现在我们需要一种方法可以去设置页面的主题,可以在应用的 Store 里面添加一个 theme 数据,表示应用当前使用的主题,通过一个 mutation 可以修改这个数据的值,也就是改变应用使用的主题。
在项目里先创建一个 Store 模块,放在 src/app/layout 的下面,名字是 layout.store.ts ,在这个文件里定义一个 Store 模块。 先设置一下模块里的数据的类型,名字是 LayoutStoreState。
模块的名字可以设置成 layoutStoreModule,在这个数据类型里面,添加一个 theme ,类型是 string。
然后在这个模块的 state 里面添加一个 theme,先把它的值设置成 light 。
获取器
在模块里再添加一个获取器,名字叫 theme,接收一个 state 参数,这个获取器返回的值就是 state 里的 theme 这个数据。
修改器
然后在 mutations 里面定义一个修改器,名字叫 setTheme,接收一个 state 参数,还有一个 data 数据。它要做的事情就是设置一下 state 里的 theme 这个数据的值,让它等于 data。
添加模块
打开应用的 Store, app.store, 在这个文件的顶部,先要导入一些东西,它们来自当前目录 layout 下面的 layout.store。 要导入的东西是 layoutStoreModule 还有 LayoutStoreState。
在这个 RootState 类型里面,添加一个 layout,类型是 LayoutStoreState。 然后在这个 Store 的 modules 里面,添加一个 layout,对应的就是 layoutStoreModule 这个模块。
使用 theme
打开 app.layout 这个组件,在这个组件里先从 vuex 那里导入 mapGetters ,它来自 vuex。 然后在组件的 computed 里面,添加一个计算属性,把执行 mapGetters 返回的结果放到这里,一个对象,组件里叫 theme,对应的是 layout/theme 这个获取器。
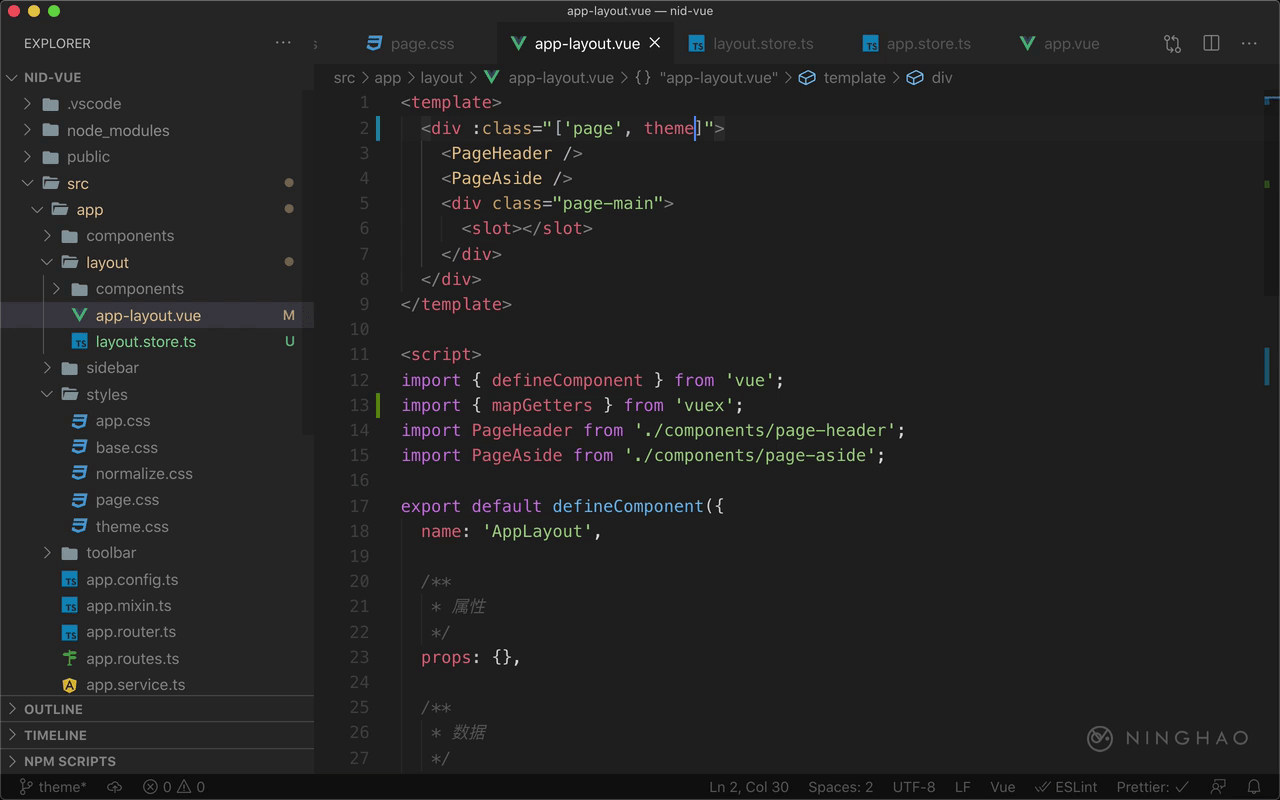
这样在这个组件的模板里面,可以给这个元素绑定一下 class 属性的值,一个数组,数组里面有一个 page 类,还有一个 theme 。这个 theme 的值就是 layout 这个 Store 模块里的那个 theme 获取器返回的值。它可以是 light 或者 dark 。
回到浏览器预览一下,现在页面用的主题是 light , 改一下 layout.store 这个模块里的 theme 的值,比如改成 dark ,再回到浏览器,现在页面用的就是 dark 这个主题。 再把这个 theme 的值改成 light ,默认让页面使用亮色的主题。