现在应用使用的是暗色主题,刷新一下页面,现在页面又恢复成了默认的亮色主题。我们需要一种方法在用户本地浏览器上存储用户选择的主题。
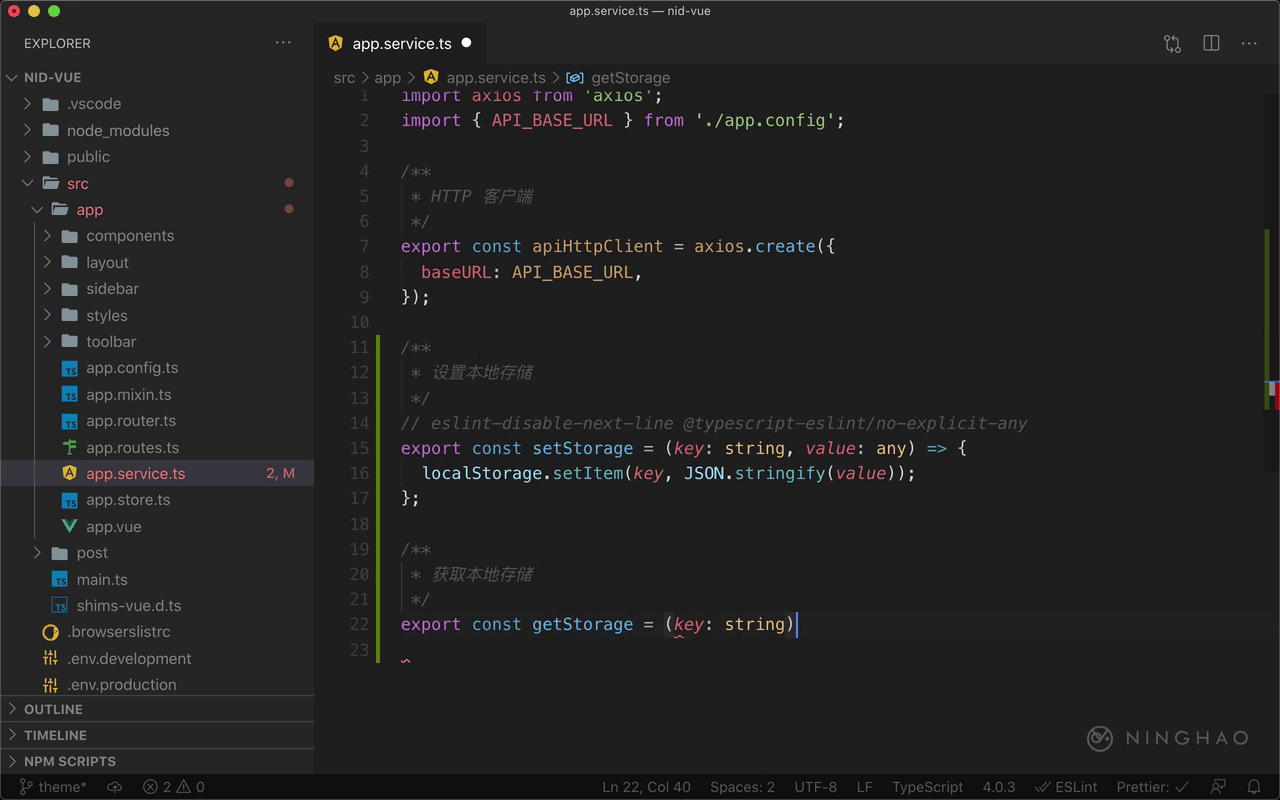
先去定义两个服务方法,回到项目,打开 app.service.ts,在这个文件里可以定义导出两个方法,一个可以设置存储本地数据, export 一个方法,名字叫 setStorage ,这个方法接收两个参数,一个是 key 类型是 string,还有一个 value ,类型是 any 。
在这个方法里,可以使用浏览器提供的 localStorage 上面的 setItem ,在本地存储里面存储数据,这个方法有两个参数,一个是要设置的数据的名字,第二个参数是对应的值。这里第一个参数可以设置成 key,第二个参数我们用一下 JSON.stringfy 处理一下要存储的 value 数据。
这里编辑器提示 any 这个类型有点问题,可以选中这个类型,按一下 command + . 选择在当前行禁用这个检查规则。
getStorage
下面再去定义一个获取本地存储数据用的方法,方法的名字叫 getStorage,方法接收一个 key 参数,类型是 string。
在这个方法里面声明一个 data,它的值可以用一下 localStorage 上面的 getItem ,从本地存储里提取需要的数据,把这个数据名字告诉这个方法就行了。
然后这个 getStorage 提供的数据我们可以先做点判断,检查一下 data 有没有值,如果有,就返回 用 JSON.parse 处理之后的 data ,如果 data 是假的,就返回一个 null。