需要在水平方向显示一些小部件,可以使用 Row 这个小部件,它的孩子们会水平摆放。这里我们把之前用的这个 Column 小部件,换成一个 Row 小部件,然后暂时先注释掉 mainAxisAlignment 还有 crossAxisAlignment 这两个属性。
观察一下应用的界面,现在会在水平方向显示三个小部件。用 Row 小部件,主轴会是水平方向,对应的交叉轴是垂直方向。要设置子部件在 Row 小部件的主轴上的对齐,可以设置一下 mainAxisAlignment 属性,把它设置成 MainAxisAlignment.center,这样子部件会在主轴上居中显示。
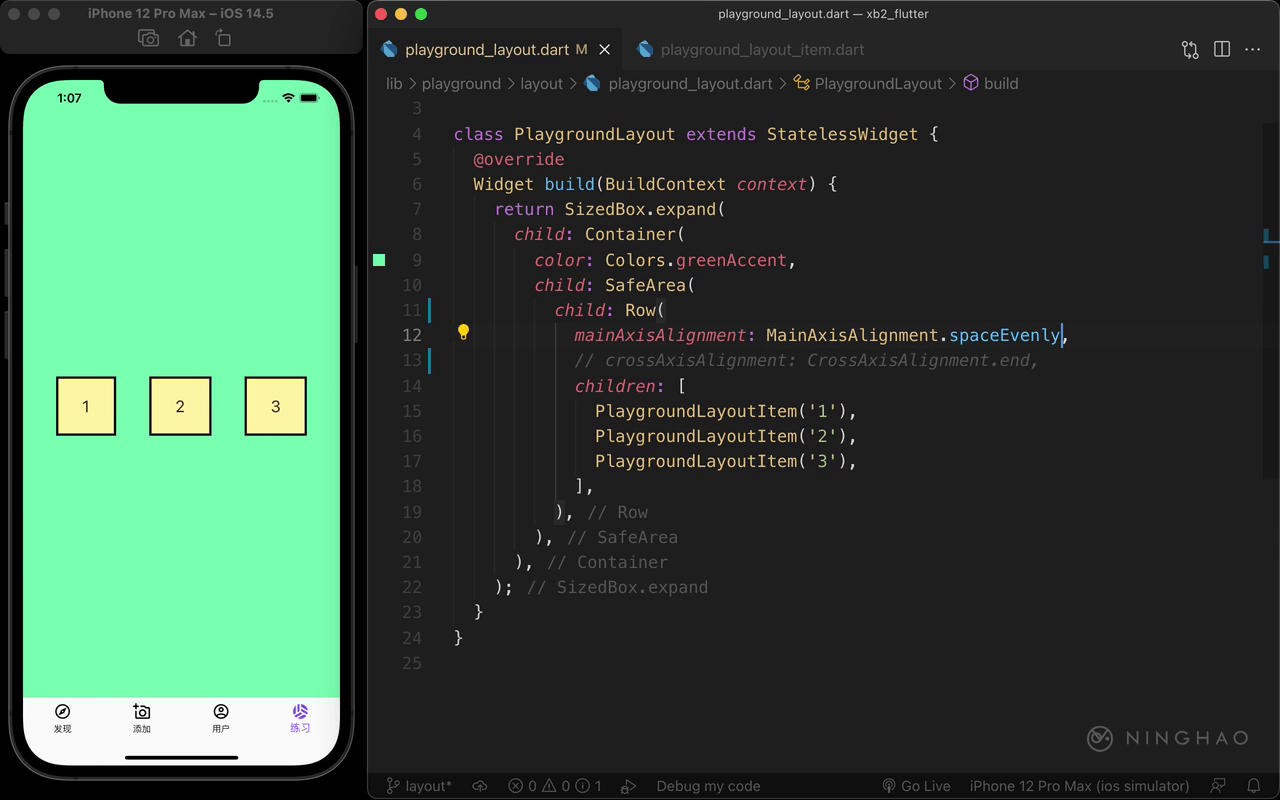
要设置分配主轴上剩下的空间,也可以设置 mainAxisAlignment 属性,比如要平均分配,可以把这个属性的值设置成 MainAxisAlignment.spaceEvenly。
Row 小部件的交叉轴是垂直方向,设置它的子部件在交叉轴上的位置,可以设置 crossAxisAlignment 属性,把它的值设置成 CrossAxisAlignment.end,这样它的子部件会放在交叉轴的结束位置上。