回到项目,打开 file 下面的 file.controller, 在文件的顶部导入 Node.js 自带的 path ,来自 path。再导入一个 fs ,来自 Node.js 自带的 fs 。
然后修改一下 serve 这个函数,它是文件服务接口的处理器,现在我们要根据客户端的要求提供不同尺寸的图像文件。
在找到文件信息的下面,先准备好要提供的图像尺寸,从请求的查询参数里,把 size 解构出来。我们可以规定客户端设置具体要使用的图像尺寸的时候,可以通过 size 这个查询符,在请求的地址里可以加上这个 size 查询符,然后设置一下具体需要的尺寸,比如 thumbnail
下面可以再准备一些文件名还有目录,用 let 声明一个 filename ,它的值是 file 里的 filename,这个 filename 就是要提供的图像文件的名字。
再声明一个 root 它的值是 uploads ,也就是存储上传文件的目录,再添加一个 resized,它的值是 resized,也就是存储调整之后的图像文件的目录。
这个 filename 还有 root 在做出响应的时候会用到,修改一下 sendFile 的第一个参数,设置成 filename,就是上面定义的这个 filename 。
选项参数的 root 属性的值可以换成上面定义的 root,这里可以使用一个简单的写法,直接用一个 root。
继续再编辑这个处理器,判断一下 size ,意思是如果在请求的地址里包含了 size 这个查询符,我们可以去做一些事情,先准备一个表示可用尺寸的数组,可用的几种尺寸分别是 large,medium,还有 thumbnail 。
然后我们可以检查一下客户端要求的文件尺寸是否可用,就是检查一下 size 的值是不是上面定义的 imagesSizes 数组里面的其中一个数据项目。 判断一下,如果 ! 用一下 imageSizes 数组上的 some ,测试一下, 当前项目叫 item,返回的是 item 等于 size。这样如果 size 是其中的一个数据项目,这个 some 就会返回 true ,如果 size 的值不在这个数组里面,它就会返回 false。
这种情况我们可以 throw 一个异常,新建一个 Error,错误信息设置成 FILE_NOT_FOUND。 如果 size 的值不在 imageSizes 数组里,就会触发这个异常,这样就会跳转执行 catch() 区块里的代码,这里会把异常交给应用默认的异常处理器处理。
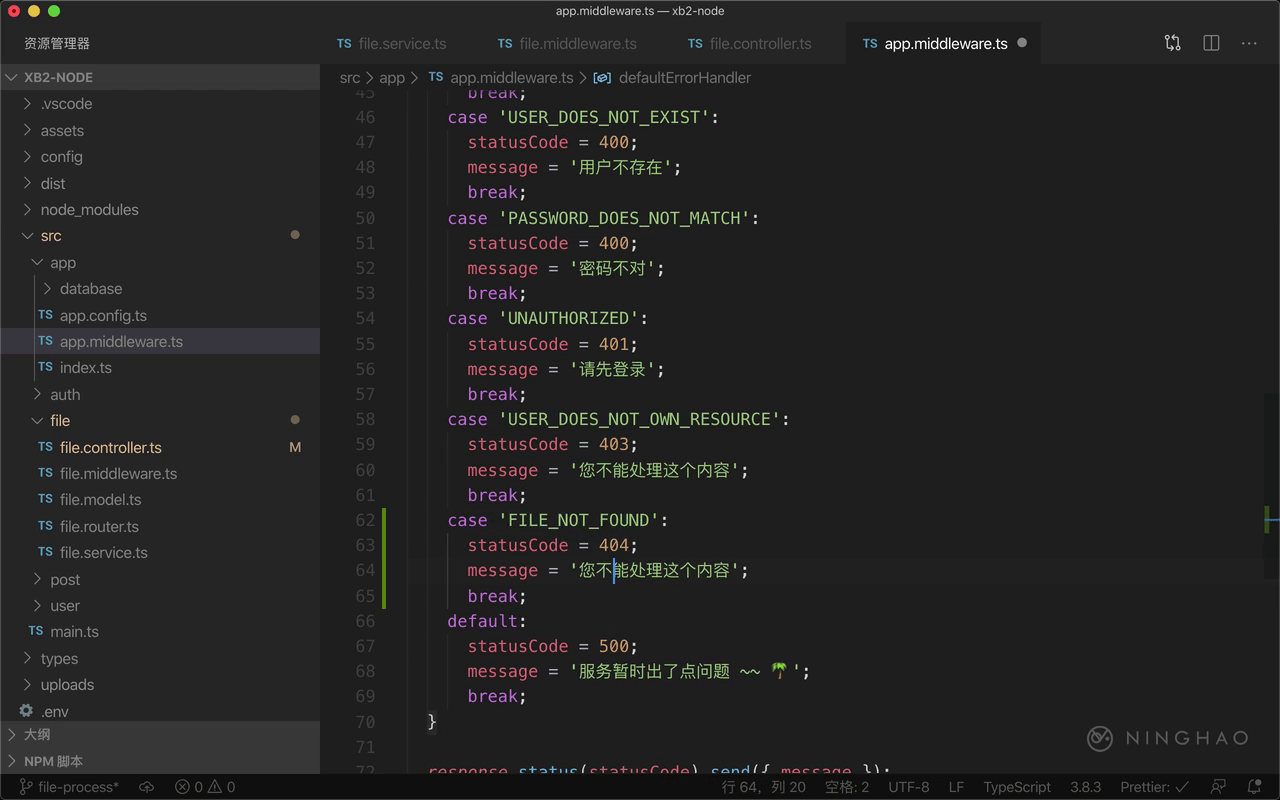
这个处理器是在 app/app.middleware 里定义的,就是这个 defaultErrorHandler,可以修改一下,在这里添加一种修改的情况,复制一份,修改一下错误信息,FILE_NOT_FOUND,这种情况我们可以把响应的状态码设置成 404,表示没找到。响应的信息设置成文件不存在。
回到 file.controller ,继续编辑 serve 这个处理器。
下面可以检查一下要提供的文件是否存在,添加一个 fileExist ,它的值可以用一下 fs 里面的 existsSync 方法,同步检查一个文件是否存在。提供一个文件路径,这个路径可以使用 path.join() 组织一下,root,加上 resized 还有一部分是 filename 小横线,再加上 size 的值。
再设置一下文件名还有目录,判断一下,如果文件存在,就可以重新设置一下 filename 的值,它的值应该是 filename 小横线,再加上一个 size 的值。
再设置一下 root,这个目录用 path.join 组织一下,root 还有 resized 。
在 HTTP 客户端,测试一下。打开 文件服务 请求,在请求地址里添加一个 size 查询参数,它的值就是需要的图像尺寸的名字。比如 thumbnail 就是其中一可用的图像尺寸。
这个文件的 id 要修改一下,因为调整图像尺寸的功能是最近才加上的,在我这里这个文件数据的 id 是 4,修改一下请求地址里的 fileId 参数的值,换成 4 ,发送一下这个请求。这回得到的就是一个缩略图尺寸的图像。
可以在浏览器上试一下,这样更清楚一些。复制一下这块地址。在浏览器访问一下这个地址,前面加上 http://localhost:3000
现在得到的是个缩略图,修改一下 size 查询参数的值,换成 medium ,这回得到的是一个中等尺寸的图像。再试一下 large ,这次得到的是个大号的图像文件。
如果不特别设置 size 的话,得到的就是原始尺寸的图像文件。