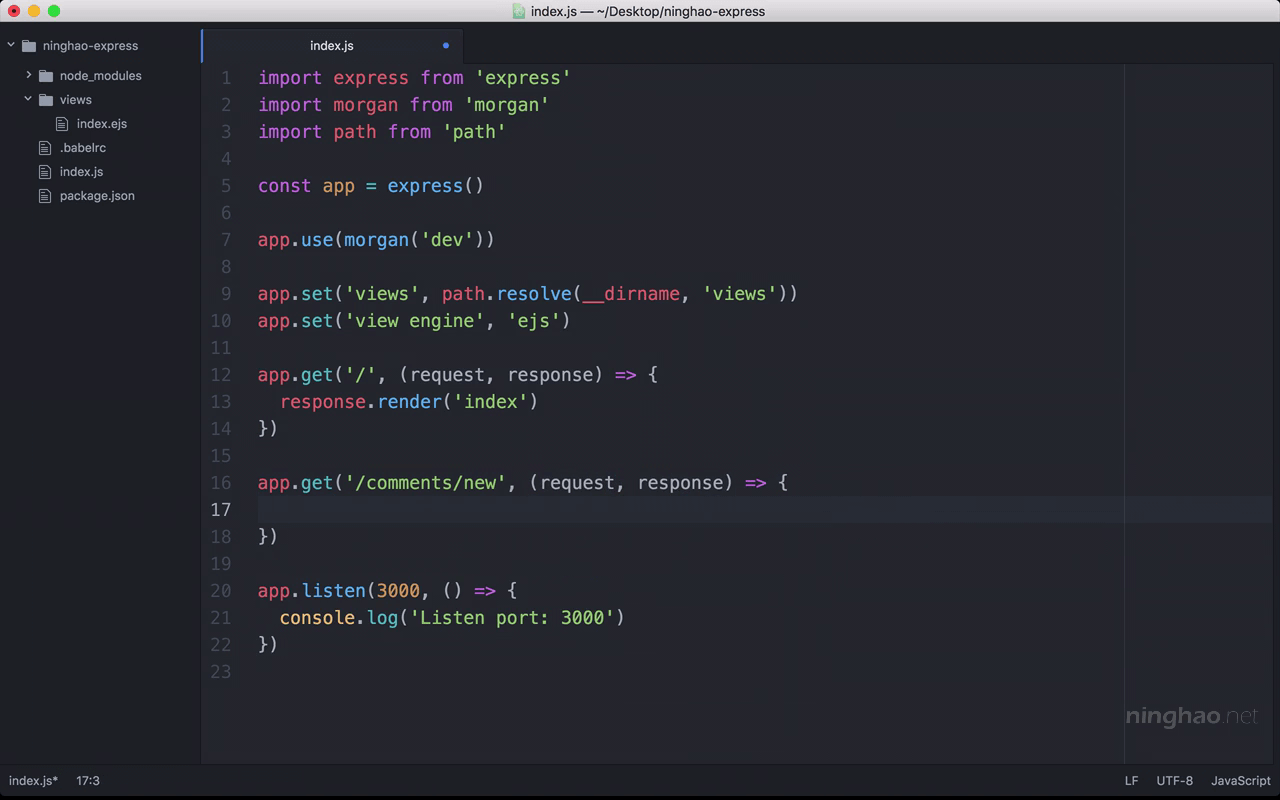
这里我们已经定义了一个 get 路由,地址就是应用的根 .. 再一下 get 方法,定义一个新的路由,比如我要创建一个评论应用 ..
现在我要给评论表单页面添加一个路由 ... 地址可以是 /comments/new ..
一个处理函数 ... 两个参数 .. request 请求,还有 response .. 响应 .. 在它里面可以渲染一个视图 .. 名字是 comments/new
复制一下 views 下面的这个 index 视图,放在 comments 目录的下面,文件的名字是 new.ejs
app.get('/comments/new', (request, response) => {
response.render('comments/new')
})
修改一下这个视图里的内容 ... 修改一下标题 .. 里面添加一个表单 .. 表单里再放一个文本区域 .. 名字是 comment ..
下面再添加一个提交按钮 ... 一个 submit 类型的 input 元素 ...
再去预览一下 ... 访问一下 comments/new
会显示一个创建评论用的表单 ..