存储照片文件里的额外的信息可以修改一下 file 数据表。在数据库客户端,连接到应用的数据仓库服务,然后找到应用使用的数据仓库。再打开 SQL ,下面要执行一段 SQL 修改一下 file 数据表。
用 alter table 修改 file 这个数据表,add column 在表里添加新的栏目,在括号里可以设置要添加的栏目,添加一个 width,可以存储照片的宽度,类型是 smallint 6,not null 不能为空。
再添加一个 height 栏目,存储的是照片的高度,类型是 smallint 6,not null 不能为空。再添加一个 metadata 栏目,类型可以设置成 JSON ,default null ,默认为空。
执行一下这段 SQL。 打开 file 数据表,你会发现表里多了几个栏目,width,height 还有 metadata,打开这个表的结构再观察一下,注意这个 metadata 栏目的类型是 JSON 。
回到项目,在 fileProcessor 这个中间件里用 Jimp.read() 读取的图像文件里的信息可以把它们添加到请求(Request)上,这样在这个中间件后面使用的中间件或者接口处理器里面,就可以使用这些图像文件的信息了。要在请求里添加新的东西,需要扩展一下请求的类型。
打开 types 下面的 express.d.ts,我们要在请求上添加新的属性,所以需要扩展一下请求的类型,可以添加一个 fileMetadata,设置一下它的类型,一个对象,里面有个可选的 width 属性,值是 number,还有一个可选的 height ,值的类型也是 number ,还需要一个 metadata ,类型可以是个对象。
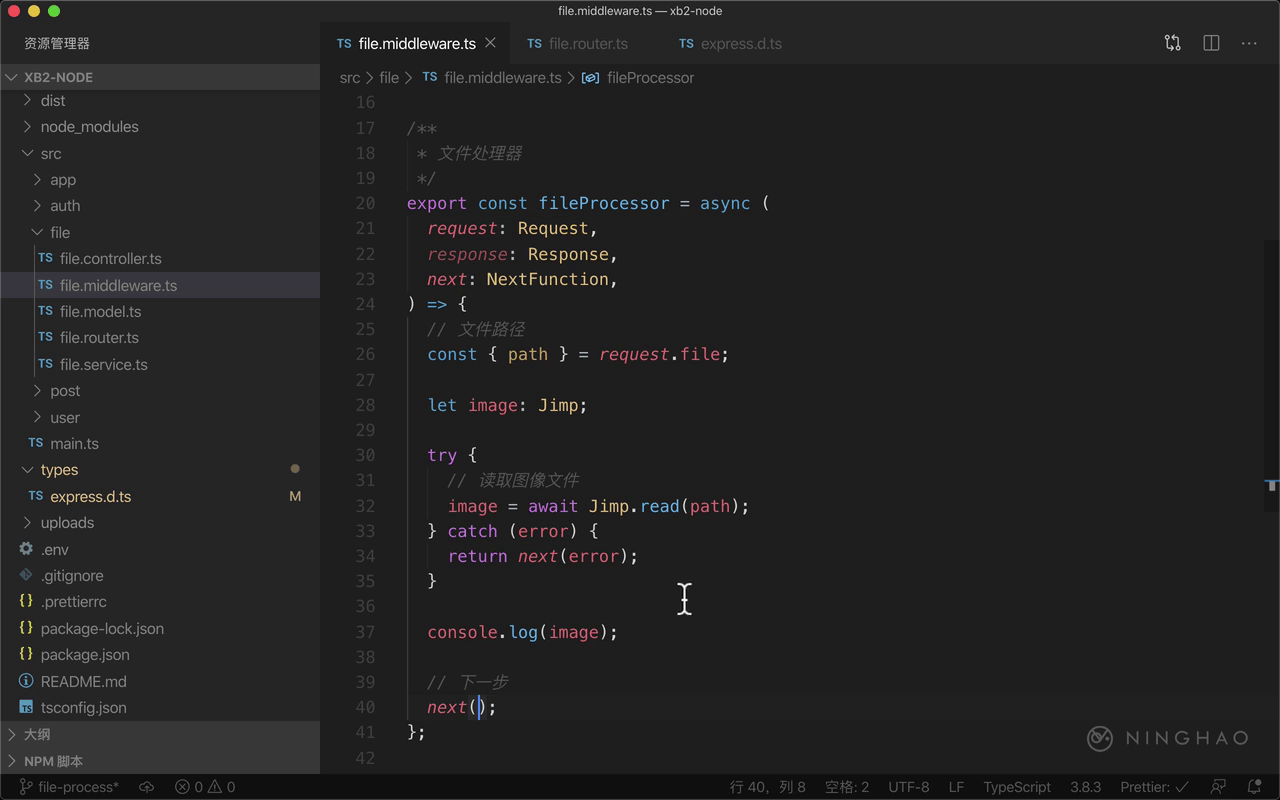
打开 file.middleware,修改一下文件处理器这个中间件,去掉这行 console.log 。这里先准备一下需要的文件数据。从 image 里的 _exif 里面把 imageSize 还有 tags 这两个属性解构出来,这些东西要存储到数据仓库里。
然后可以在请求里添加一个新的属性,设置一下 request.fileMetadata ,它的值是个对象,里面添加一个 width,对应的值是 imageSize 里的 width ,还需要一个 height,对应的值是 imageSize 里的 height 。
再添加一个 metadata,它的值可以用 JSON.stringify 处理一下 tags ,把一个对象转换成 JSON 格式的数据。
这些数据就是读取了上传的图像文件以后,在 _exif 属性里的东西。
打开 file.controller, 找到 上传文件 接口的处理器,就是这个 store 函数。在它里面,用了 createFile 把一些数据存储到了 file 这个数据表里,现在除了这些数据,我们可以把 request.fileMetadata 里的数据放进来,它里面有 width,height 还有 metadata 。
在 HTTP 客户端可以测试一下,打开 上传文件 请求,发送一下这个请求,成功以后回到数据库客户端观察一下,查看一下 file 这个数据表里的数据记录。
你会发现最近的这条数据记录里面,记录了上传的图像文件的 width,height 还有 metadata 。