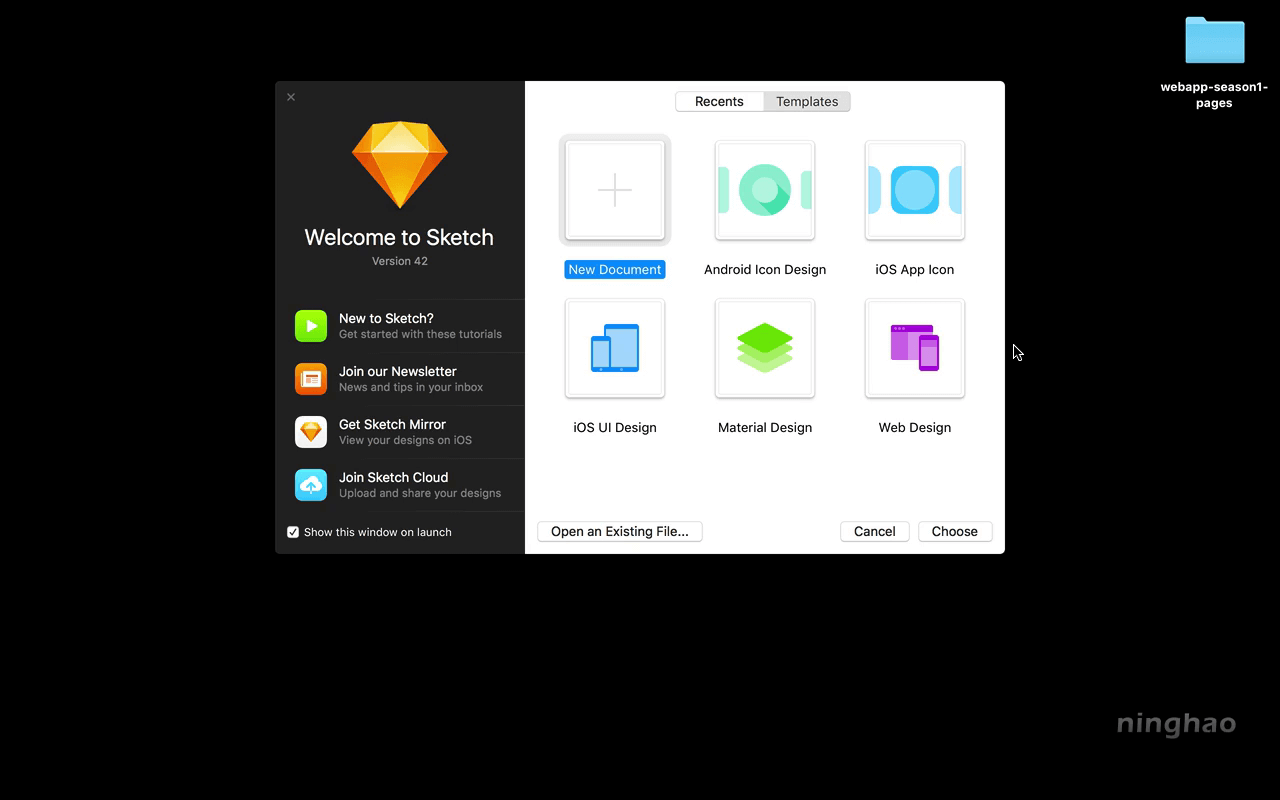
打开 Sketch 以后,新建一个空白的文档 ... 先保存一下 .. 把它放在我的项目目录的下面,给设计新建一个目录 ... 名字可以是 design
文档的名字是 webapp-season1-pages
打开 pages ... 命名一下这个页面 .. 首页 ..
按一下 a ... 新建一个画板 .. 在 Material design 这里,选择一个尺寸,比如这个 desktop landscape
Material design 是 google 的一套设计语言 .. 我们这里选择的只是一个画板尺寸,宽度是 1280,高度是 850 .. 你也可以自定义一个类似的画板尺寸 ..
在这个画板上面,我们可以去做页面设计 .. 这个画板的高度可以改的大一些 ... 比如 3850 ..
不够用了,你可以再选中这个画板,去修改它的高度 ..
再给这个画板添加一个背景颜色,我喜欢用一点灰色作为页面的背景 .. 这里直接输入这个颜色的值 .. f8f8f8 .
在设计布局的时候,我需要一个参考 .. 可以用一下 sketch 的布局 .. 打开 view 菜单 ..
show layout .. 显示布局 .. 这样会在页面上显示一个网格,你可以参考这个网格去做设计 ..
改一下这个网格的配置 .. view - layout settings ... 总的宽度设置成 1170 ..
网格的数量是 12 .. 间隔的距离是 30 .. 宽的宽度是 68
再点一下 center,居中 .. 你可以把这个配置设置成默认 .. 点一下 make default ..
这些布局只是一个参考 .. 具体的配置的值不那么太重要 ..
再保存一下这个设计文档 ..