在 src/app 的下面新建一个文件,名字是 app.store.plugin.ts ,在这个文件里可以定义一些 Store 里的插件。我们先定义一个本地存储插件,在 store 里提交特定 mutation 的时候可以把一些数据存储在浏览器本地。
导出一个东西,名字叫 localStorageStorePlugin,设置一下这个函数的类型,设置成 Plugin,这里需要给它提供一个参数,设置成 RootState。 这个方法接收一个 store 参数。
在上面我们得从 vuex 里面导入这个 Plugin 类型,导入 Plugin ,来自 vuex。 继续再编辑这个 Store 插件。
这里用一下 store 上面提供的 subscribe 方法,提供一个回调参数,它有一个 mutation 参数, 在这个回调里面可以用 switch 检查一下 mutation 的类型。
添加一种情况,如果 mutation 的类型是 layout/setTheme ,我们要做的事情就是用之前准备好的 setStorage 在浏览器本地存储一个数据,名字是 theme,对应的数据就是 mutation 里的 payload。 下面再 break 出来。
这个 setStorage 是之前我们在 app.service 里定义导出的一个函数 。
使用插件
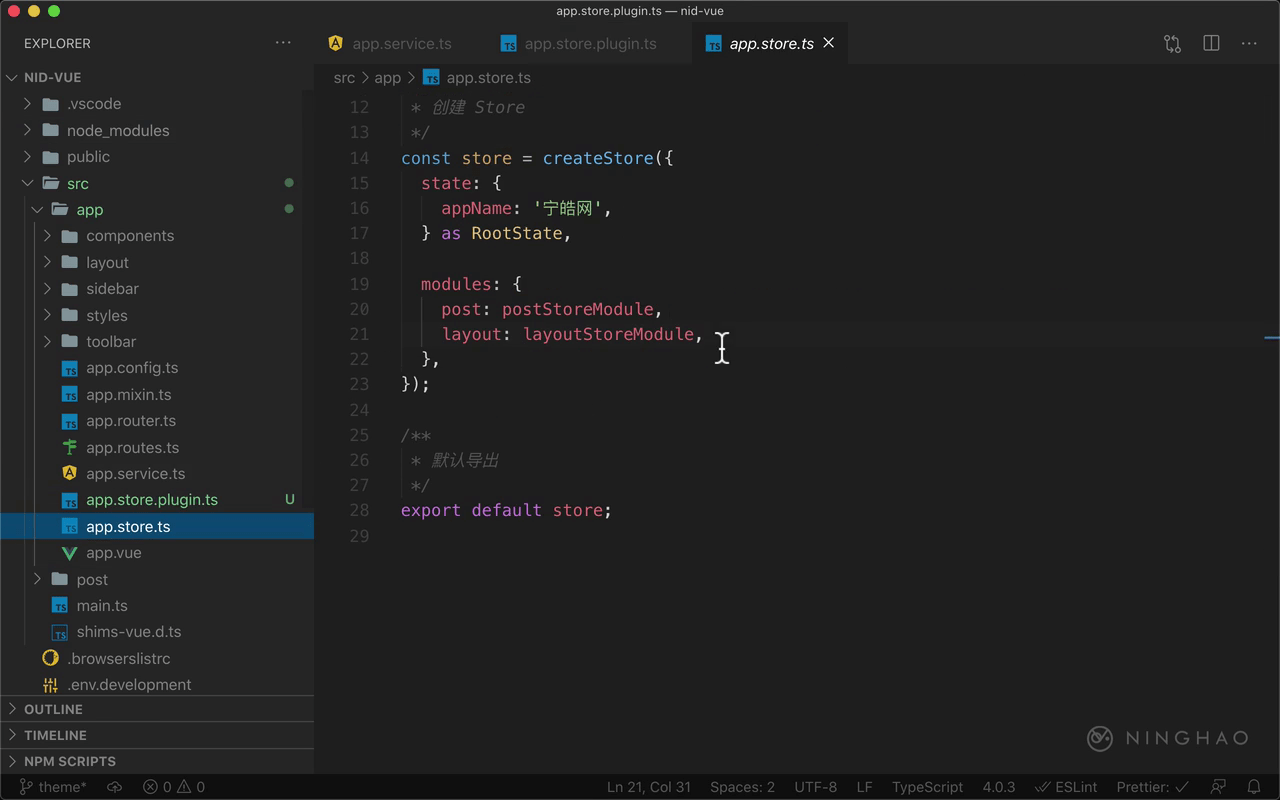
打开 app.store,在这个 Store 里面添加一个 plugins ,它的值是个数组,里面是要使用的一些 Store 插件,添加一个 localStorageStorePlugin。这个插件就是刚才我们在 app.store.plugin 里面定义的那个。
预览
回到浏览器可以试一下,打开 Application ,在 Storage ,Local Storage 的下面选中 localhost:8080 ,右边这里显示的就是存储的本地数据,可以先把里面这些东西全部删除掉。
然后点击这个设置主题用的小图标, 你会发现在本地存储里面会出现一个名字叫 theme 的数据,对应的值就是设置的主题的名字,现在是 dark 。 再设置一下页面主题,这个 theme 的值就会变成 light 。 再点一下, theme 的值又会变成 dark 。