小部件会从它的父部件(Parent)那里得到它的约束,英文是(Constraints),这个约束就是小部件的最小与最大宽度,还有最小与最大的高度,也就是 minWidth,maxWidth,minHeight 还有 maxHeight。
小部件从父部件那里得到了自己的约束以后,它会告诉给它的孩子们它们的约束又是什么,并且会询问它的每一个子部件需要的尺寸是多大。接着小部件会分别在 x 轴(水平)与 y 轴(垂直)定位它的每一个子部件。最后小部件会向它的父部件报告它自己的尺寸。
小部件的约束有两种,一种是 tight,严格约束,还有一种是 loose ,宽松约束。严格约束就是小部件的最大宽度 等于它的最小宽度。最大高度等于它的最小高度。
宽松约束一般会设置一个最大宽度与高度,然后最小宽度与高度都是 0,这样小部件的宽度与高度可以是最小与最大宽度与高度之间的任意值。
使用 Dart 开发者工具可以观察小部件的约束,打开之前我们创建的这个 PlaygroundLayout 小部件,在这个小部件里用一个 Container 小部件,设置一下小部件的 color,也就是背景颜色,设置成 Colors.greenAccent。观察一下应用界面,你会发现刚才添加的这个 Container 小部件的会占满所有可用的空间。
打开编辑器的命令面板,搜索 Dart Dev Tools,执行一下,选择 Open Devtools in Web Browser。这样会在浏览器打开 Dart 的开发者工具。
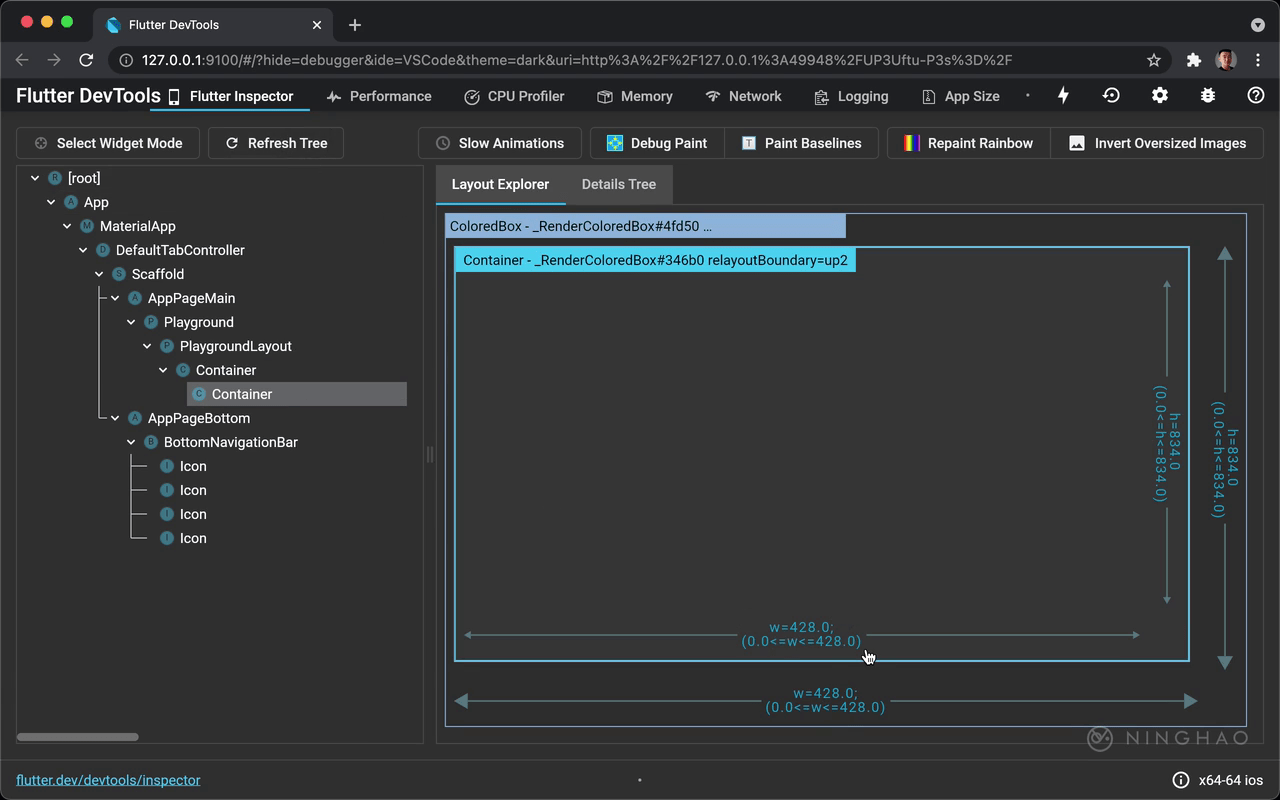
打开以后,选中 Scaffold,AppPageMain,Playground,PlaygroundLayout 下面的这个 Container,它就是刚才我们在 PlaygroundLayout 里添加的那个 Container 小部件。
观察一下这个小部件的约束, 它里显示它的 w ,也就是宽度可以是 0 到 428 之间,现在它的宽度是 428,也就是约束的最大的值。它的 h,也就是高度约束是 0 到 834 之间,现在它的高度是 834,也就是约束限制的最大的高度。
Container 这个小部件的作者在设计它的时候,应该就是让它占用所有它可以占用的空间。所以它的尺寸就是最大的宽度与高度约束。
回到项目,在这个 Container 小部件里面,设置一下它的 child,给它添加一个子部件,可以再用一个 Container 小部件。然后设置一下这个小部件的背景颜色,设置成 Colors.deepPurpleAccent。
