我们可以再试一下 post 类型的请求 .. 它可以把数据发送给我们的后端服务接口 .
先打开我们的后端服务接口 .. 打开一个新的目录 .. 就是桌面上这个 ninghao-sandbox ..
在这个 index.js 里面,可以再添加一个接口 ..
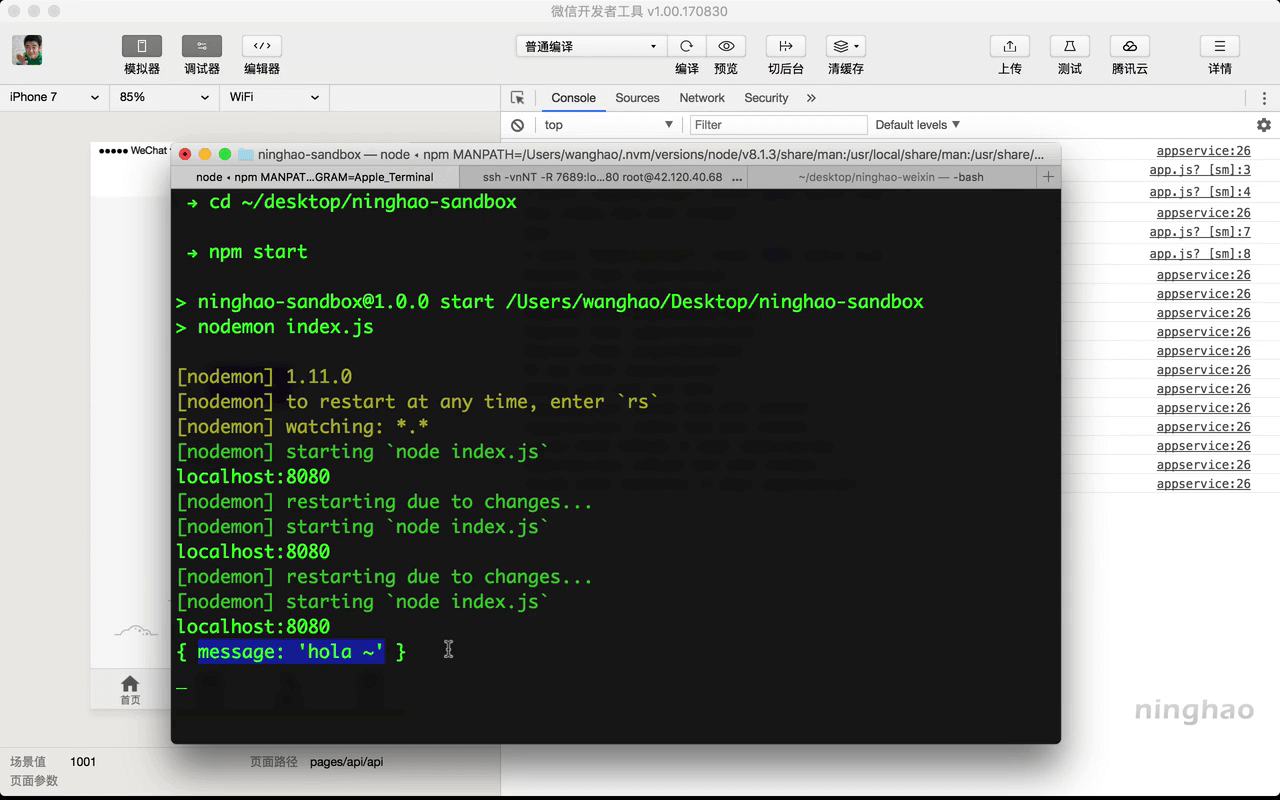
app.post .. 地址是 / .. reqeust .. response .. 再把表示请求的 request 下面的 body 属性输出到控制台上 ..
回到微信小程序 .. 在 api 这个页面的主逻辑里面 .. 改造一下这个事件处理方法 .. 它里面用了 wx.request 这个接口 ..
默认它用的方法是 GET .. 这里可以添加一个 method.. 把请求用的 HTTP 方法设置成 POST ..
这样这个请求里面可以带点数据 .. 添加一个 data .. 里面是要发送给后端服务的数据 .. 这里可以手工添加一点数据 .. 一个 message .. 对应的值是 hola ..
再去试一下 ..
点一下小程序上面的这个按钮 .. 会用 wx.request 接口发出一个 POST 类型的请求 .. 请求的地址是我们的后端服务接口 .. 请求里会带着数据 .. 里面有个 message,对应的值是 hola ..
你会发现,应用的后端接口会收到用 wx.request ,接口做的事就是把这个数据 log 到了控制台上 ..