使用 vue 框架开发的是一种客户端应用,也可以叫前端应用。在应用上使用的数据一般都来自服务端应用,服务端应用会提供一些应用的接口,客户端应用可以请求这些接口获取到需要的数据,或者把用户在客户端应用上生产出来的数据发送给服务端接口,让服务端把数据保存到数据仓库里。
我们在宁皓网的 Node.js 服务端应用开发的课程里一块儿开发了一个服务端应用,这个应用提供了一些应用接口。你可以参照相关的课程,在你的本地电脑上运行这个服务端应用。
这里我把这个应用放在我的桌面上了,在终端,进入到桌面上的这个项目所在的目录, ravent-node 。 然后可以执行一下 npm run start:dev ,这个命令可以运行项目的开发服务,应用运行起来以后,我们就可以使用 http 客户端请求这个应用提供的应用接口了。具体怎么在本地运行这个应用,你可以参考相关的课程。
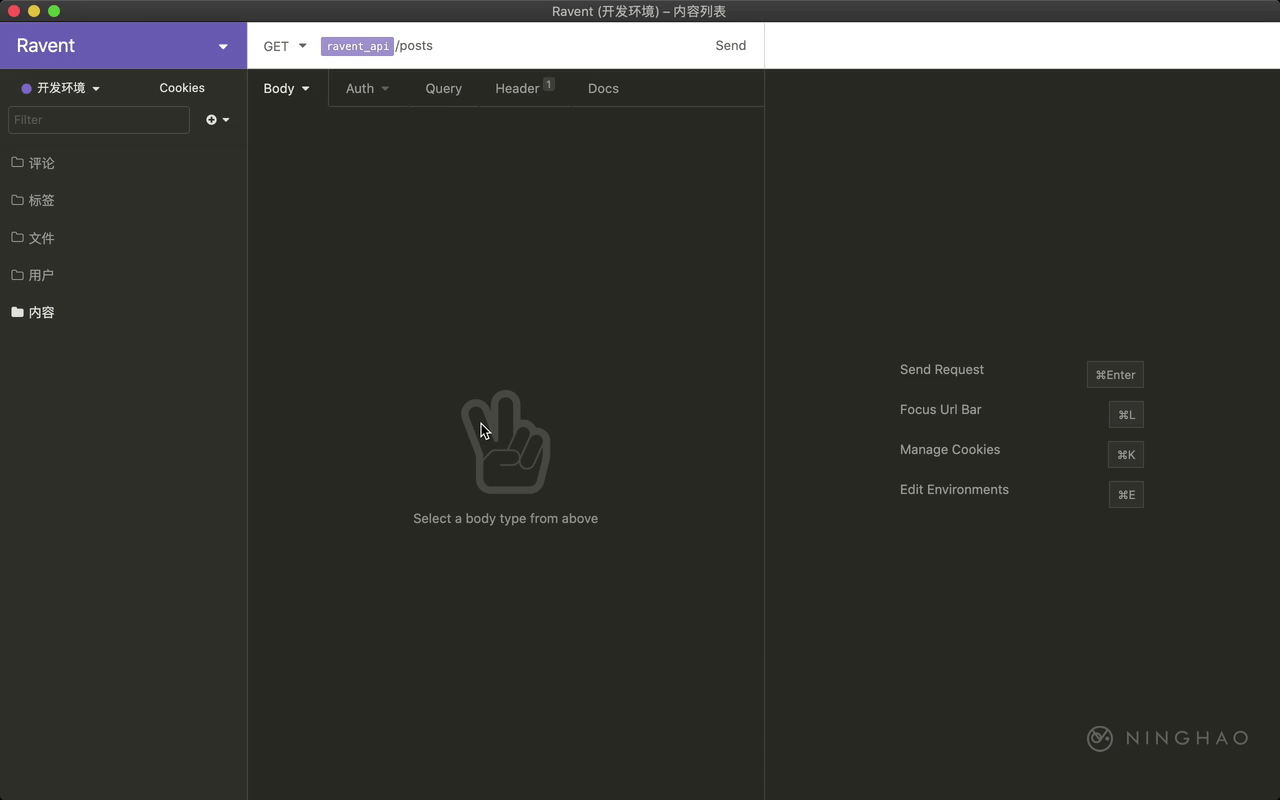
服务端运行以后,就可以使用像 postman 或者 insomnia 这样的 http 客户端来测试使用应用提供的接口了。在我们的 vue 应用里,也需要一个 http 客户端,请求应用的接口来处理应用需要的数据。
/posts 这个是服务端应用提供的一个获取内容列表的接口,直接在 insomnia 请求一下这个接口地址,可以获取到一组内容列表数据。