在应用里你可以直接导入使用 axios,也可以创建一些 axios 实例,这样你可以单独配置一下这些实例。比如在这个 app.service 里面,我们可以创建一个 axios 实例。
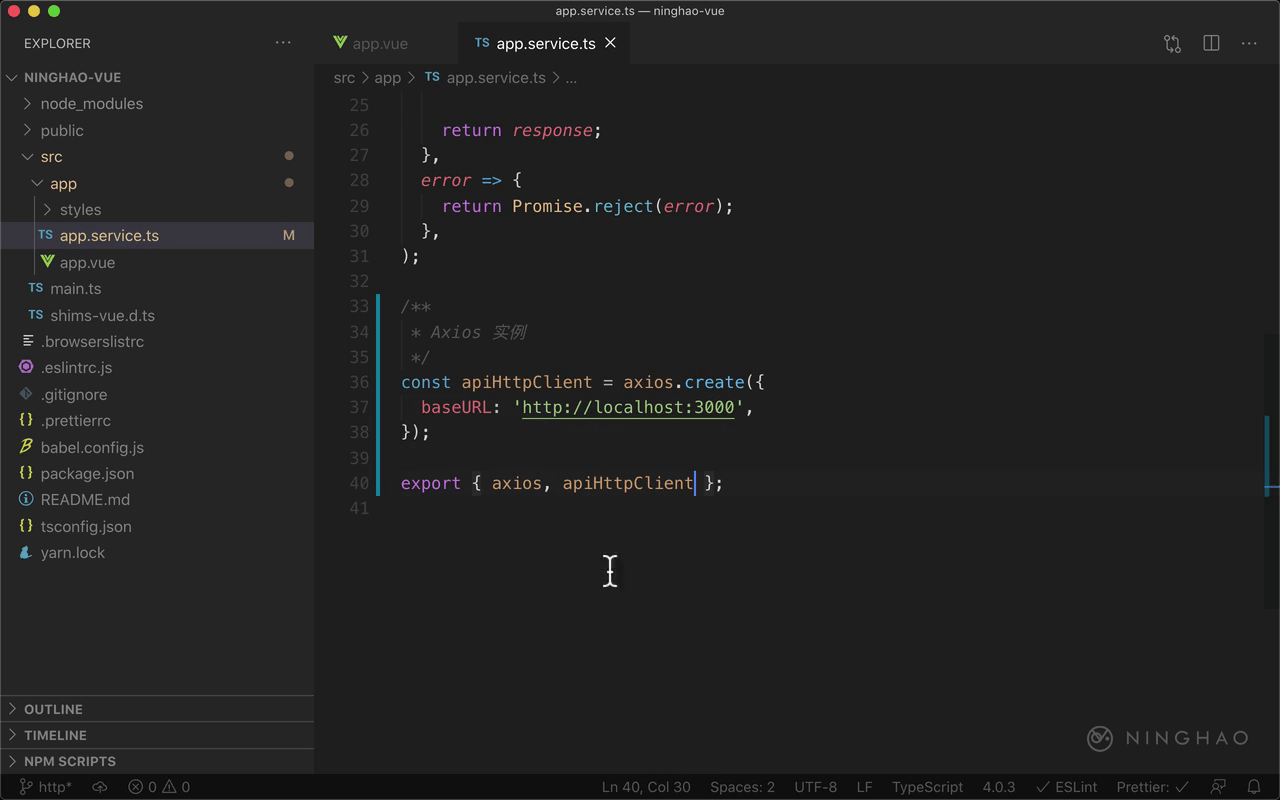
在这个文件的顶部已经导入了 axios,创建 axios 实例要使用它上面的 create 方法。给创建的实例起个名字叫 apiHttpClient ,用一下 axios 上面的 create ,给它提供一个配置选项参数,在里面可以配置一下这个实例。比如配置一下 baseURL ,请求的基本地址设置成 http://localhost:3000
这样使用这个 axios 实例请求服务端接口的时候,就不需要设置这个基本的地址了。在这个 app 组件里可以用一下刚才我们创建的那个 axios 实例。从 app.service 里面导入 apiHttpClient 。
这里可以使用这个实例上的 get 方法,请求内容列表接口。axios 实例的用法跟直接使用 axios 基本上是一样的。所以这里可以使用它上面的 get 方法,发送一个 get 类型的 http 请求。
在浏览器上再观察一下,页面上仍然会正常显示请求回来这组内容数据。