在我给大家准备的项目里定义了一些代码片断,.vscode 下面的这个 .code-snippets 文件里定义的就是当前项目可以使用的代码片断。比如输入这个 rc,可以快速得到一个 class 形式的 React 组件,下面我们可以测试一下。
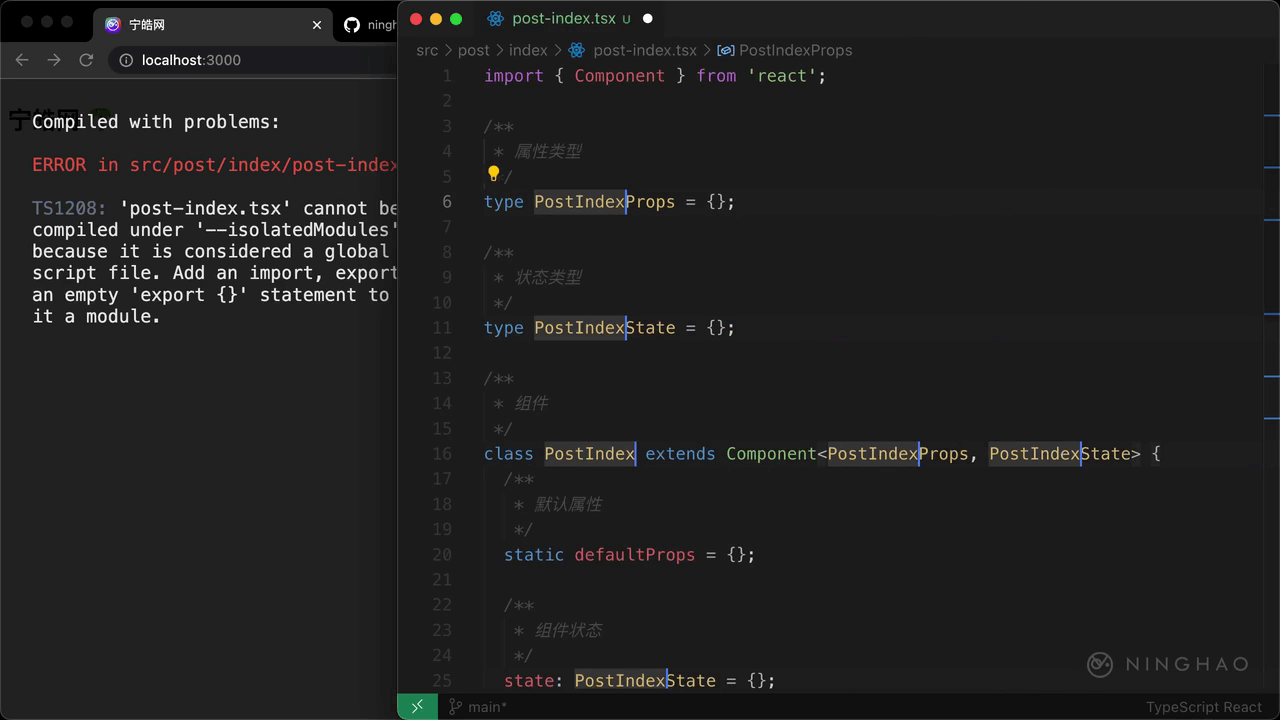
新建一个组件文件,放在 src/post/index 里面,名字是post-index.tsx,输入 rc,按下回车或者 tab 键,可以快速插入一个 class 形式的组件,直接输入组件的名字,比如 PostIndex,这样就可以快速定义好一个 React 组件,组件已经设置好了属性还有状态的类型,另外还有组件属性的默认值,还有状态的初始值。
打开 App 组件,在文件顶部导入刚才创建的 PostIndex,位置是上一级目录 ../post/index/post-index 。再找个地方用一下这个 PostIndex 组件,可以把它放在 AppHeader 组件的下面。
现在界面上会显示 PostIndex 这个组件的视图。