删除内容用的接口一般都会选择使用 HTTP 的 DELETE 这个方法请求,下面我们再试一下服务端应用提供的删除内容接口。
在这个 input 元素的下面可以再添加一个 button ,按钮文字是 删除,然后在这个 button 元素的上面绑定 click 事件,发生点击事件,执行组件里的 deletePost 方法,这个方法可以接收一个 post.id 参数。
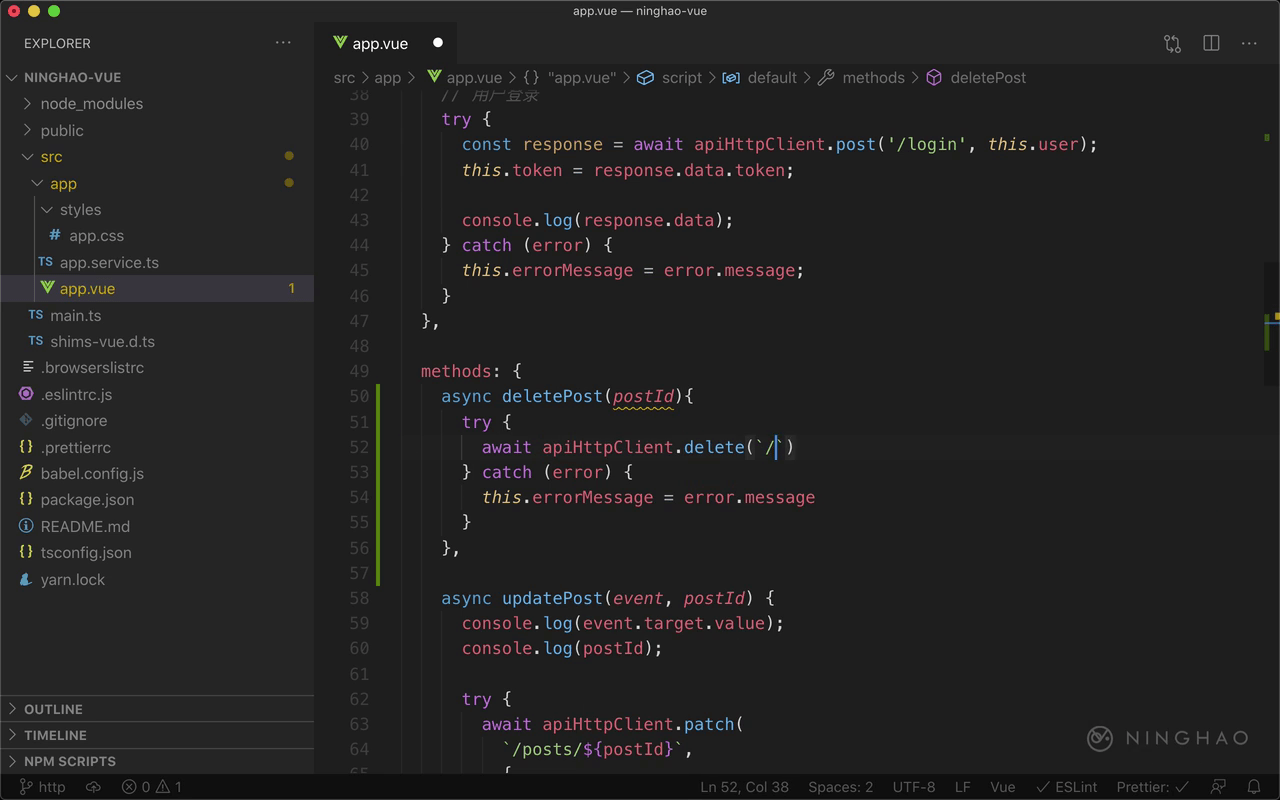
然后在组件的 methods 里面,再定义一个新的方法,用 async 标记一下,方法的名字叫 deletePost,方法接收一个 postId 参数。
在这个方法里用一组 try,catch,在 catch 里面设置一下 this.errorMessage ,让它等于 error 里的 message。
然后在 try 区块里,请求一下服务端提供的删除内容接口,await,用一下 apiHttpClient 上面的 delete 这个方法,删除内容用的接口的地址是 /posts 后面要加上一个内容的 id 。
再提供一个请求配置对象参数,里面要设置一下 headers ,添加一个叫 Authorization 的头部,对应的值设置成 Bearer 空格,加上组件里的 token 。
成功删除了内容以后,执行一下组件里的 getPosts 方法,重新获取内容列表。
回到浏览器可以再测试一下,先发布一个新的内容,输入内容,按一下回车。 然后点击这个新内容右边儿的 删除按钮,会执行组件里的 deletePost 方法,这个方法会用 DELETE 这个 http 方法,请求使用服务端的删除内容接口,把一个具体的内容从数据仓库里删除掉。