主导航的下面是一个幻灯片组件,幻灯片可以循环的显示图片还有文字。在网站上发生的主要的事情,可以把它们放在首页的幻灯片上显示出来 ... 比如最新发布的产品 .. 最近的活动等等 ..
先画一个大矩形 ... 表示幻灯片上的大图片 .. 去掉边框 ... 颜色是 e8e8e8
设置一下尺寸 ... 宽度是 1280 ... 高度是 696
幻灯片上面除了大背景图片,还会显示一些简单的介绍文字 ... 再用一个矩形表示这些文字 ..
去掉边框 .. 背景颜色让它深一点 ... B9B9B9
位置可以把它放在整个幻灯片组件的垂直居中,左对齐 ..
幻灯片上一般会有一些控制按钮,可以前后浏览器幻灯片里的不同的项目 ..
在左下角这里,用一个正方形表示一下后退按钮 .. 没有边框 ... 背景是白色 ..
右边这里再显示一个前进按钮,同样先用一个正方形表示 ..
改一下这些图层的名字 ... left ... right ... text ... image ..
移动
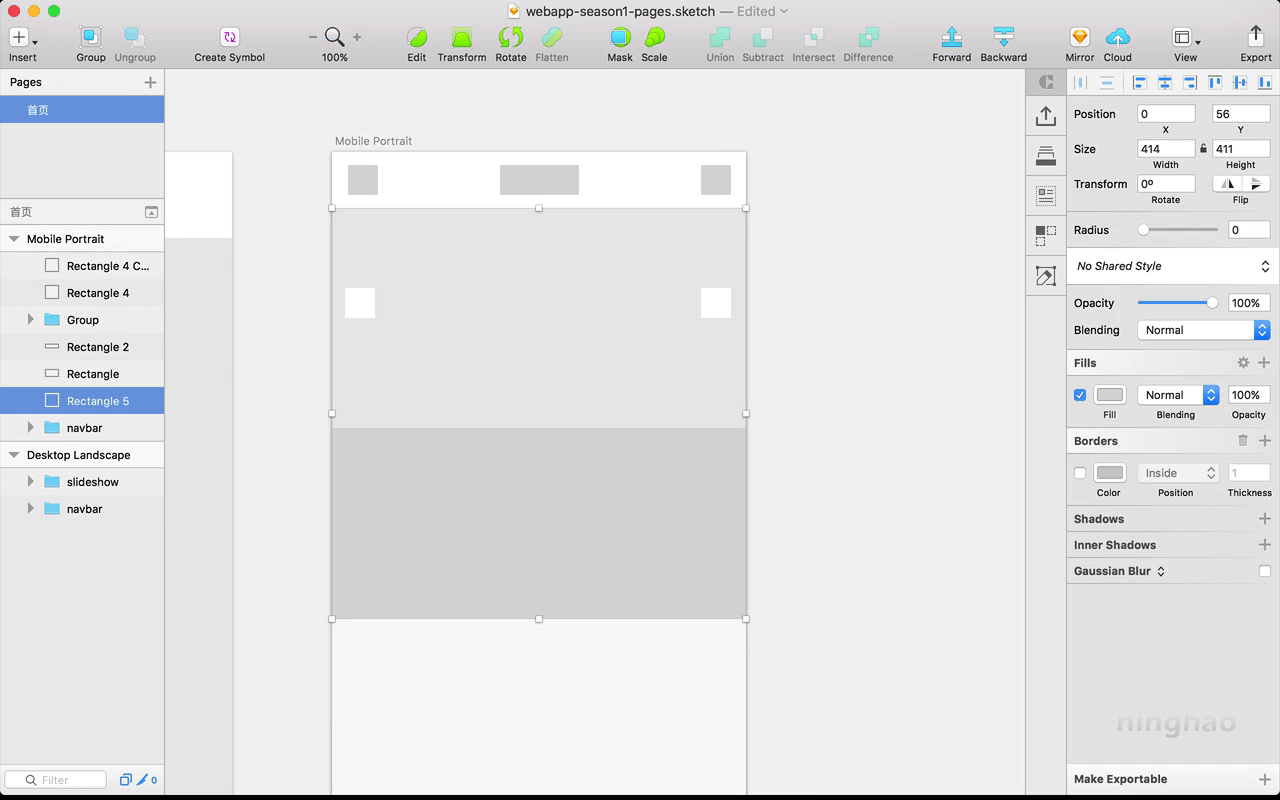
再去做一下移动端 ... 先画一个大矩形 ... 改一下背景颜色 ... 高度可以设置成 220 ...
在小尺寸的移动设备上,我想让幻灯片上的文字在幻灯片图片的下面显示 .. 用一个矩形表示幻灯片上的文字 ... 把它放在图片的下面 ..
这里还可以用几个点,表示幻灯片里的项目的数量,还有当前正在显示的幻灯片 ..
先画一个正方形 ... 再用 craft 插件去复制一下 ... 水平复制 ... 数量是 3 个 ..
按钮前后浏览幻灯片的按钮,现在可以让它显示在图片的垂直居中这个位置上,让它们放在两边 ..
再用一个大矩形,包装一下整个幻灯片 ... 调整一下背景颜色 .. F0F0F0
再去修改一下这些图片的名字 ...