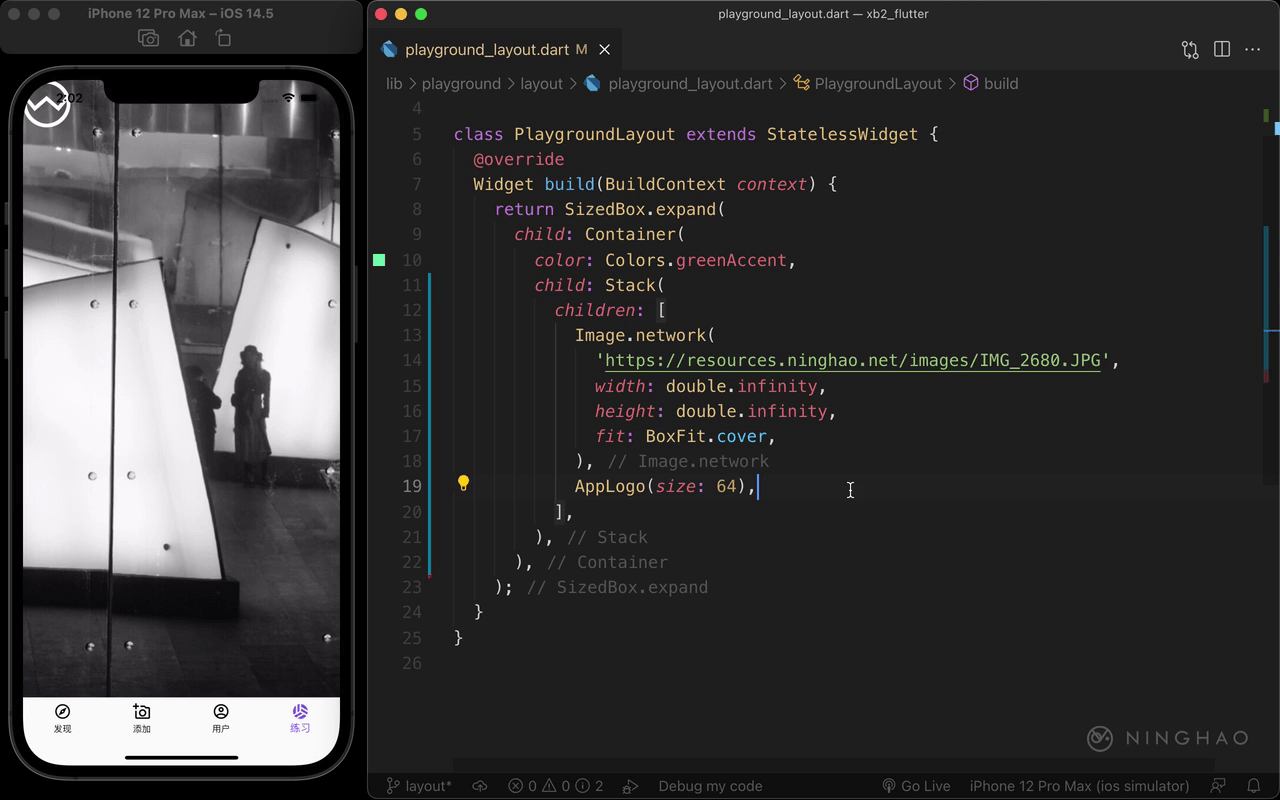
用 Stack 小部件可以显示一组摞在一起的小部件,也就是显示一堆或者叫一摞小部件。 这里可以用一个 Stack 小部件,小部件的 children 属性的值就是这个小部件的一组子部件。
先用一个图像小部件,显示一张来自网络的图片,设置一下图片的地址。然后可以再设置一下它的 width,值是 double.infinity,再把 height 高度也设置成 double.infinity。 然后把 fit 设置成 BoxFit.cover。
下面在这个 Stack 里面再添加一个子部件,用一个 AppLogo 小部件,设置一下它的 size 属性。现在你会发现这个 AppLogo 小部件会摞在图像小部件的上面显示。也就是在 Stack 小部件里面,排在下面的小部件会摞在排在上面的小部件的上面。
在 Stack 里面,我们可以再用一个 alignment 属性,设置一下它的子部件的对齐,比如设置成 Alignment.center,表示居中对齐。