设置元素的背景可以使用 tailwind 提供的 bg 相关的类,添加一个 bg-yellow-100,这种类设置的就是元素的 background-color 属性的值,可以改变元素的背景颜色。
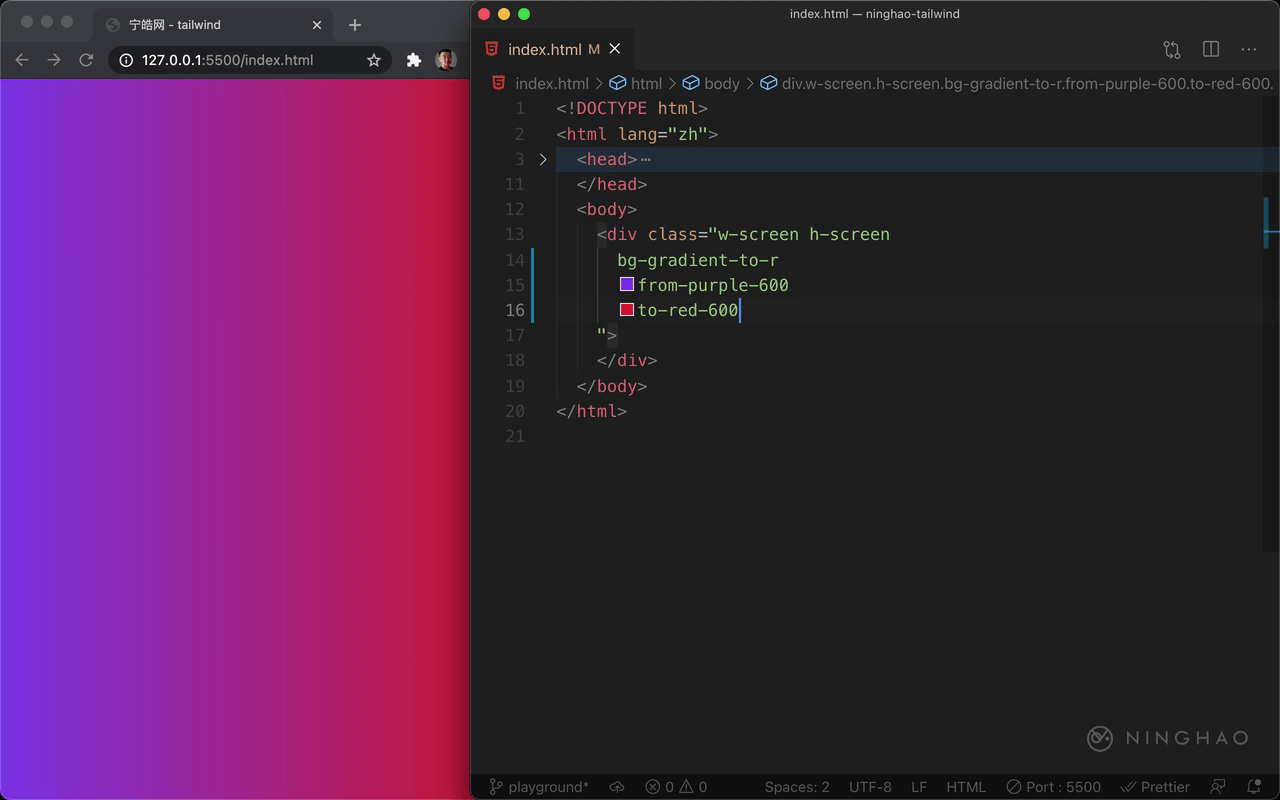
如果想使用渐变背景,可以先设置一下渐变,添加一个 bg-gradient-to-r,意思是添加一个渐变背景,渐变的方向是从左到右。这个 to-r 的意思应该就是 to right,渐变到右边。
然后可以再设置一下渐变的颜色,先设置一下渐变的开始颜色,这种颜色都会用 from 作为前缀,然后是颜色的名字,比如 purple,接着是颜色的浓度。
下面再设置一下渐变的结束位置的颜色,这些颜色会用 to 作为前缀,后面是背景的名字,比如 red,然后是颜色的浓度。
现在你看到的就是从一种紫色渐变到红色的效果。
这里我们可以改变一下渐变的方向,用一下 bg-gradient-to-br,这个 br 应该指的是 bottom right,渐变到右下角。
渐变可以设置开始还有结束的颜色,也可以添加一些中间色,添加一个 via-pink-600,这样得到的这个渐变,会从紫色渐变到粉色,再从粉色渐变到红色。