在开发者工具观察一下,点一下这个 Refresh Tree,刷新一下应用的小部件树。选中刚才添加的这个 Container 小部件,观察一下它的约束还有尺寸,这个小部件从它的父部件那里得到的宽度的约束是 0 到 428,高度约束是 0 到 834,因为 Container 会占用所有它可以占用的大小,所以它的宽度就是 428,高度就是 834。
再回到项目,这里设置一下刚才添加的这个 Container 的宽度还有高度,把它的宽度设置成 100,高度也设置成 100。观察一下应用的界面,你会发现这个被设置了宽度与高度的 Container 小部件的父部件的尺寸也变成了 100 宽,还有 100 高。
因为设置了这个 Container 的小部件的宽度还有高度,它向它的父部件报告了自己需要的尺寸,它的父部件又会向它自己的父部件报告自己需要的尺寸,父部件会根据这个尺寸摆放它的子部件的位置。
下面再这样试一下,给这个 Container 的父部件,也就是最外面这个 Container 也设置一个 width 还有 height,就是宽度还有高度,把它们都设置成 200 。这次你会发现被设置了宽度与高度的这个 Container 小部件的子部件的宽度与高度也发生了变化。
在开发者工具再检查一下,选中最里面的这个 Container,现在它的宽度还有高度都是 200,也就是它的父部件设置的宽度还有高度。虽然这个 Container 也设置了它自己的宽度与高度,但是没起作用。这里我们观察一下它的约束,你会发现,w 是 200,h 也是 200,这是一个严格约束,所以这个小部件的尺寸只能是宽度 200 ,高度也是 200。
如果我们想要设置这个 Container 尺寸,可以把它放在一个 Center 小部件里面,在项目里选中这个 Container,选择 Wrap with Center,用一个 Center 小部件包装一下。观察一下应用界面,现在你会发现,这个 Container 小部件的尺寸就是它自己设置的 100 x 100 了。
在开发者工具, Refresh Tree,刷新一下小部件树,选中最里面这个 Container 小部件,跟之前不同的话,现在这个小部件从它的父部件,也就是 Center 小部件那里得到的约束是一个宽松约束,小部件的 w 可以是 0 到 200,h 也可以是 0 到 200。这样这个 Container 就可以设置它自己需要的尺寸了,设置的这个尺寸,最小宽度与高度可以是 0 ,最大宽度与高度可以是 200。