在这个组件的模板里添加一个 text 类型的 input 元素,在元素上用 v-model 绑定一个数据,名字是 title,再绑定元素的 keyup 事件,按 enter 按键的时候,执行这个组件里的 createPost 方法。
在组件里添加一个数据,名字叫做 title 。再去定义一个方法,先在组件里添加一个 methods, 里面定义一个 createPost 方法。在这个方法里用一组 try,catch,先处理一下错误,可以设置组件里的 errorMessage 的值,让它等于 error 参数里 message 。
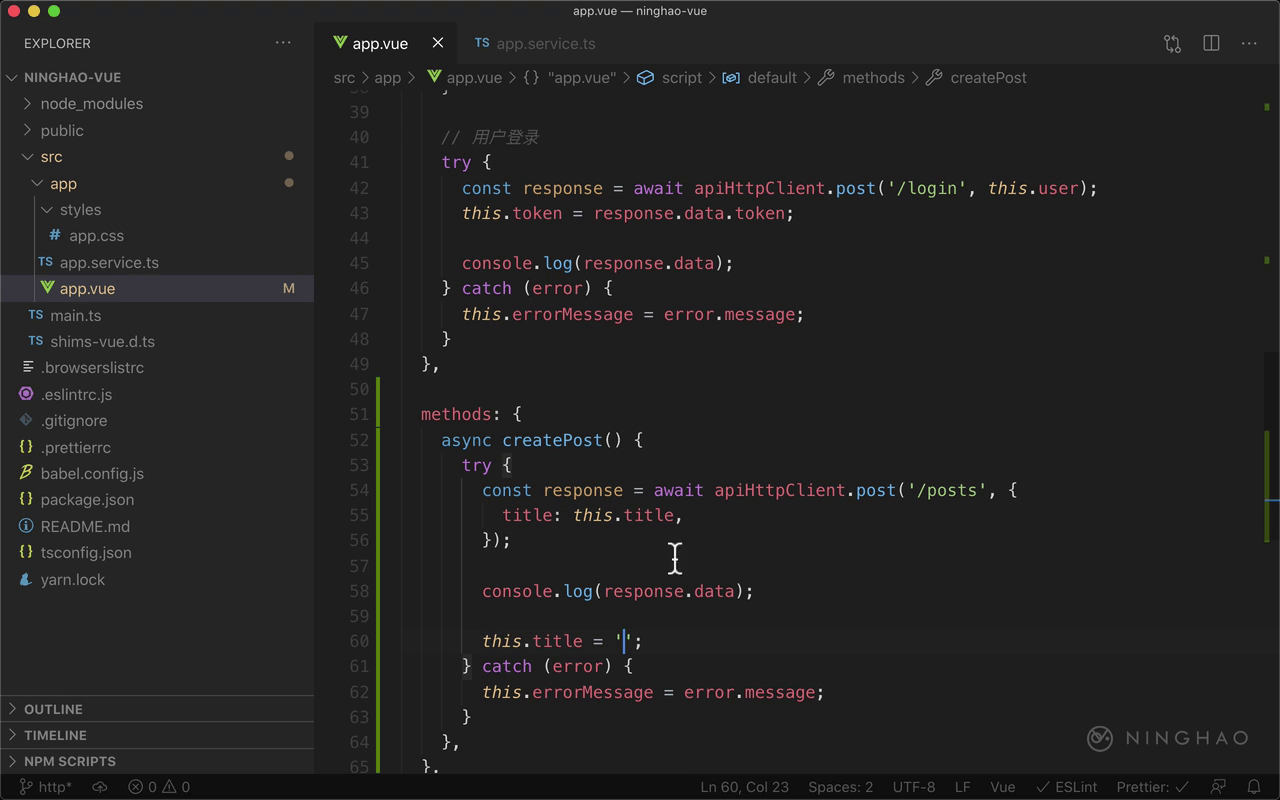
在 try 里面,声明一个 response,等于 await ,用一下 apiHttpClient ,这个东西是 axios 的一个实例。用一下上面的 post 方法, 请求的地址是 /posts,这是我们的服务端应用提供的创建内容用的接口,这个接口要用 http 的 post 方法请求使用。
第二个参数是要在请求里带的数据,一个对象,里面添加一个 title ,对应的值可以设置组件里的 title 这个数据。
成功得到了响应以后,在控制台上输出 response 里的 data。 下面可以再把组件里的 title 这个数据的值设置成空白。
回到浏览器,测试一下,在这个文本框里输入点内容,按一下回车,会触发 keyup 事件,执行了组件里的 createPost 方法。这个方法会请求创建一个新的内容。
不过这里遇到了一个问题,提示响应的状态码是 401,这个状态码指的是未授权。这是因为请求创建内容需要用户先登录。得到了令牌以后,要在创建内容的请求里包含这个令牌的值。这个令牌的值要放在请求的一个特别的 Header 里。
回来修改一下,这个 post 方法的第一个参数是地址,第二个参数是数据,第三个参数是请求的配置,一个对象,里面可以设置一下 headers,在它里面可以添加要在请求里包含的头部数据,我们需要添加一个 Authorization 这个头部,对应的值可以用一个字符模板,先添加一个 Bearer 空格,然后加上令牌的值,这里可以用一下组件里的 token 这个数据。
因为在 created 方法里,我们会请求登录,登录成功会把得到的令牌交给组件的 token 这个数据。
再回到浏览器测试一下,输入内容,按下回车。这次就可以成功创建新的内容了。 如果你希望在创建了新的内容以后,马上出现在下面这个内容列表里,可以这样。
先剪切一下在 created 方法里添加的这段获取内容列表用的代码,这里可以执行组件里的一个方法,用一下 getPosts,下面再去定义这个方法,放在 methods 里面。名字是 getPosts, 把这个方法标记成一个 async 方法,然后把刚才剪切的代码粘贴到这里。
再找到 createPost 这个方法,成功创建了内容以后,这里可以再执行一下组件里的 getPosts 请求获取内容列表。
然后再回到浏览器测试一下,输入内容,按下回车。 成功创建了内容以后,新创建的这个内容会立即出现在下面这个内容列表里。