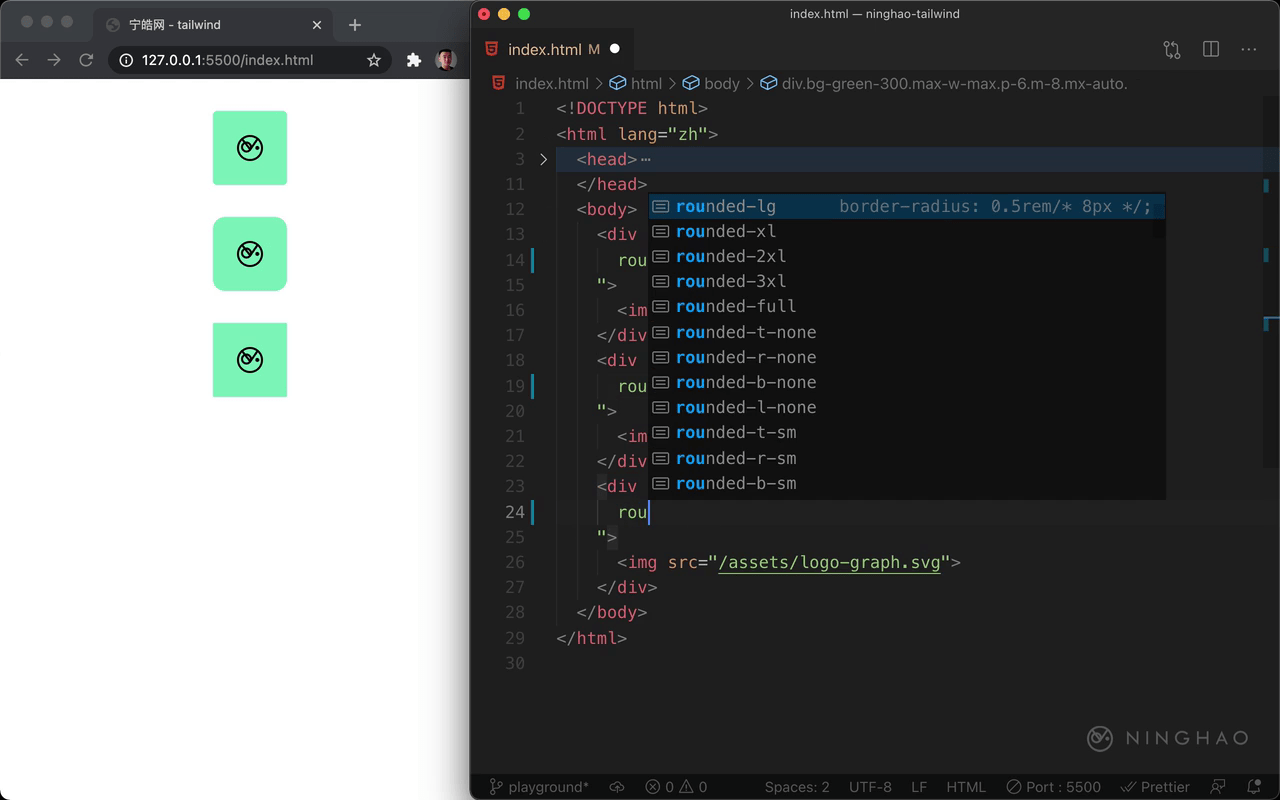
要设置元素的圆角效果,可以在元素上面添加一个 rounded,页面上第一个元素的四周会有圆角效果,这个类实际上就是设置了一下元素的 border-radius 这个样式属性。
我们可以控制这个圆角的大小,在第二个元素上面添加一个 rounded-lg ,表示大号圆角,xl 表示超大号圆角。
再设置一下第三个元素的圆角,用一个 rounded-full,这样如果元素是个正方形,添加了这个类就会变成圆形的。这个类把 border-radius 属性设置成了一个非常大的值,这里就是 9999 像素。

要设置元素的圆角效果,可以在元素上面添加一个 rounded,页面上第一个元素的四周会有圆角效果,这个类实际上就是设置了一下元素的 border-radius 这个样式属性。
我们可以控制这个圆角的大小,在第二个元素上面添加一个 rounded-lg ,表示大号圆角,xl 表示超大号圆角。
再设置一下第三个元素的圆角,用一个 rounded-full,这样如果元素是个正方形,添加了这个类就会变成圆形的。这个类把 border-radius 属性设置成了一个非常大的值,这里就是 9999 像素。
