现在导入使用 React 组件的时候,我们用的是相对位置,也就是相当于当前这个文件,组件所在的位置,比如在 post-index 这里,导入使用了 AppCard 组件,这个组件相对于 post-index,位置就是上一级目录的上一级目录下面的 app 里的 components。两个点一个斜线表示上一级目录。
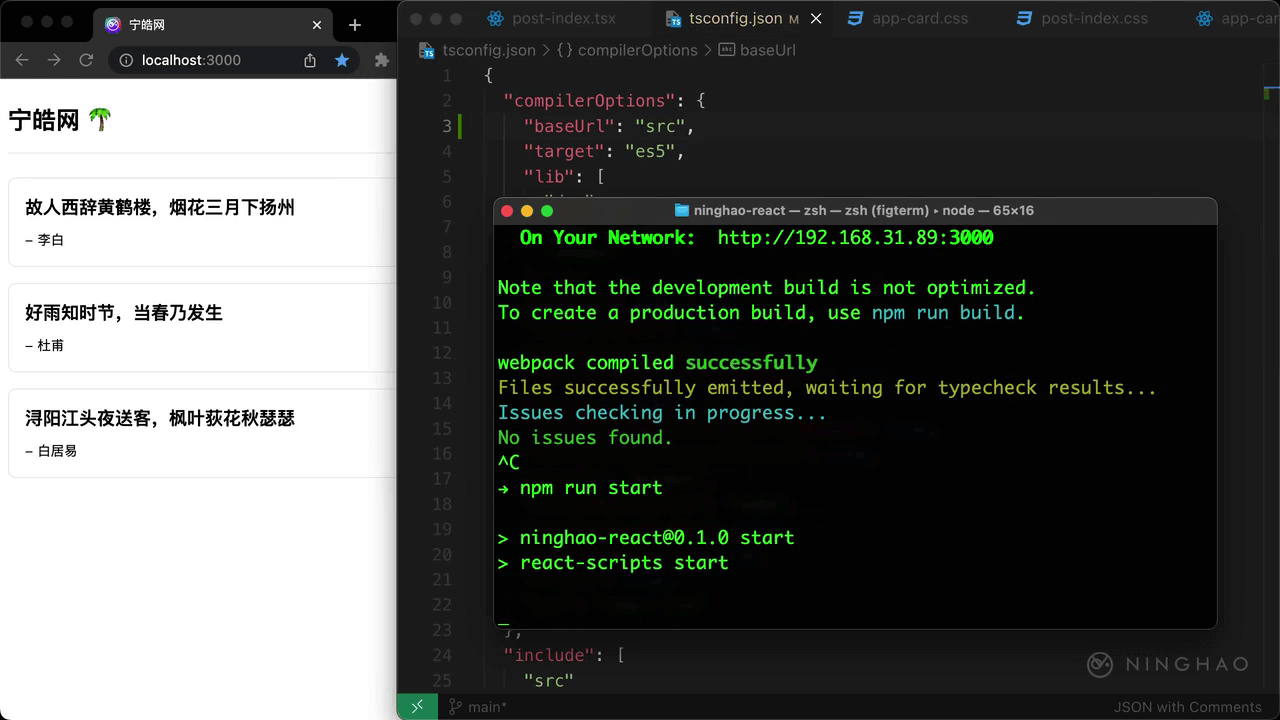
用 create-react-app 创建的项目,可以配置一下,让它支持使用绝对位置的导入。需要修改一下 typescript 的相关配置, 打开 tsconfig.json,在这个 compilerOptions 里面,添加一个 baseUrl 配置,它的值可以设置成 src。在终端,ctrl + c 停止运行开发服务,然后再执行 npm run start 启动开发服务。
现在导入的时候,就可以直接使用 src 目录里的绝对位置了。比如导入 AppCard 这个组件,可以直接使用它的绝对位置,也就是 app 目录下的 components 里的 app-card。
在浏览器再预览一下,没有报错,页面仍然会正常显示内容。