修改内容的应用接口一般会选择使用 HTTP 的 PATCH 或者 PUT 方法。在我们的服务端应用里面提供一个修改内容用的接口,下面我们一块儿再试一下发送这种修改内容的请求。
在 App 组件的模板里,在这个循环内容列表的里面可以再添加一个 text 类型的 input,给这个元素绑定一个 value 属性,对应的值可以设置成 post.title 这个属性的值,也就是内容的标题。
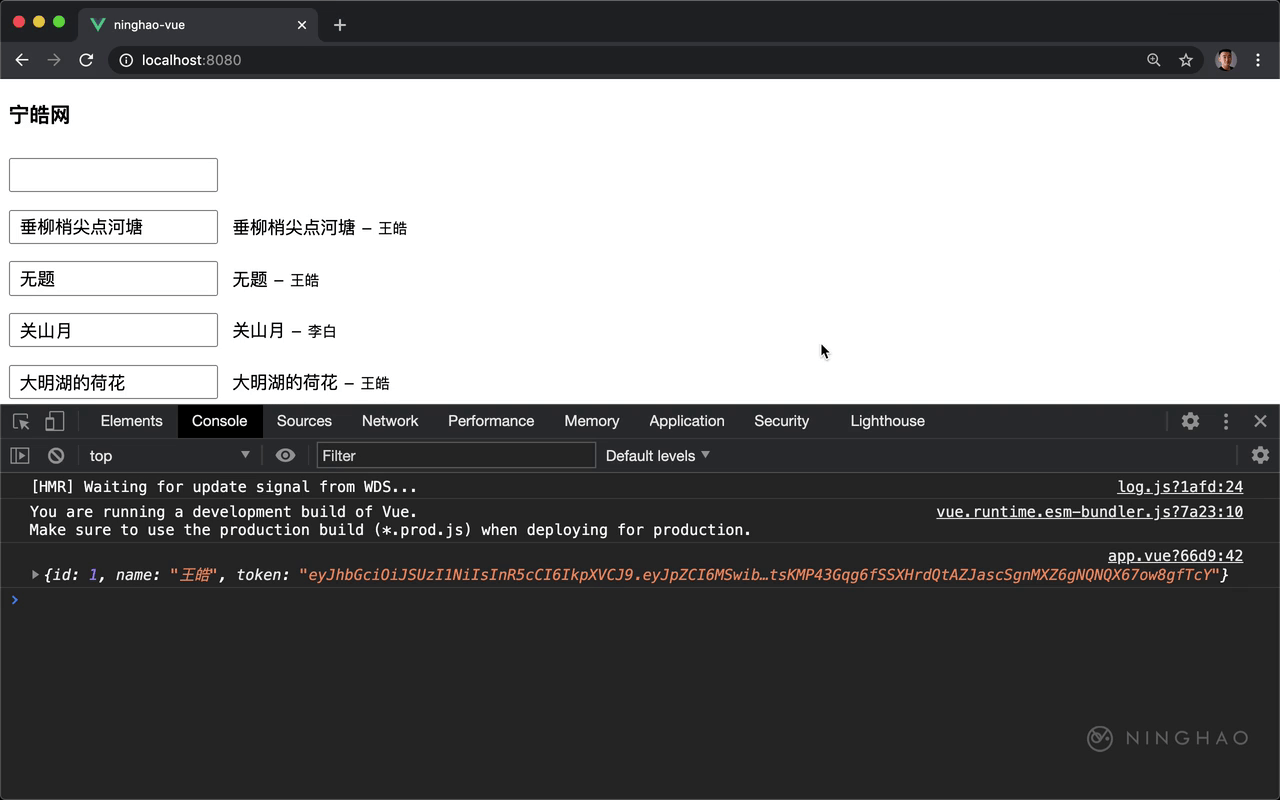
在浏览器上观察一下,现在每个内容项目的旁边会出现一个文本框,这个文本框的值就是当前这个内容项目的标题内容,这是因为我们把内容的标题交给了这个文本框元素的 value 属性。
这里可以再给这个文本框元素绑定一个 keyup 事件,接着再用一个 enter,这样在这个文本框里按下回车这个按钮的时候,可以选择去做一些事情,这里可以设置成 updatePost 这个方法。
然后在这个组件的 methods 里面,添加一个方法,用 async 标记一下,方法的名字叫 updatePost,事件处理器方法默认都支持一个 event 参数。
在方法里面可以先在控制台上输出这个 event.target 里的 value 这个属性的值。 再回到浏览器测试一下,在这个文本框里输入点内容,按下回车,会执行组件里的 updatePost,这个方法会把文本框元素的值输出到控制台上。
如果你想让这个方法修改某个具体的内容,除了知道要修改的数据,还需要知道要修改的具体是哪个内容,这里需要一个 postId 参数,它的值就是某个内容的 id。
在控制台上可以输出 postId 这个参数。
这样在绑定 keyup 事件的时候,可以设置一下 updatePost 这个事件处理器要使用的参数的值,第一个参数是 $event,表示事件对象,第二个参数的值可以设置成 post 里的 id 这个属性。
然后再到浏览器上测试一下,输入内容,按下回车,在控制台上会输出当前这个文本框里的值,还有这个内容的 id 号。
这样我们就可以请求使用服务端应用提供的修改内容用的接口了,用一组 try,catch,在 catch 里面设置一下 this.errorMessage,等于 error.message。
然后在 try 这个区块里,await ,用一下 apiHttpClient,它是 axios 的一个实例。用一下它上面的 patch 方法,因为我们的修改内容用的接口规定了要使用这种 http 方法。
接口地址是 /posts,后面再加上 postId 这个参数的值。 第二个参数是在请求里包含的具体的数据,这里我们要修改的是内容的 title 这个属性的值,对应的值可以设置成 event.target.value。
接口需要验证用户的身份,我们要把用户的 token 放在请求的 header 里,添加一个请求配置对象参数,里面加上 headers ,在它里面添加一个叫 Authorization 的头部,对应的值设置成 Bearer 空格,后面加上 this.token 。
服务端成功处理了我们发送的请求以后,可以再执行一下组件里的 getPosts 这个方法,重新获取内容列表数据。
回到浏览器,测试一下,在这个文本框里修改一下这个内容的标题,按下回车,会执行组件里的 updatePost 方法,这个方法会请求使用服务端应用提供的修改内容接口。
你会发现,这里已经成功修改了这个内容的标题。 因为当前登录的用户是管理员,所以他可以修改其他用户发布的内容,一般的用户只能修改他自己发布的内容。