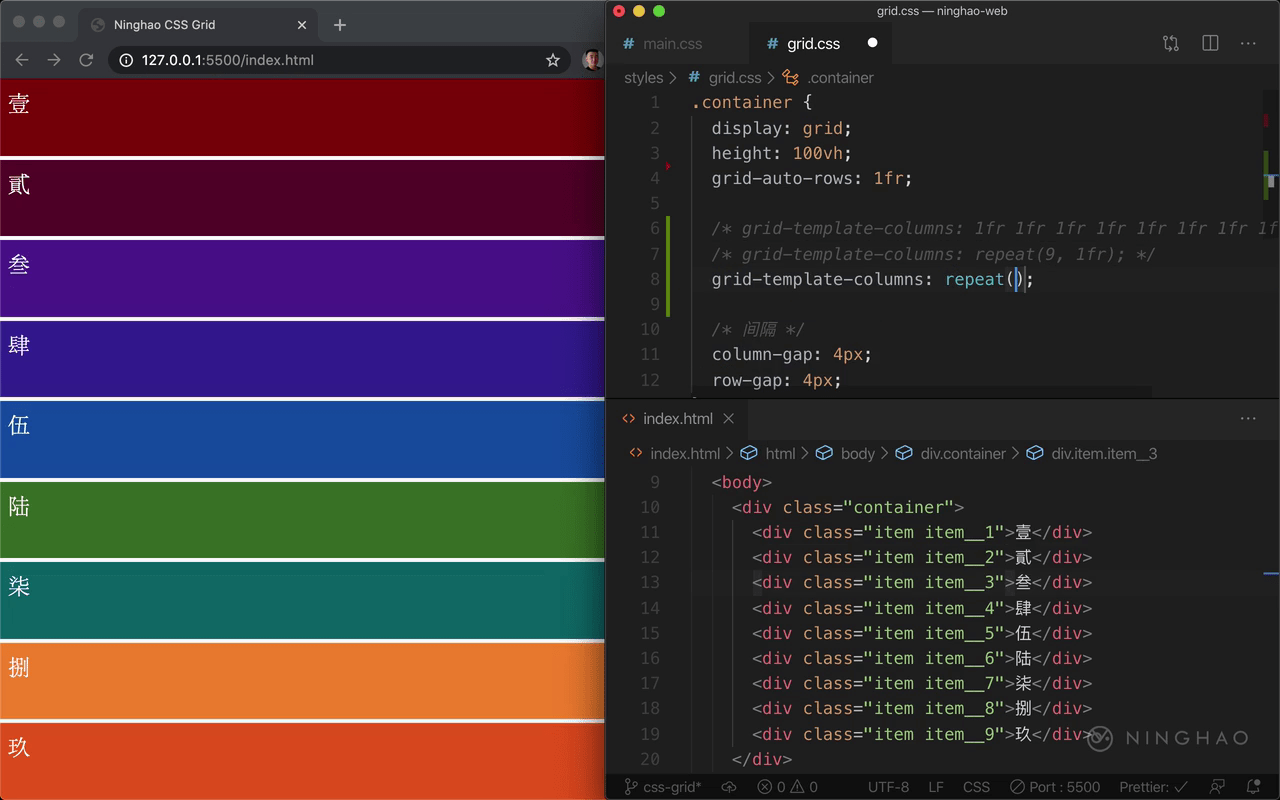
这里有个比较简单的方法,就是可以使用 repeat 功能。 这个网格容器的 grid-tempalte-colums 属性,它的值可以用一下 repeat 功能,第一个参数是要重复的次数,这里应该设置成 9, 第二个参数是重复的宽度。比如 1fr。 得到的仍然是个 9 等分栏目的网格。
我们可以再试一下, grid-template-column 属性的值,用一下 repeat,重复 2 次,这次重复的是 1fr 2fr。 保存一下文件。
这次得到的是这个网格,有四个栏目,第一栏宽度是 1fr 第二栏的宽度是 2fr,然后第三栏的宽度是 1fr,第四栏的宽度是 2fr。
这个 repeat 也可以跟其它的宽度混到一块儿使用。比如这里我们可以让第一栏的宽度是 80 像素,后面再用一个 repeat,重复 2 次, 宽度是 1fr。
这样得到的网格有三个栏目,第一栏的宽度是 80 像素,后面两个栏目会等分网格容器剩下的宽度。