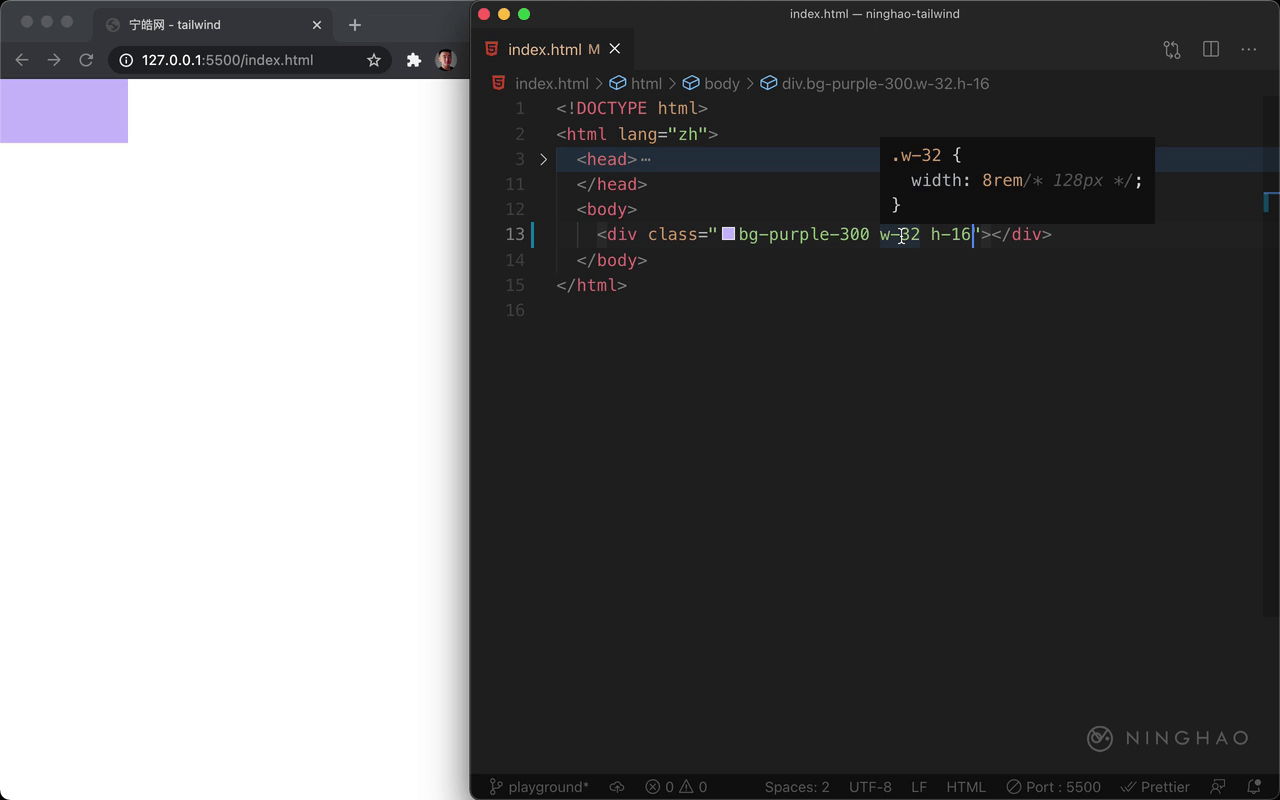
我们可以用 w 前缀的类来设置元素的宽度,用 h 前缀的类设置元素的高度。添加一个 div 元素,先给它一个背景颜色,比如 bg-purple-300。
然后输入 w-,编辑器会列出一些可用的类,用一个 w-32 ,再添加一个 h-16 设置一下元素的高度。 这个表示尺寸大小的数字,可以想成是 4 的倍数,用这个数字乘以 4,结果就是对应的像素。比如 w-32,32x 4 是 128 像素。也就是 w-32 这个类设置的元素的宽度就是 128 像素。
鼠标放在这个类的上面,会显示这个类的样式就是把 width 设置成了 8rem ,rem 是相对于文档根的文字的大小,默认是 16像素,这样 8rem ,如果换算成像素,就是 8 乘以 16,结果就是 128px。
流动
除了设置固定的尺寸,还可以设置流动的尺寸,也就是百分比值的尺寸,复制一份,修改一下背景,改成 bg-purple-400 ,如果想让这个元素占用 50% 的宽度,可以添加一个 w-1/2 ,意思就是占用二分之一的宽度。鼠标放在这个类的上面,用的样式就是 width: 50%。
如果想把宽度设置成可视口的宽度,可以添加一个 w-screen,这个类的样式就是把 width 设置成了 100vw, 意思就是占用 100% 的可视窗口的宽度。