在给元素添加边框可以用 tailwind 提供的一些 border 前缀的类,在这个元素上面,添加一个 border,这样会在元素四周添加一个默认的边框。这里我们可以设置边框的大小,比如 border-4。鼠标放在这个类的上面,它实际上就把 border-width 设置成了 4 个像素。
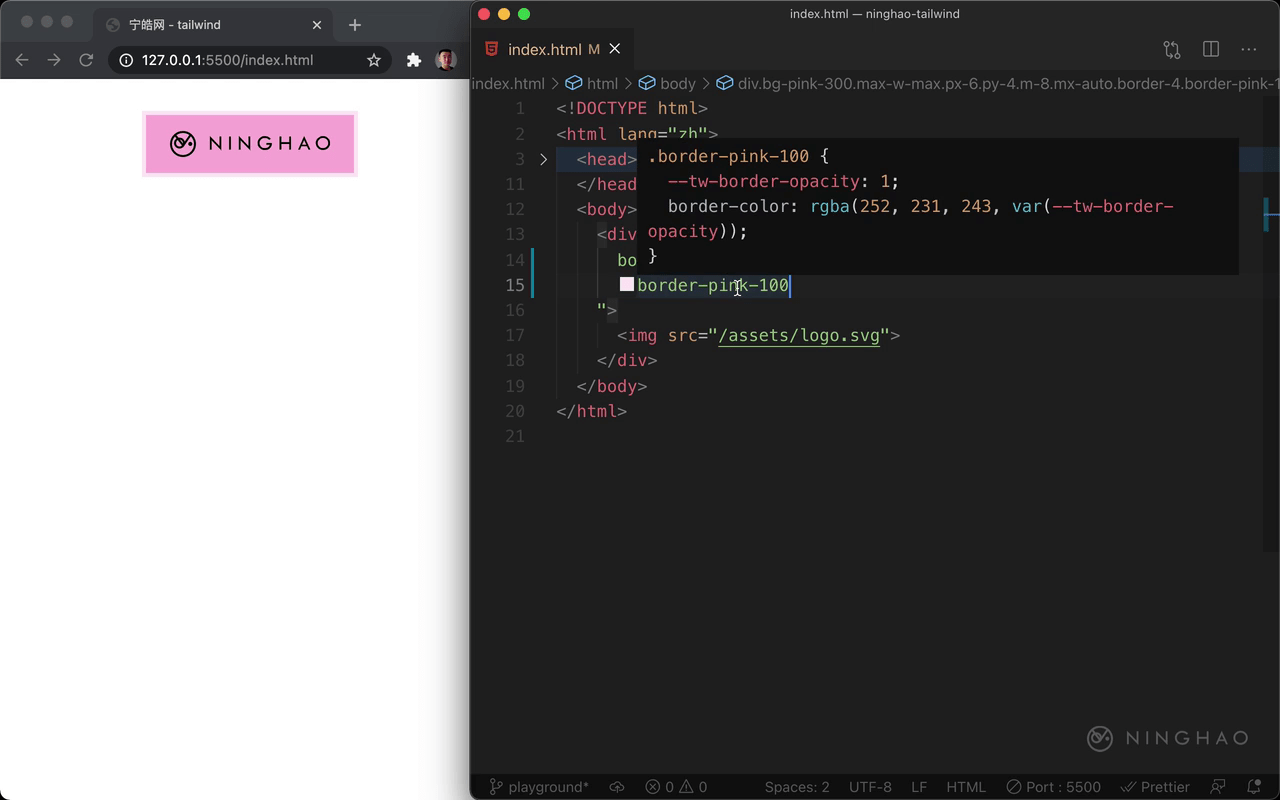
再设置一下边框的颜色,输入 border- 然后是要使用的颜色,比如 pink,还有颜色的浓度,比如 100 。 这种类设置的就是 border-color 属性的值。
鼠标悬停在元素上的时候想要设置一下边框,可以用 hover: 后面是边框颜色,比如 border-pink-200 ,这种类设置的是元素的 :hover 状态下的 border-color。 鼠标放在这个元素的上面,会使用不同的边框颜色。
我们还可以设置边框的样式,默认是单实线的边框,这里再试一下 border-dotted 这种样式的边框。