用户在这个文本区域里输入内容,按一下这个 Comment 按钮,会使用 post 方法提交这个表单 ..现在页面上显示,Cannot POST /comments/new 这个地址 ...
因为我们还没有路由支持使用 POST 方法请求 /comments/new 这个地址 .. 再去定义一个这样的路由 ..
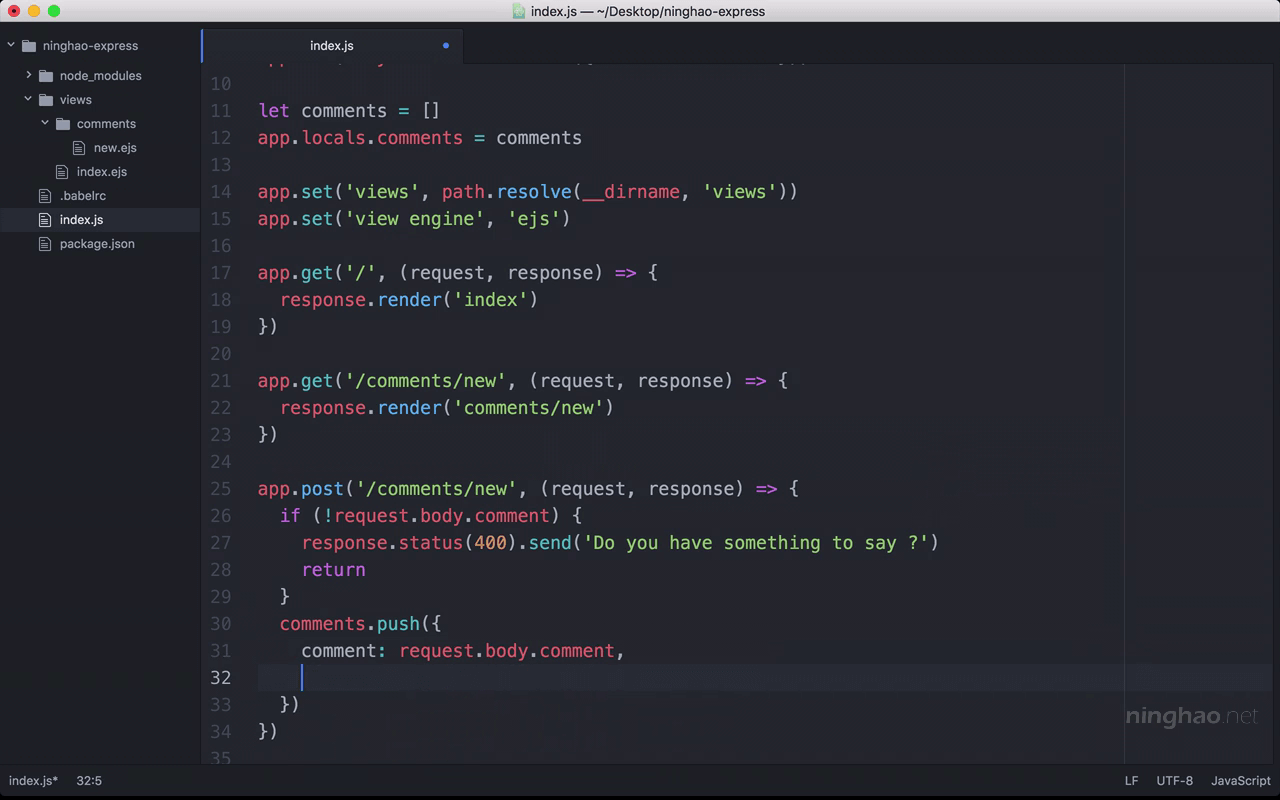
app.post('/comments/new', (request, response) => {
})
这里我们再去安装一个中间件 ... 名字是 body-parser
npm install body-parser --save
回到项目 .. 先导入这个 body-parser .. 然后再用一下这个中间件 ..
app.use(bodyParser.urlencoded({ extended: false }))
这个 body-parser 可以把用户在表单里提交的东西放到一个叫 body 的对象里 .. 这个对象会在 request 对象里得到 ..
这样我们可以在这个 post 类型的路由里判断一下,看看请求的 body 对象里是不是有 comment ,也就是评论的内容,我们的提交评论用的表单里,那个文本区域的名字就叫这个 comment ...
如果没有评论内容 .. 我们可以响应一个 400 状态码 .. 意思是错误请求 .. 再响应一行文字 ..
Do you have something to say?
再 return 一下 ..
如果有评论内容,我们可以先把评论内容放到一个本地变量里 .. 定义一个变量,名字是 comments .. 它的值是一个空白的数组 ..
然后再给应用添加一个本地变量 .. 放在 app 的 locals 里面,名字是 comments ,它的值就是上面定义的这个 comments ..
在应用的 locals 里面的东西,在应用的任何地方都可以访问到 ..
回到这个路由 ... 用一下 comments 的 push 方法,一个对象 ... 有一个 comment 属性,对应的值就是请求里面的 body 里的 comment 这个字段的内容 .. 就是用户提交的评论内容 ..
再添加一个 created_at 属性,表示创建评论的日期 .. 它的值可以新建一个日期对象 .. new Date()
然后再做出一个响应 ... 用一下 redirect 方法,把用户重定向到 /comments 这个地址 ...