移动或者重命名录可以使用目录对象的 moveTo() 方法。下面我们先看一下重命名目录的方法 …
我们先在根目录下去创建一个叫做 film 的目录 .... 找到之前创建或者获取目录用到的代码 ... 在这里输入要创建或者获取的目录 ... 输入 film ...
注意后面的 create 属性的值是 true ... 这样这个目录不存在的话,就会去创建一个 ... 保存 .. 回到浏览器 ... 刷新一下 ...
应用会在文件系统的根目录下面,创建一个叫做 film 的目录 ...
(#script.js) 先注释掉这段代码 ...
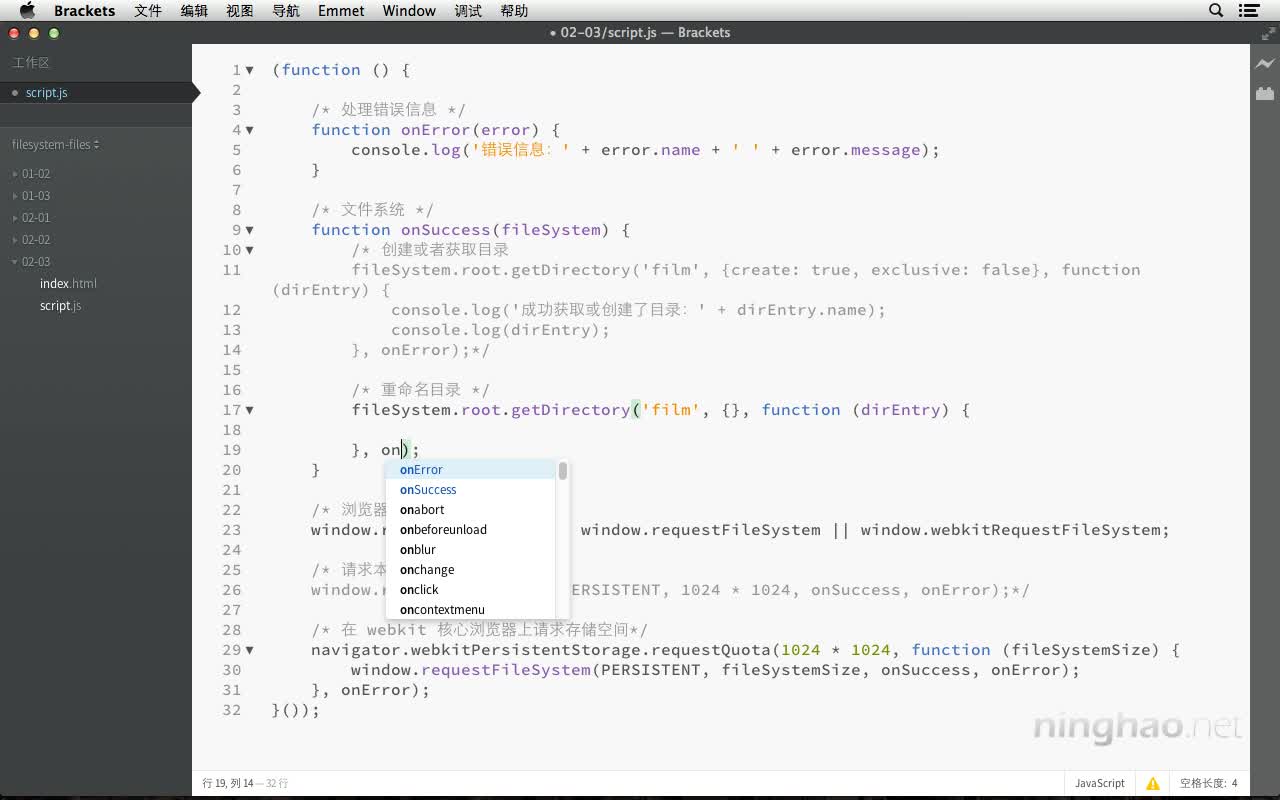
想要移动或者重命名目录,我们需要先获取到这个目录 … 获取目录可以使用 getDirectory() 方法 … 在请求文件系统成功以后要执行的函数里面,我们可以先调用文件系统根目录的 getDirectory() 方法 …
获取的目录的路径是根目录下的 film … 选项参数可以使用一个空白的对象 … 然后是成功以后要执行的函数 … 这里我们用一个匿名函数 … 把获取到的目录对象交给这个函数 … 发生错误的时候让它去执行 onError() 。
/* 重命名目录 */
fileSystem.root.getDirectory('film', {}, function (dirEntry) {
}, onError);
在成功以后要执行的这个函数里面,我们可以调用目录的 moveTo() 方法 … 首先要指定一个重命名以后目录的父目录,这里我们把重命名以后的目录仍然放在当前目录,这里就是文件系统的根目录的下面 .. 所以,可以用一个 fileSystem.root …
然后是新的目录的名称 … 我们把 film 这个目录,重命名为 video … 接着是操作成功以后要执行的函数 … 这里我们把重命名以后的这个目录对象交给这个函数 … 最后是发生错误的时候要执行的函数。
在这个成功执行的函数里,可以在控制台上输出点东西 …
这样重命名目录这个动作完成以后,如果重命名成功的话,就会在控制台上输出目录的新名称 …
/* 重命名目录 */
fileSystem.root.getDirectory('film', {}, function (dirEntry) {
dirEntry.moveTo(fileSystem.root, 'video', function (renamedEntry) {
console.log('目录的新名称是:' + renamedEntry.name);
}, onError);
}, onError);
保存 … 回到浏览器上刷新一下 … 在控制台上会显示 目录的新名称是:video ,证明我们成功的把根目录下的 film 目录,重命名为了 video …