使用 axios 上提供的请求方法会得到一个 Promise,所以我们可以在 then 里面处理成功以后要做的事情,在 catch 里面处理发生错误的时候要做的事情。
这里我们也可以使用 async await 的方法重写一下这段代码,去掉 then 还有 catch ,只留下 axios.get 这行代码。
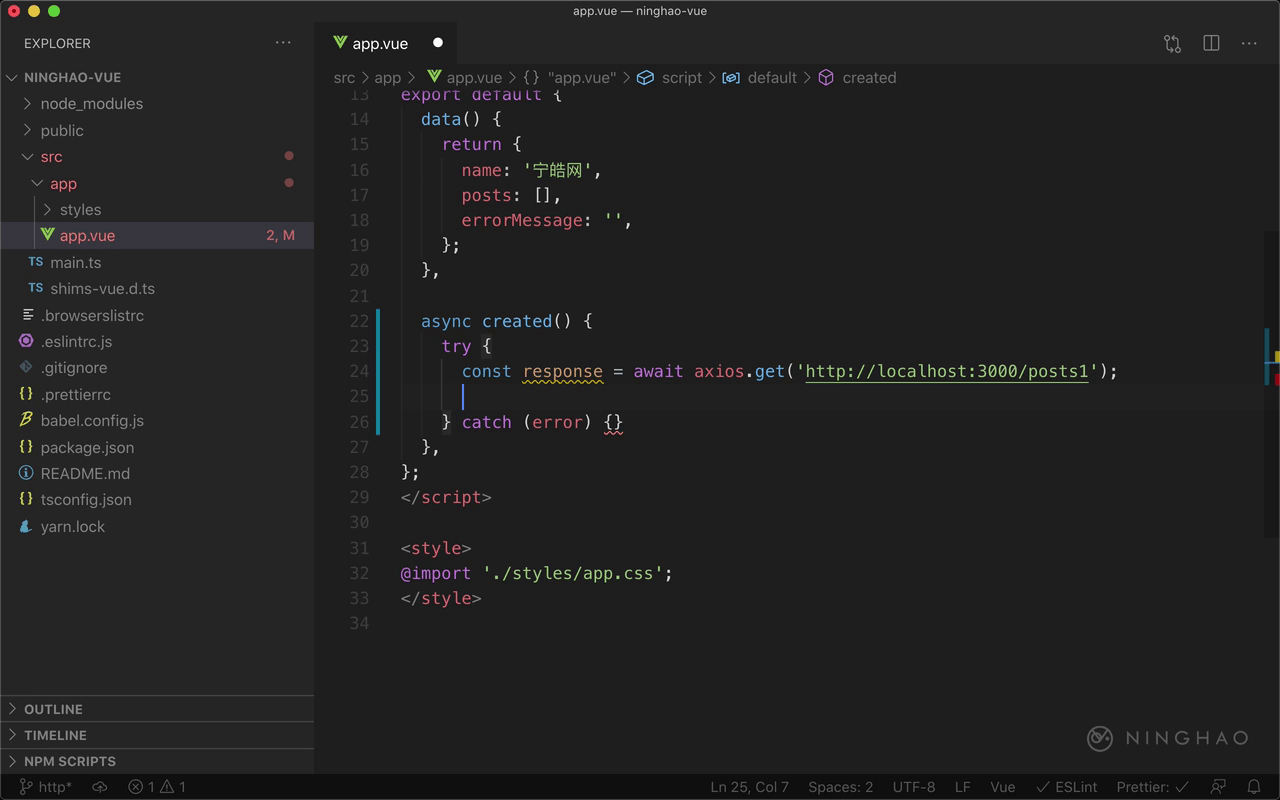
要使用 await ,必须得把当前这个方法用 async 标记一下,说明这是一个异步的方法。然后在执行 axios.get 的前面可以加上一个 await 。
这里可以再用一组 try,catch ,在 try 区块里面,执行 axios.get, 因为这里用了 await,所以可以把方法返回的东西起个名字,声明一个 response。
这个 response 就是成功得到的响应,这里要设置一下组件里的 posts 数据,让它等于 response 里的 data。
请求的时候发生的错误可以在这个 catch 区块里处理一下,这里可以设置一下组件里的 errorMessage,让它等于 error 参数里的 message 。
回到浏览器观察一下,页面上会显示一个错误信息,这是因为我们请求的地址不存在,再回来修改一下请求的地址,换成正确的内容列表接口的地址。
成功得到了响应回来的数据以后,就会在应用的界面上显示请求回来的这组内容列表数据了。