React 为了让元素的事件在不同类型的浏览器上保持一致,它给浏览器本地的事件套了一层包装,这种事件在 React 应用里叫 SyntheticEvent。React 事件的名字使用的是 camelCase,比如 onClick,onCopy,onKeyPress,onFocus 等等。
在 AppHeader 组件里,我们绑定一下这个 h1 元素的点击事件。
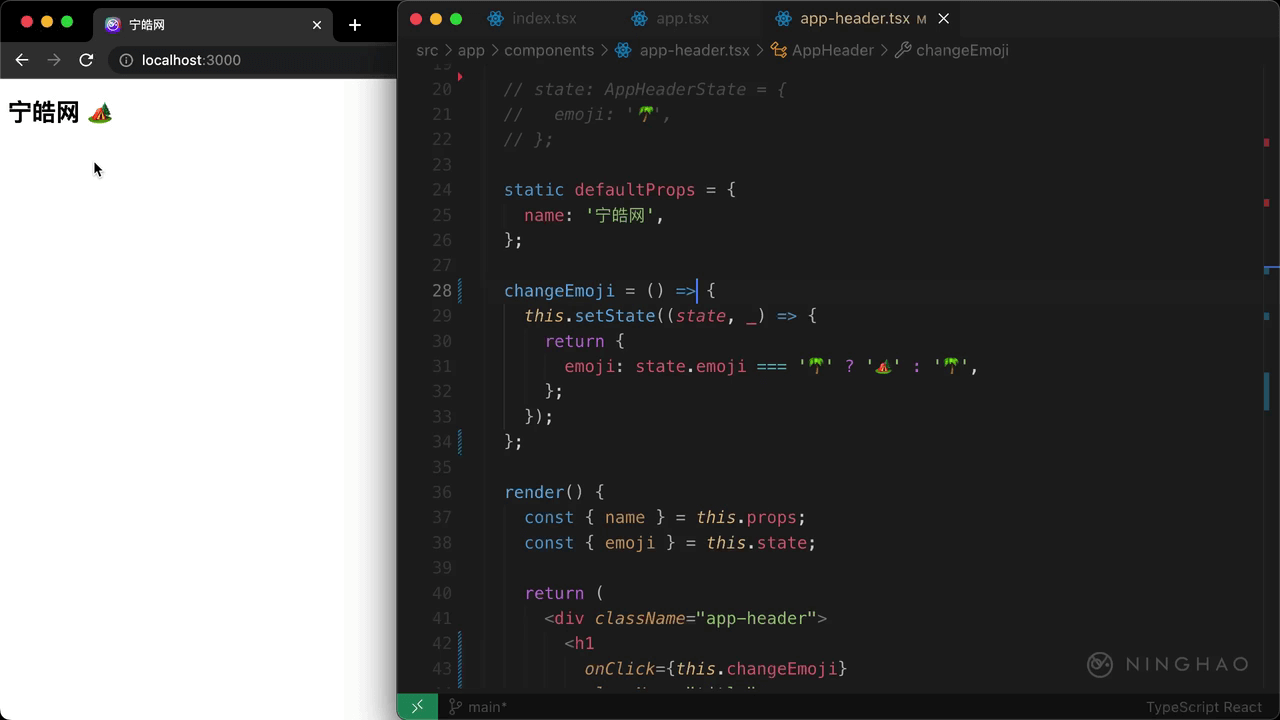
在 JSX 里处理元素事件可以这样,先是要处理的事件的名字,比如 onClick ,点击事件,给它提供一个事件处理器,这个处理器应该是个函数,用一下 this.ChangeEmoji,这样点击这个标签元素的时候,就会执行组件里的 changeEmoji 这个方法。
再清理一下这个组件,去掉这些生命周期方法,还有这个 timer。
然后在浏览器上测试一下,点击页面上显示的标题元素,控制台上报了错误,说 setState 方法不存在。解决这个问题我们可以让事件处理器 bind 一下组件实例。或者可以使用类字段的形式定义事件处理器。修改一下 changeEmoji,改成一个类字段 ,它的值是一个函数。
再试一下,点击标题元素,元素发生点击事件以后,会执行组件的 changeEmoji 方法,这个方法会改变组件的 emoji 这个状态的值,组件的状态发生了变化以后会被重新渲染,所以我们可以立即看到变化之后的样子。
事件处理器支持一个事件参数 ,在这个事件参数里有很多有用的东西。onClick 属于鼠标事件,我们可以先在文件顶部从 react 这个包里把 MouseEvent 导入进来,然后给 changeEmoji 添加一个参数 ,名字可以是 event,类型设置成 MouseEvent。
在方法内部可以在控制台上输出 点击标题,再加上这个 event 参数。
回到浏览器,点一下标题,再观察一下控制台,这里输出的就是事件处理器的事件参数,你可以检查一下这个事件对象里的东西。