上传的图像文件需要生成几种不同的尺寸,用在不同的地方。之前我们用 Jimp.read() 方法读取了上传的图像文件,返回的东西是个 Jimp 实例,它上面会有一些方法可以处理图像文件,比如调整大小,加水印,旋转,裁切等等。
command + P,搜索 file service,打开 file.service 文件。在文件的顶部导入 Node.js 自带的 path ,来自 path。再导入 Jimp 来自 jimp 这个包。
再找个地方定义一个调整图像尺寸的功能,名字可以是 imageResizer ,给它设置两个参数,一个是 image,类型是 Jimp,一个是 file,类型是 Express.Multer.File 。
在这个函数的主体里面,先准备一下图像尺寸, 从 image里的 _exif 里面,把 imageSize 解构出来。
然后准备一下文件的路径,添加一个 filePath,这个路径可以使用 path.join() 方法组织一个,第一部分是 file 里的 destination ,就是存储文件的目录,这里应该是 uploads 这个目录,再加上一部分是 resized ,因为我希望把调整大小的图像文件放到这个 uploads/resized 目录的下面。后面再加上文件的名字,file 里的 filename 。
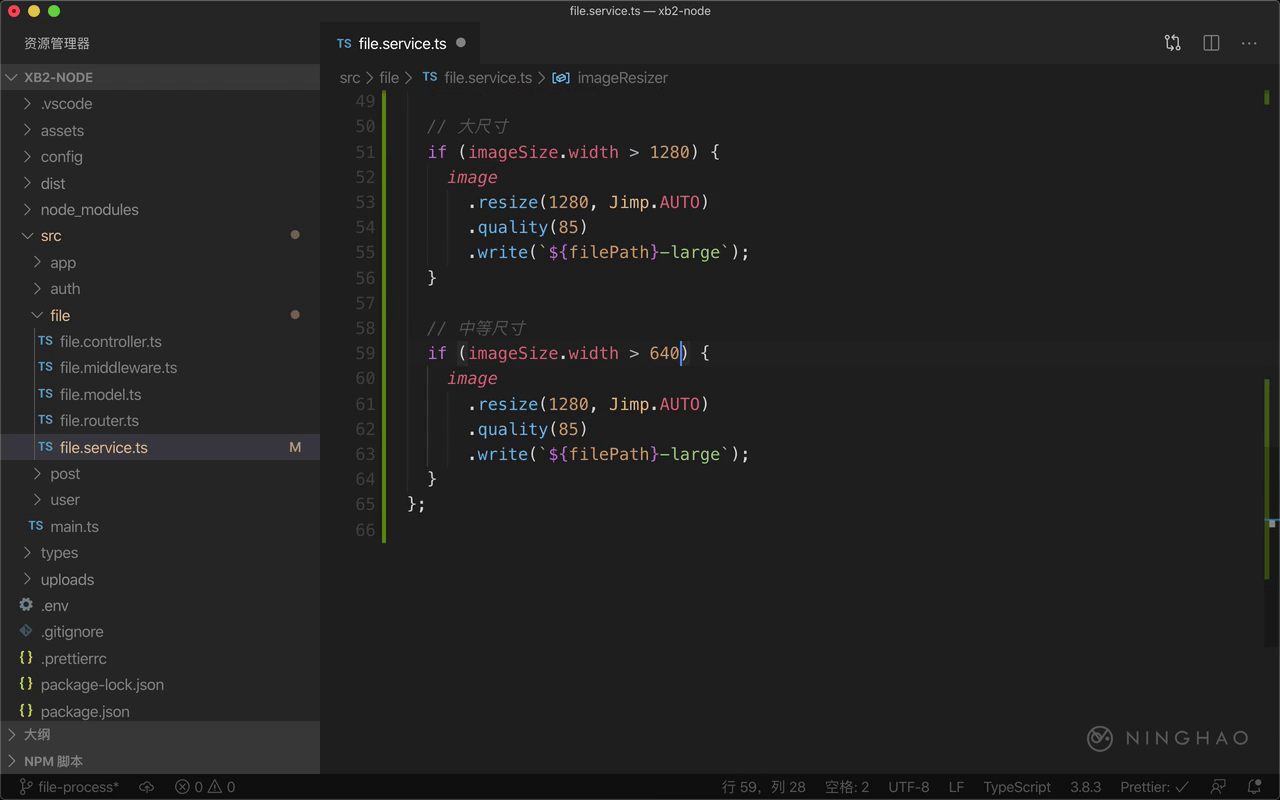
下面我们就可以调整图像的大小了,要把图像调整成几种不同的尺寸,可以先做一个判断,检查一下图像的宽度,是不是大于 1280 像素。如果是的话我们就用一下 image 上的 resize 这个方法调整一下图像文件的大小。宽度设置成 1280,高度可以自动调整,用一个 Jimp.Auto。
接着调用 quality 调整图像的质量,设置成 85,再用 write 把处理的结果写入到一个文件。这里设置一下文件的路径,用一个字符模板,filePath ,加上小横线,large。
复制一份这段代码,再调整一个中等尺寸的图像,判断的条件是检查图像文件的宽度是不是大于 640, 如果是的话,就把图像的宽度调整成 640 像素,高度自动。 修改一下写入的文件,加上一个 medium 后缀。
再复制一份, 再生成一个图像的缩略图,判断的条件是宽度大于 320,调整的大小宽度是 320,高度自动。 写入的文件的名字里面加上一个 thumbnail 后缀。
打开 file.middleware ,找到 fileProcessor 这个中间件,修改一下它。在它里面可以用一下刚才定义的 imageResizer 这个功能,使用它的时候要提供一个 image,它的值就是用 Jimp.read() 读取图像文件以后得到的东西。
还有一个 file,这里就是 request.file,它的值是上传的文件相关的信息。 编辑器自动帮我们从 file.service 里面导入了这个 imageResizer 。
在 HTTP 客户端,打开 上传文件 请求,配置以后,发送一下这个请求。 在项目所在目录的下面,打开 uploads ,里面存放的就是从客户端那里上传过来的文件,这里还有一个 resized 目录,它里面存放的就是调整了大小之后生成的一些图像文件。
刚才在客户端上传的照片以后,服务端额外生成了三个不同尺寸的照片文件,就是 large,medium 还有 thumbnail 。