故事的下面我打算做一块体验内容。页面上面的内容,已经告诉了用户,我们是谁,我们提供的产品是什么,用户是怎么使用我们的产品的。
体验这部分内容的功能是让用户有所行动,比如一个汽车网站,可以让用户参加体验活动,如果是个应用网站,可以让用户下载应用的试用版,如果提供的是在线服务,可以让用户去注册,并且体验试用提供的在线服务。
先添加一个大包装 ... 宽度是 1280,高度是 705 .. 背景颜色是 白色 ..
这块内容的最上面可以显示一段文字 ... 可以是一个大标题,加上一小段介绍的文字 ... 这里还是用一个矩形表示一下 ..
519,167, EBEBEB
它的下面是一个旋转木马组件,可以显示一组图片 .. 先画一个矩形 ... 设置一下尺寸 .. 426,231 .. 再复制几份 .. 水平复制 .. 数量是 3 ... 间隔设置成 1 ..
修改一下图层的名字 ..
把它们放在一个群组里 ... 名字可以是 action
移动
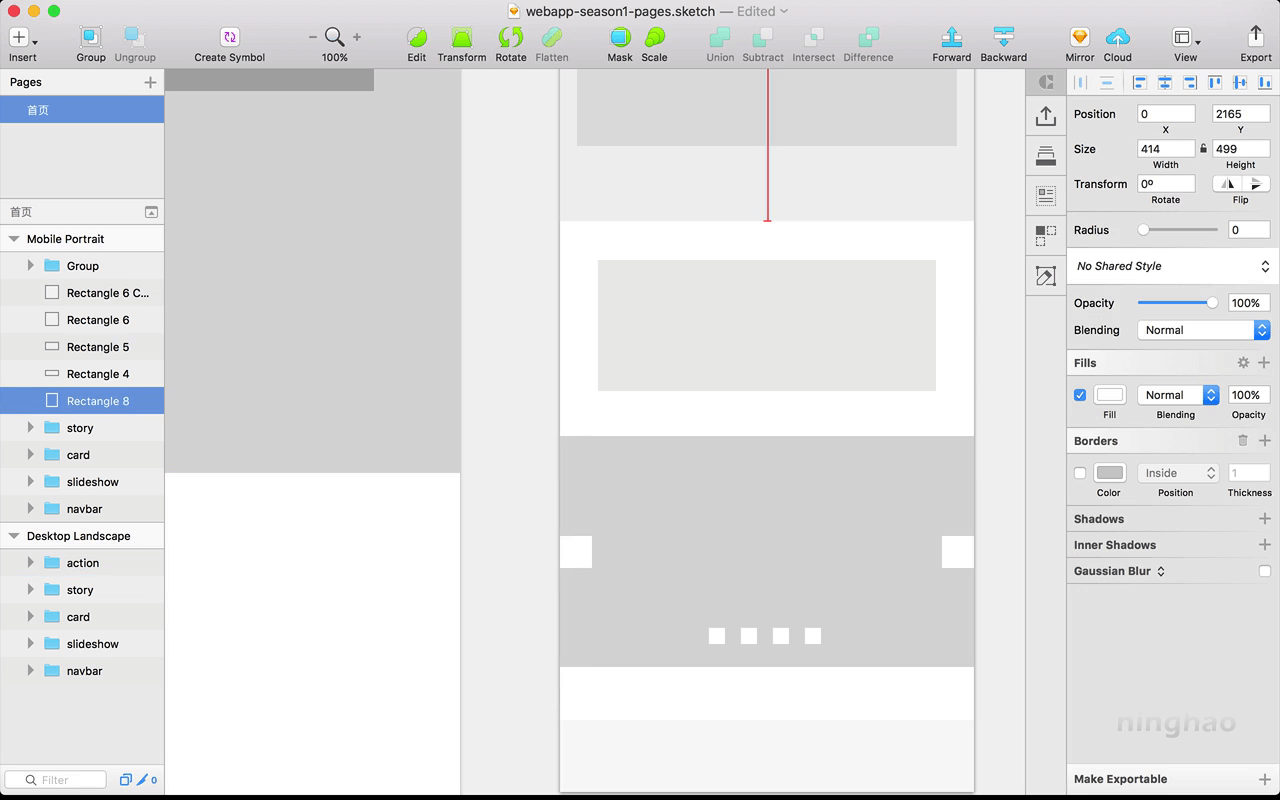
在小尺寸的移动设备上,这块内容的最上面是文字 .. 338,131
下面的旋转木马图片会变成单张图片 ... 414,231 ..
图片的两边儿垂直居中的位置上,可以显示两个控制按钮 ... 这里用两个矩形表示一下 ..
图片的底部可以是一个小点,表示图片的数量,还有当前显示的图片 ..
再用一个大的包装 ... 颜色是白色 ..
修改一下图层的名字 ...