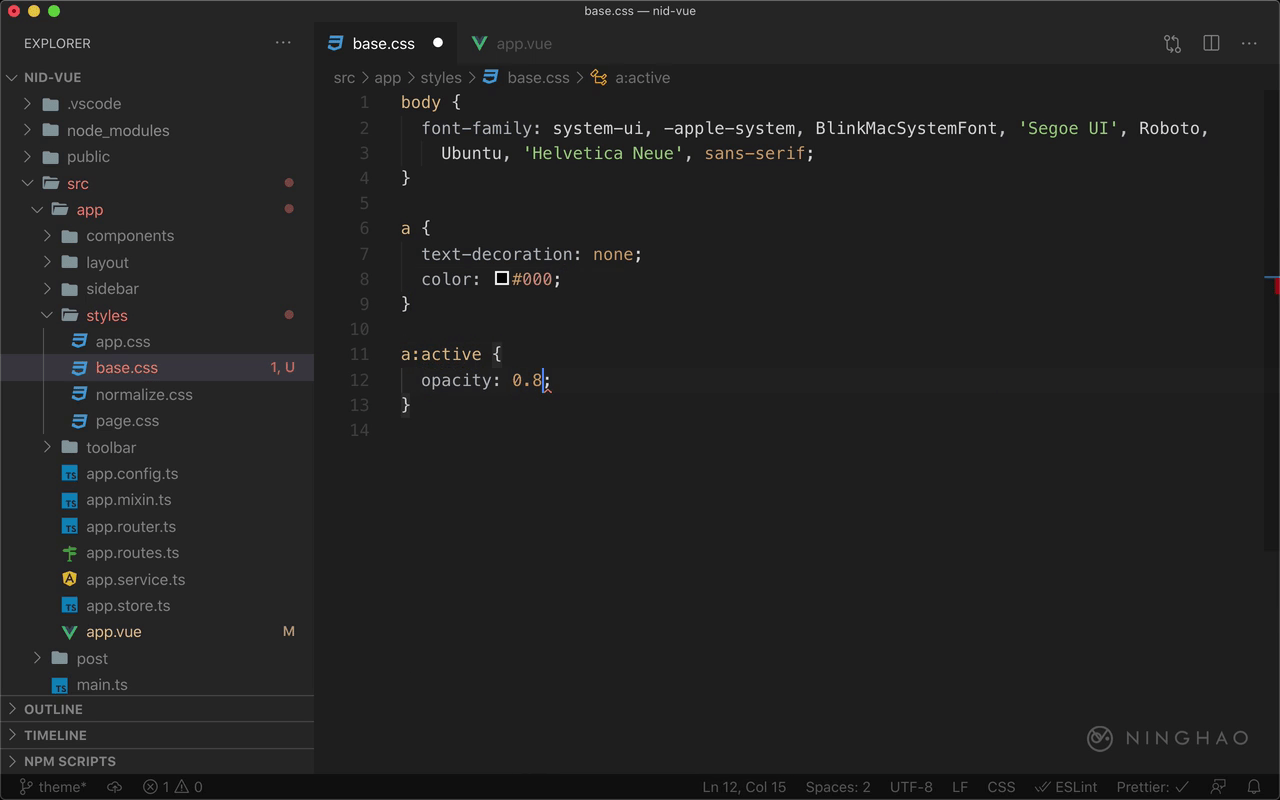
元素的一些基本的样式可以放在一个单独的样式表里,在项目下面新建一个样式表。放在 src/app/styles 的下面,名字是 base.css 。 在根组件里可以用一下这个样式表,打开 app 组件,在这里导入一个样式表,位置是当前目录 styles 下面的 base.css。
打开这个样式表,在里面设计一下一些元素的基本样式,先设置一下 body 元素的样式,用 font-family 可以设置一下要使用的字体。
然后设计一下 a 元素的样式,把 text-decoration 设置成 none,去掉文字修饰。 再用 color 把文字颜色设置成黑色。
下面再设计一下 a 元素的活动状态的样式,可以用 opacity 把不透明度设置成 0.8 。 然后是 img 这个元素的样式,把它改成块级元素。
::placeholder 是占位符的样式,用 font-weight 把字体粗线设置成 300 。 可以再设计一下 :disabled 这个伪类的样式,background 是 none,border 也是 none,opacity 设置成 0.5。
下面再给 button 元素添加点样式,border 设置成 none, outline 也是 none, cursor 可以设置成 pointer 。
然后是按钮元素的活动状态的样式, button:active,把 opacity 设置成 0.8。
最后可以再设计一下 h1,h2,还有 h3 这几个标题元素的样式,去掉这些元素的上边的外边距。 margin-top 设置成 0 。