创建或者查看目录,可以使用目录的 getDirectory() 方法 .. 这个方法有四个参数 … 要查看或者创建的目录的路径 … 相关的选项 … 成功以后要执行的函数,还有出现错误的时候要执行的函数 …
getDirectory(path, options, successCallback, errorCallback);
创建目录
下面我们用这个方法去在根目录下创建一个新的目录 ..
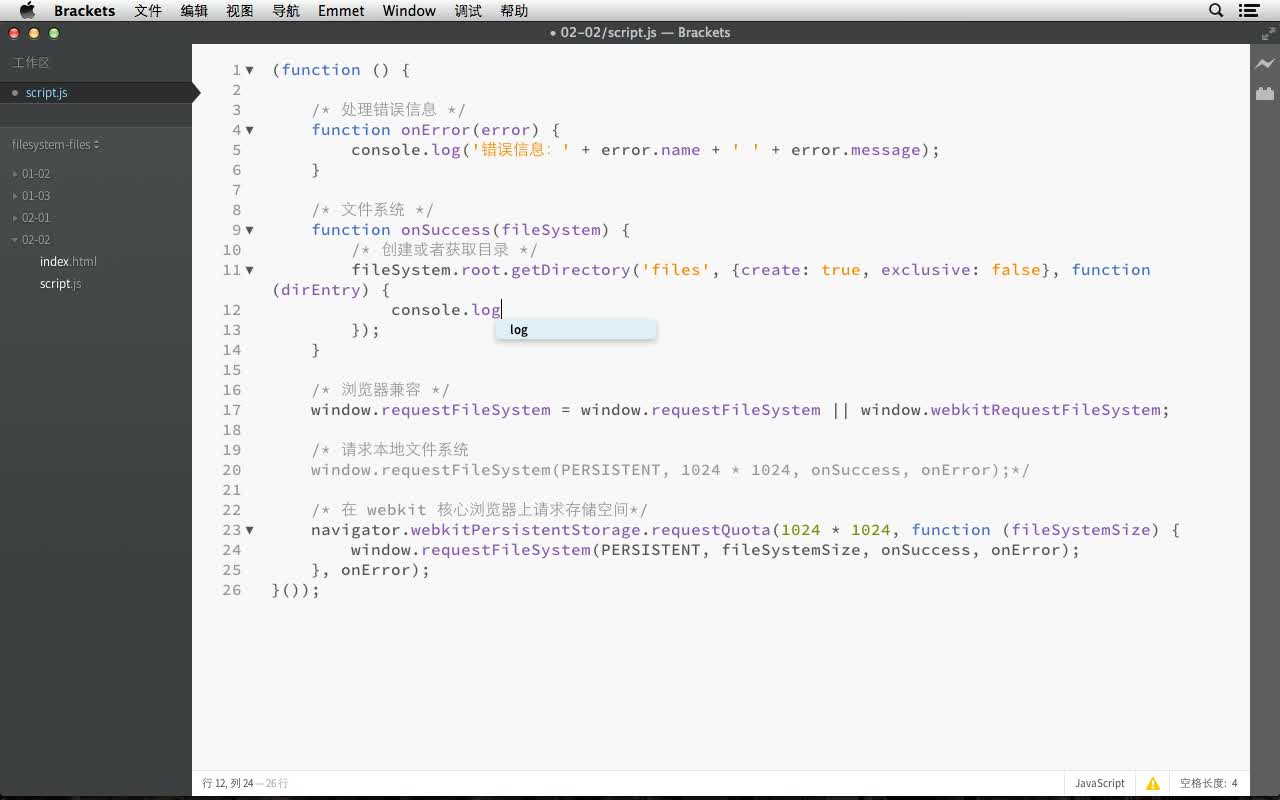
/* 创建或获取目录 */
fileSystem.root.getDirectory();
要创建的目录是在根目录下,目录的名字是 files … 相关的选项会放在一个对象里面 .. 这个选项对象有两个属性 … create 还有 exclusive …
这两个属性的值都是布尔值 …. create 属性的值设置为 true .. 意思就是如果前面这里指定的这个目录不存在的话,就会去创建一个 …
exclusive 如果设置成 ture 的话,这样创建的目录必须是唯一的 … 也就是如果想要创建的目录已经存在了 … 就会返回一个错误信息 …
这个属性单独没有什么意义,它需要配合 create 属性一起使用 ...
这里我们可以把 create 属性设置成 true ... 也就是当目录不存在的时候,就去创建一个 ... 然后把 exclusive 属性的值设置成 false ...
第三个创建是成功以后要执行的函数 …. 成功以后,结果会放在一个对象,这个对象就是表示当前创建的这个目录 … 我们可以把它作为这个函数的一个参数 … 这里我们用 dirEntry 表示这个目录对象 ...
然后把创建以后的这个目录对象,输出到控制台上 …. 上面再加上一个成功的提示信息 ... 加上创建的这个目录的名字 ...
最后一个参数是发生错误的时候要执行的函数 …
fileSystem.root.getDirectory('files', {create: true, exclusive: false}, function (dirEntry) {
console.log('成功获取或创建了目录:' + dirEntry.name);
console.log(dirEntry);
}, onError);
预览
保存 … 回到浏览器 … 刷新 …. 在控制台上会显示 .. 成功获取或创建了 files 目录 .... 下面还会输出这个目录对象 ... (#打开)
目录的 fullPath 是在根目录下的 files ... isDirectory 是 true ... 表示这是一个目录 ... isFile 是 false ... 表示这不是一个文件 ...
name 属性的值是目录的名字,这里就是我们创建的 files ...
因为我们把 create 属性设置成了 ture ,也就是当目录不存在的时候就会去创建一个 ...
回到脚本文件 .... 这里,我们把 exclusive 的属性也设置成 true ...
保存 ... 回到浏览器 ... 再刷新一下 ...
控制台上会显示一条错误信息 ... 因为我们之前已经创建了 files 目录 ... 如果把 exclusive 属性设置成 true 的话,表示目录必须是唯一的 ... 所以,这里就会显示一个 InvalidModificationError ... 无效的修改错误 ...
再回到脚本文件 ... 把 exclusive 属性改成原来的 false ... 保存 ...
控制台上会输出 files 这个目录对象 ... 这次我们用的 getDirectory() 方法的作用就是去获取到根目录下的 files 目录,因为我们之前已经创建了这个 files 目录 ...
多级目录
下面我们再看一下创建多级别的目录 ... (#script.js) 比如我们要创建一个叫 trailer 的目录,把它在 files 目录下面的 video 这个目录里面 ...
files/video/trailer
保存 ... 回到浏览器 ... 在控制台上,会出现一个错误提示 ... 它的意思就是,我们要创建的 trailer 目录的直接父目录,也就是那个 video 目录还不存在 ....
如果你想在 video 目录下面创建这个 trailer 目录 ... 你需要先创建一个 files 目录 ... 然后再去创建 video 目录 ... 最后再去创建这个 trailer 目录 ...
不然的话,就会出现这里显示的这个错误信息 ...