在 React 组件里可以判断一些条件再决定要显示的东西。可以使用 JavaScript 的 if else,或者 conditional operator(条件操作符)。
下面我们可以在应用的界面上添加一个按钮,假设用户如果是未登录状态,可以显示一个登录按钮,如果已经登录了,可以显示一个退出按钮。
先在这个 AppHeader 组件里添加一个表示用户是否登录的状态,在 AppHeaderState 这个类型里添加一个 isLoggedIn,类型是 boolean 。然后在组件的初始状态里添加一个 isLoggedIn,默认值是 false。
再添加两个类字段,一个是 login ,它是一个方法,用箭头函数定义,在这个方法里可以使用 this.setState 设置一下组件的状态,把 isLoggedIn 设置成 true。复制一份,再添加一个 logout,它做的事情就是把 isLoggedIn 这个状态的值设置成 false。
然后在 render 方法里,声明一个 loginAction,用 JSX 的形式定义一个 React 元素,一组 button,按钮文字是登录,绑定一下元素的 onClick 事件,用 this.login 来处理这个事件。再复制一份,声明一个 logoutAction,按钮文字是退出,onClick 事件的处理器设置成 this.logout。
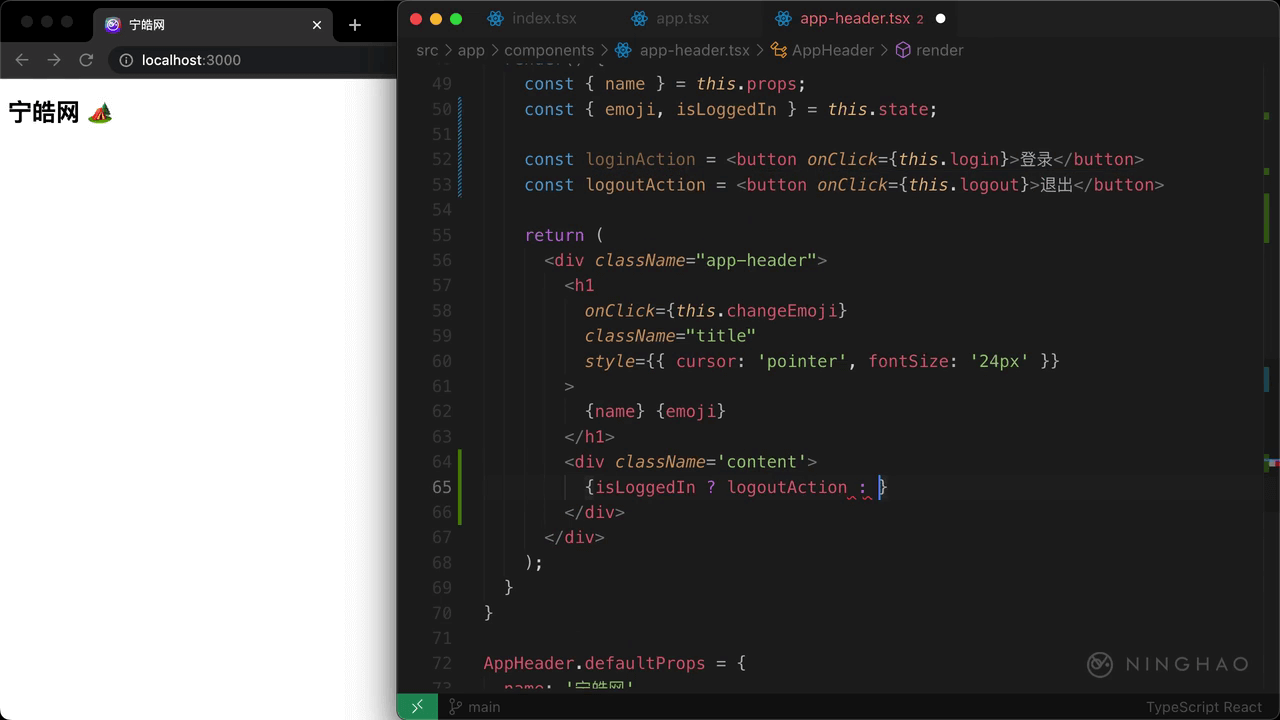
下面我们可以根据组件的 isLoggedIn 这个状态的值来判断到底要显示 loginAction 还是 logoutAction,可以先把 isLoggedIn 从组件的状态里解构出来。
返回的 React 元素这里添加一组 div 元素,把它的 className 设置成 content 。在它里面先添加一组大括号,大括号里面可以使用 JavaScript 的条件操作符,判断的条件是 isLoggedIn ,如果它是 true,这里应该显示的是 logoutAction,如果是 false,显示的就是 loginAction。
然后在上面可以再添加一组大括号,isLoggedIn && ,后面是一组 div 元素,标题文字是你好,开发者! 这样如果 isLoggedIn 是 true,就会在这里显示这个内容。
在浏览器测试一下,现在界面上显示的是 登录 按钮,因为 AppHeader 组件里的 isLoggedIn 这个状态的值默认是 false,按一下这个按钮,执行了组件里的 login 方法,它会把 isLoggedIn 设置成 true,这时在界面上就会显示一个退出按钮,上面还有一行文字,你好,开发者。
再按一下 退出 按钮,界面上就又会显示 登录 这个按钮,因为组件里的 isLoggedIn 现在的值会是 false。