getParent 这个方法可以获取到指定的目录的父目录,它有两个参数,获取成功后执行的函数,还有出现错误的时候要执行的函数。我们可以先获取到一个目录,然后调用目录的 getParent 方法来得到它的父目录。
代码
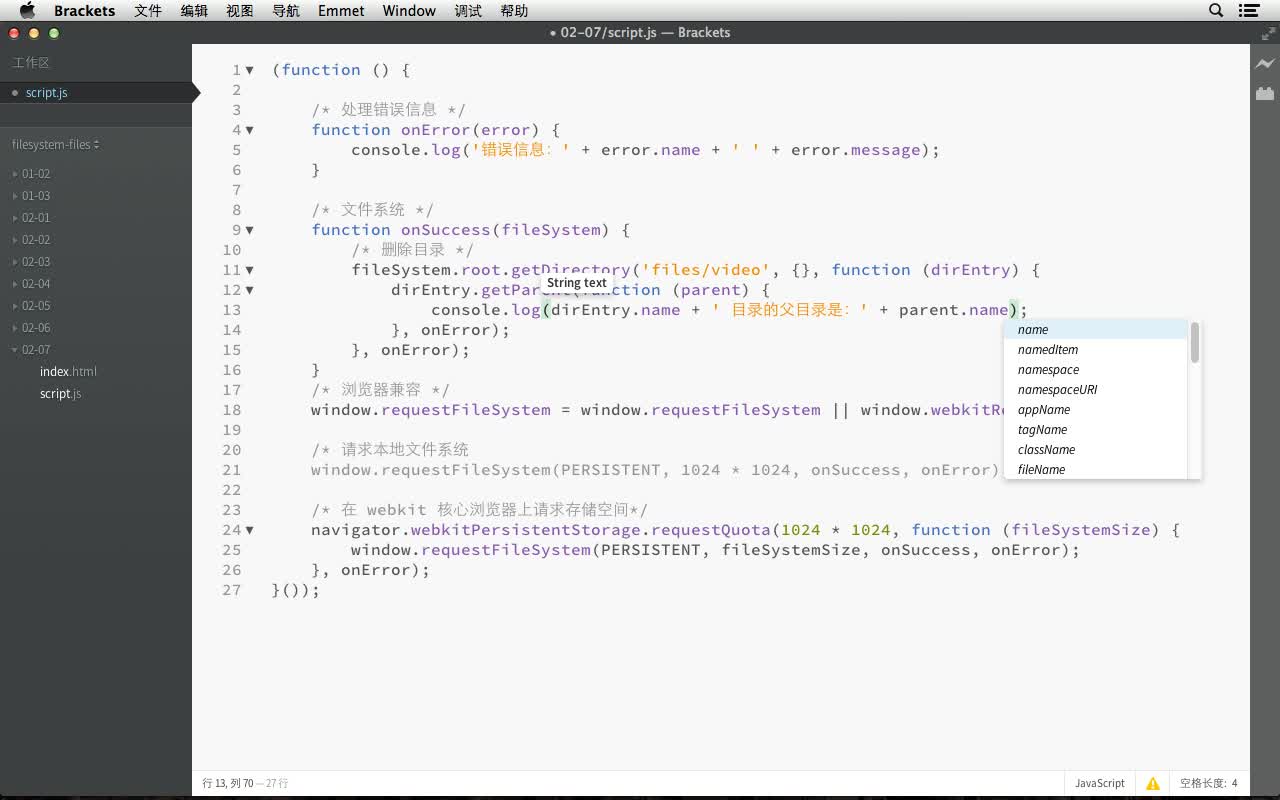
这里我们还是基于之前的代码来修改一下 ... 先得到一个目录 ... 比如 files 目录下面的 video 这个目录。 然后调用它的 getParent 方法 ...
获取成功以后,去执行一个匿名函数 ... 把得到的父目录作为函数的参数传递进去 ... 再去设置一下显示在控制台上的信息。
先用一个 dirEntry.name 来输出目录的名称 .... 中间再加点连接的文字 ... 然后使用 parent.name ... 输出父目录对象的名字 ....
如果获取父目录的时候出现错误,会去执行 onError 这个函数。
/* 获取目录的父目录 */
fileSystem.root.getDirectory('files/video', {}, function (dirEntry) {
dirEntry.getParent(function (parent) {
console.log(dirEntry.name + ' 目录的父目录是 ' + parent.name);
}, onError);
}, onError);
预览
保存一下。回到浏览器 .... 刷新 ....
在控制台上,会显示 video 这个目录的父目录是 files 这个目录。