文件里面有很多附加的信息,使用一些方法可以读取文件里的这些信息。比如图像文件里会包含图像的长度还有宽度这些信息,如果是照片文件,可能还会包含拍摄照片用的相机,镜头,光圈大小,快门速度等等,这些都是很有用的数据,可以把它们保存到数据仓库里,方便以后调用。
在终端,新建一个标签,进入到项目所在目录的下面,下面给项目安装一个包,npm install 安装的 jimp 这个包,指定一个具体的版本。
回到项目,先检查一下 TypeScript 的配置,打开 tsconfig.json,确定在 compilerOptions 里面,已经把 allowSyntheticDefaultImports 设置成了 true ,还有 esModuleInterop 也设置成了 true 。
然后打开 src,file 下面的 file.middleware , 在文件的顶部,先导入刚才安装的 Jimp,来自 jimp 这个包。
再找个地方定义一个处理文件用的中间件, 名字是 fileProcessor, 在这个中间件里先准备一下文件的路径,把它从 request.file 里面解构出来。
这个中间件我们一会儿会把它用在上传文件这个接口上,放在这个 fileInterceptor 的后面使用,这样在 fileProcessor 中间件里就可以得到上传文件相关的信息了。这里我们需要用的就是文件的 path 。
下面声明一个 image,类型设置成 Jimp 。然后用一组 try,catch, 在 try 里做的事情出现了异常,可以在 catch 区块里处理一下,return 执行一下 next() 带着 error,这样异常会交给应用默认的异常处理器处理。
把要做的事情放在 try 区块里,先读取一下图像文件,把读取的结果交给 image,await ,执行 Jimp 上的 read() 方法,要把读取的文件的路径交给这个方法。
下面可以在控制台上输出这个 image ,检查一下它里面都有什么东西。 中间件里要执行一下 next() 继续下一步。
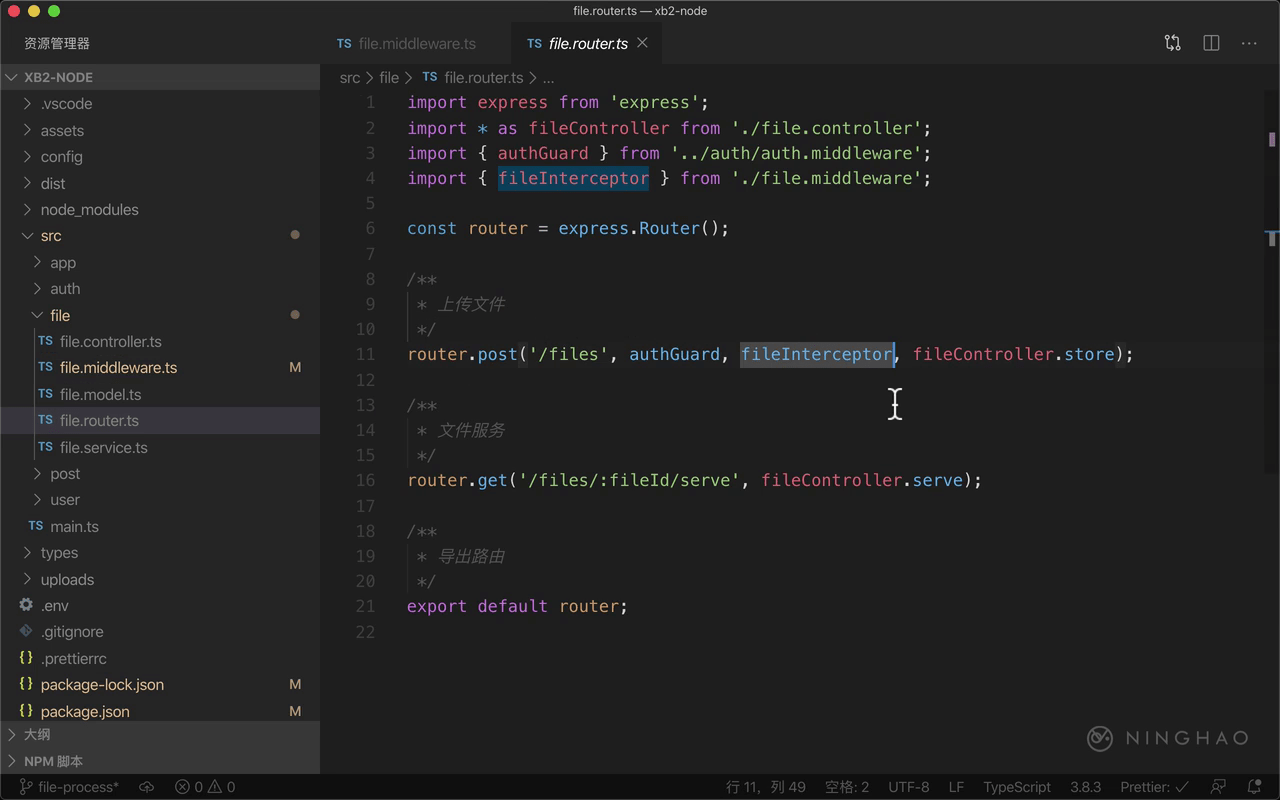
打开 file.router,在文件的顶部,可以先从 file.middleware 里面,把刚才定义的 fileProcessor 导入进来。找到 上传文件 接口,在这个接口上用一下 fileProcessor 这个中间件,把它放在 fileInterceptor 的后面。
在 HTTP 客户端,打开 上传文件 这个请求,请求的主体是 Multipart Form, 带着一个 file 字段,对应的值是选择的一个本地设备上的图像文件。
发送一下这个请求,成功以后,回到终端,打开运行项目的终端标签,观察一下输出的内容。这里输出的就是用 Jimp.read() 读取的上传的图像文件。它是一个 Jimp 实例。
它里面有个 _exif 属性,在这个属性里面,有一个 imageSize,它里面的东西就是这个图像的高度,还有图像的宽度 。
在这个 _exif 属性里面,还有一个 tags 属性,它里面有一些东西,比如 Make 是拍摄这张照片用的设备的品牌,FUJIFILM 指的是富士相机。Model 是设备的型号。Software 是处理这张照片用的软件,Snapssed 是一款图像编辑软件。 ModifyDate 是编辑的时间。 下面还可以找到 ExposureTime 是曝光时间。CreateDate 是照片的拍摄时间。
ApertureValue 指的是光圈大小,下面还有 LensMake,是相机的镜头的品牌,LensModel 是用的镜头的型号。
下面我们可以想办法把这些有用的数据存储到应用的数据仓库里。