你可以先去给项目选择一款视图引擎 ... 这里我用一个比较简单的,叫 ejs ... 先去安装一下它 ..
npm install ejs --save
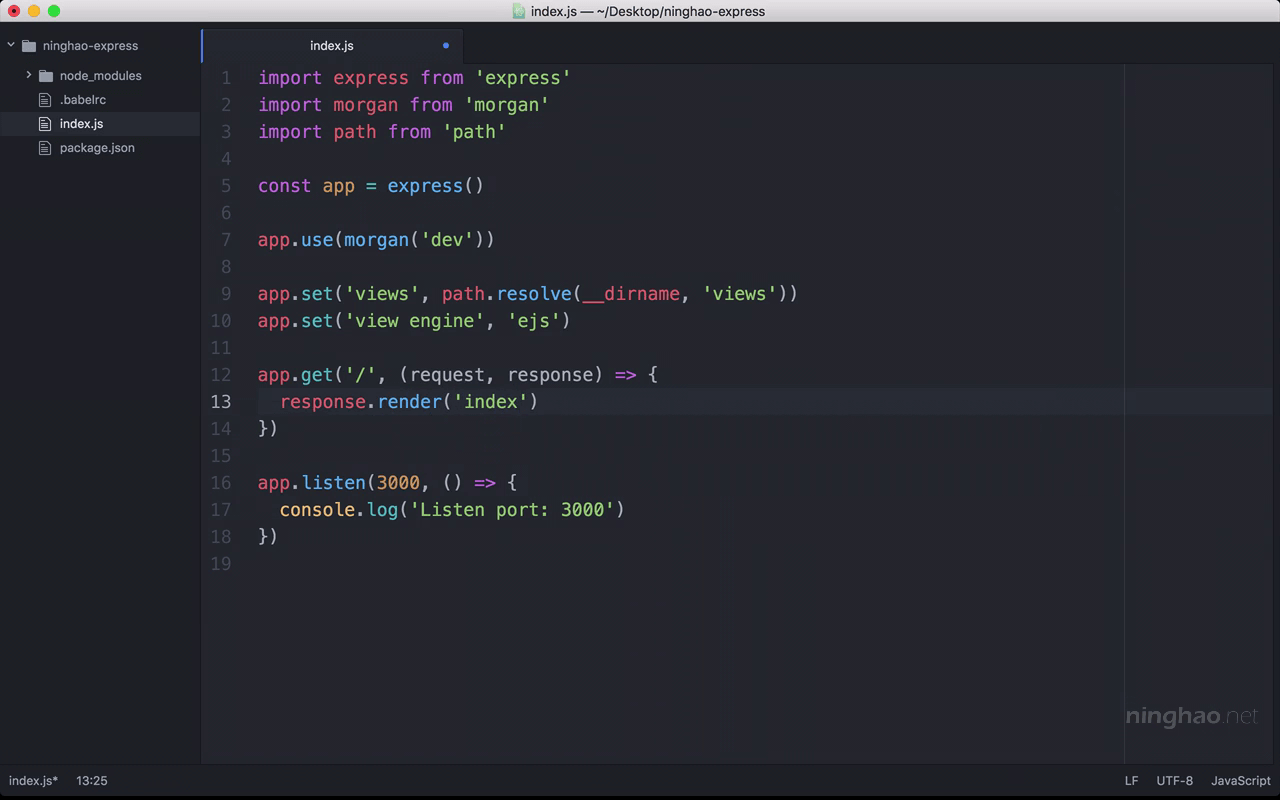
回到项目 ... 我们先去设置一下要使用的视图引擎 ... 用一下 set 这个方法 .. 设置一下 views ,先指定一下视图的位置 ..
这里我们要用一下 node 的 path 模块 .. 在顶部导入这个模块 ..
再用一下 path 的 resolve ... __dirname ,当前目录下面的 views 这个目录 ..
我们可以把视图文件放在 views 这个目录的下面 ..
app.set('views', path.resolve(__dirname, 'views'))
再去设置一下视图引擎 ...
app.set('view engine', 'ejs')
在这个路由里,我们不再直接输出响应的内容 ... 可以渲染一下视图 .. 用的是 render 方法 .. 视图的名字是 index ..
再去创建这个视图文件,放在 views 目录的下面,名字是 index.ejs .. ejs 是 ejs 视图文件的扩展名 ..
添加一个基本的 HTML 文档的结构 ... 一组 h1 标签,包装一个 hello .. 保存 ..
回到浏览器 .. 页面上显示的还是一个 hello ,跟之前不一样的是,这个 hello 是在一个视图里 ..