React 组件有个特别的属性叫 children,使用组件的时候,在组件开始元素与结束元素之间的东西会作为组件的 children 属性的值。下面我们一块儿定义一个卡片组件,在这个组件里用一下 children 属性,现在界面上显示的内容列表可以用一下这个卡片组件。
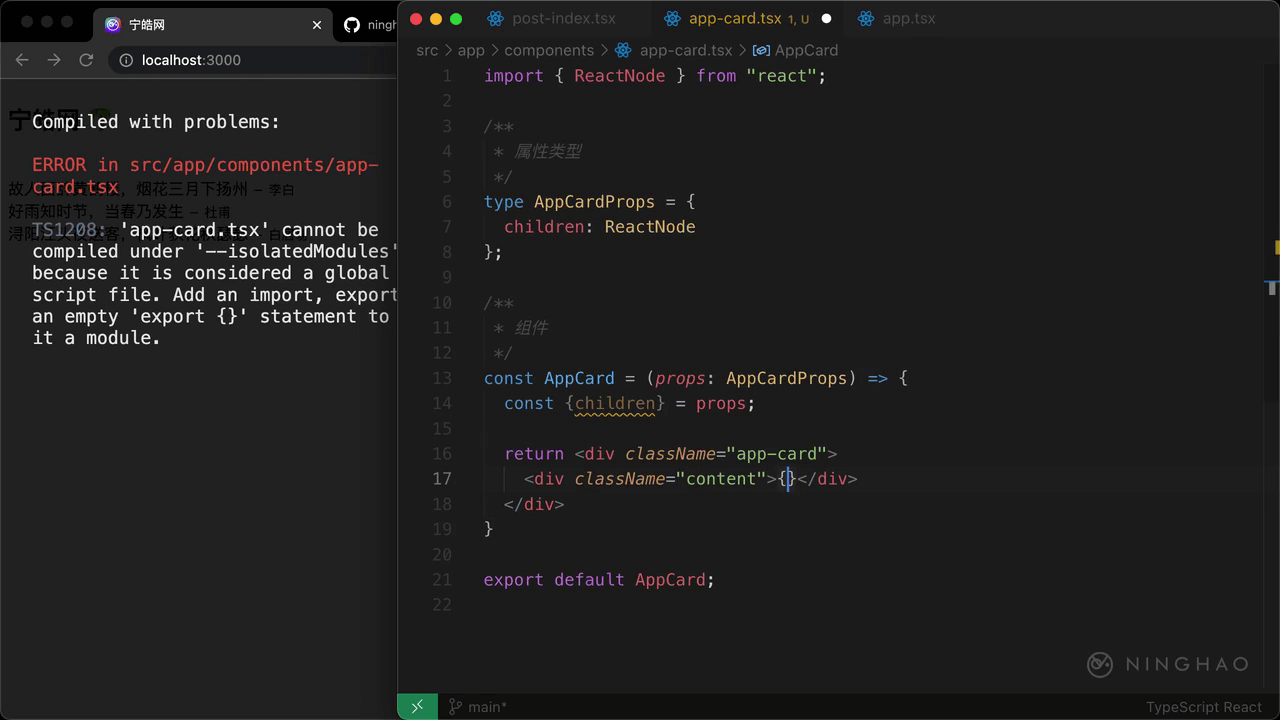
新建一个文件,放在 src/app/components 里面,名字是 app-card.tsx。打开 app-card.tsx 这个文件,在文件里定义一个函数类型的组件,名字是 AppCard,
组件的视图用一个 div 元素,添加一个 className ,值是 app-card。然后我们可以从组件的属性里面把 children 解构出来。
会提示组件的属性里不包含 children ,可以在组件的属性的类型里添加一个 children,类型设置成 ReactNode,在文件顶部从react 这个包里导入 ReactNode。
然后在组件的视图里,在这个 div 元素里面,再添加一个 div,className 是 content ,在元素里绑定输出这个 children。
打开 PostIndex 组件,在文件顶部导入 AppCard ,它的位置相对于当前文件来说是在上一级目录的上一级目录下面的 app/components 里面,名字是 app-card。
然后在组件的 render 方法这里,可以用一下 AppCard 这个组件,一个开始元素,一个结束元素,把之前的这些东西放到它们中间。然后把这个 key 属性可以放在 AppCard 组件上。再去掉这个 div 标签。
在浏览器预览一下,现在界面上显示的这组内容列表就会用到 AppCard 组件定义的视图来展示。检查一下列表项目元素,每个列表项目都会有一个带 。