下面我们继续实践定义 React 组件,可以定义一个按钮组件,这种组件在应用里比较通用。定义的按钮组件可以用在应用的页头这里,替换掉现在这个登录与退出按钮,我们要定义的这个按钮组件支持通过属性来配置按钮的显示。
新建一个文件,放在 src/app/components 里面,名字是 app-button.tsx,再新建一个对应的样式表文件,放在同一个目录的下面,名字是 app-button.css 。
打开 app-button.tsx,在文件里定义一个函数类型的组件,名字是 AppButton,按钮支持几个属性,在属性类型里添加一个 children,类型是 ReactNode,再添加一个 variant? 它的值可以是 primary 或者 bordered,通过 variant 这个属性可以配置按钮的显示。再添加一个 onClick? 类型是 MouseEventHandler。
在文件顶部,从 react 这个包里导入一个 ReactNode,还需要一个 MouseEventHandler ,下面再导入组件的样式表,位置是当前目录下的 app-button.css。
解构一下组件的 props 参数,需要的是 children ,variant 还有 onClick。 在组件里添加一个 className,值是 app-button。下在判断一下 variant,如果 variant 这个属性有值,重新设置一下 className 的值,一个字符模板,先加上 className 原有的值,也就是 app-button 这个字符串,空格,再加上 variant 这个属性的值,这个属性的值可以是 primary 或者 bordered,在设计按钮样式的时候,我们可以利用这两个 css 类给按钮元素添加对应的样式。
组件提供的 React 元素是一组 button 元素,className 设置成在上面定义的这个 className ,然后绑定 onClick 事件,值是 onClick ,元素里面绑定输出 children。
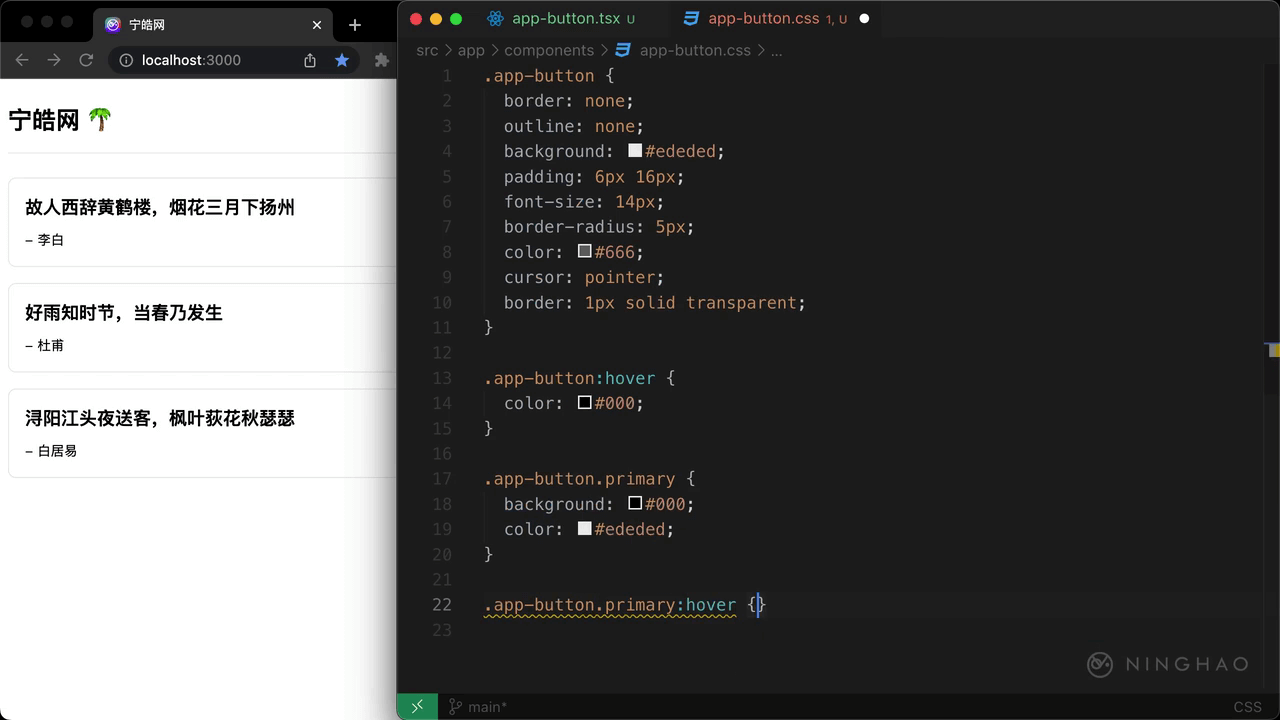
下在再去设计一下按钮组件的样式,打开 .app-button.css ,用 .app-button 作为样式选择器,border 是 none,outline 也是
none,background 是 #ededed ,padding 是 6px 16px,font-size 是 14px,border-radius 是 5px,color 是 #666,cursor 设置成 pointer,border 是 1px solid transparent。
然后用 .app-button:hover 作为样式选择器,color 是 #000。再设计一下 .app-button.primary,background 是 #000,color 是 #ededed,.app-button.primary:hover ,把 color 设置成 #fff,最后再设计一下 .app-button.bordered,background 是 none,border 是 1px solid #eaeaea。
打开 AppHeader,在这个组件里用一下刚才定义的 AppButton 组件,导入 AppButton ,位置是 app/components 下的 app-button。你也可以使用相对位置,就是当前目录下的 app-button。
找到 render 方法里声明的这个 loginAction,这里我们用 AppButton 组件替换一下这个 button 元素,一组 AppButton,文字是登录,把 variant 设置成 primary,onClick 设置成 this.login。再改造一下这个 logoutAction,文字是退出,variant 是 bordered,onClick 设置成 this.logout。
在浏览器上预览一下,现在页面右上角这个显示的登录按钮就是我们定义的 AppButton 组件提供的,检查一下这个按钮元素,元素用的是 button,它上面使用了 app-button 还有 primary 这两个 css 类。
按一下这个登录按钮,现在显示的是退出按钮,这个按钮也是 AppButton 组件提供的,这个按钮元素上使用了 app-button 还有 bordered 这两个 css 类。