下面去准备一个处理上传文件请求的后端服务接口 .. 宁皓网有个专门的课程介绍了 Node 应用的上传文件的方法 ..
这个视频我们再去准备一下这个可以上传文件的后端服务接口 .. 你可以不用跟着做,我会把代码 push 到 ninghao-sandbox 这个仓库里 .. 到时候你可以看一下 ..
先给项目安装两个包 .. multer ,还有 lokijs ..
npm install multer lokijs --save
回到项目 .. 创建一个新的文件,放在 src 目录的下面,名字是 upload.js
upload
先导入 multer ..
再创建一个文件过滤器 .. 名字是 fileFilter .. 这里设置了允许上传的文件的类型 ..
下面创建一个 upload .. 里面设置了上传的文件保存的位置 .. 就是这个 uploads 目录 ..
下面再导出这个 upload ..
db
再创建一个文件 .. 放在 src 的下面,名字是 db.js .. 里面配置一下数据库 .. 先导入 loki ..
添加一个 loadCollection 函数,它可以给我们创建或者获取到指定的数据库里的集合 ..
下面再创建一个数据库 .. 这个数据库文件会保存在 uplaods 目录的下面,名字是 uploads.json ..
然后再导出 loadCollection ... 还有 db
接口
打开 index.js .. 导入刚才创建的 db .. 把里面的 loadCollection 还有 db 提取出来 ..
再导入 upload .. 把它提取出来 ..
下面可以创建一个上传文件用的接口 .. router.route('/uploads') .. .. 用一下 post 方法 .. 里面用一下 upload 的 array ,它可以处理多个文件的上传 .. 上传的元素的名字可以叫 uploads .. 数量最多可以是 9 个文件 ..
后面是一个 async 函数 .. 里面先得到了数据库里指定的集合,也就是 uploads 这个 collection ...
这里用了集合的 insert ,把上传的文件相关的信息存储在了数据库里 .. db.saveDatabase() 保存了一下数据库 ..
最后再 response 一个结果 ...
测试
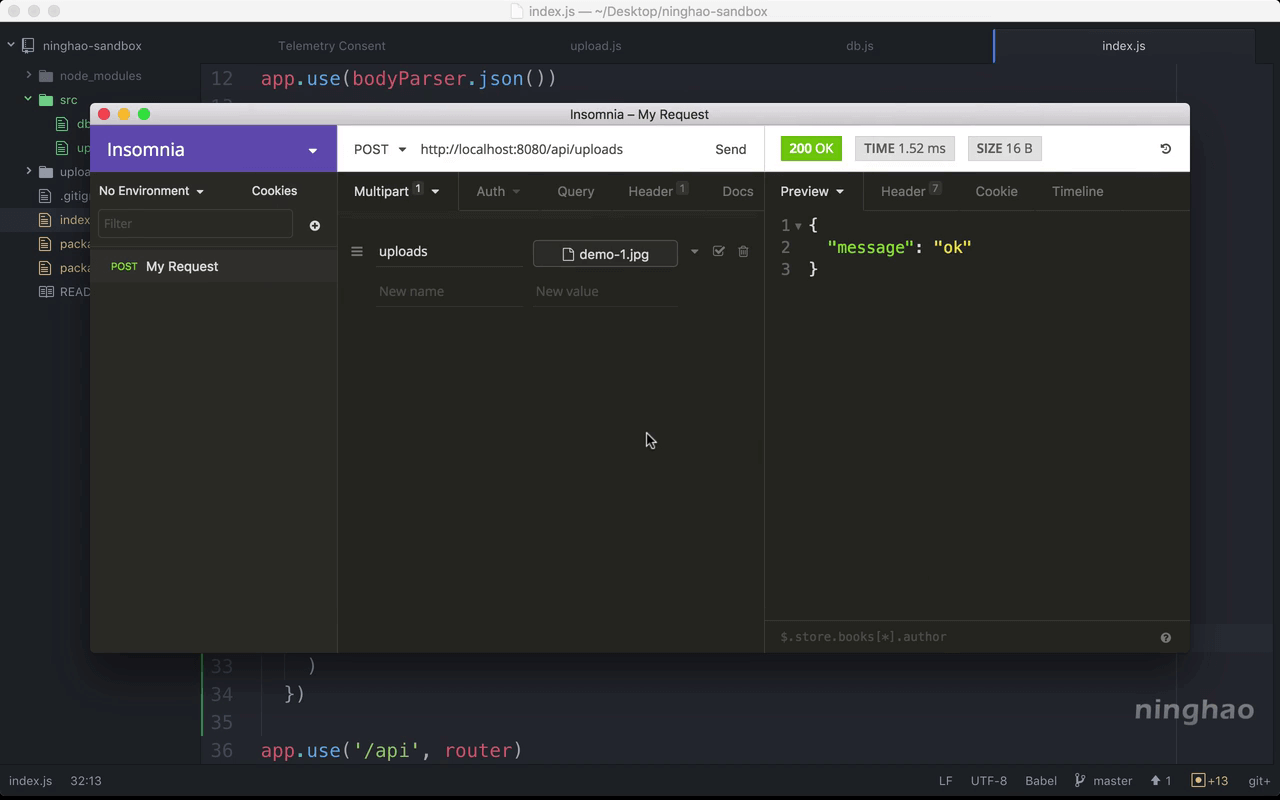
现在我们这个可以上传文件的接口就准备好了 .. 可以先测试一下 ... 找一个 REST 客户端 ... 比如 Insomnia ..
配置一个请求 .. 方法是 POST .. 请求的地址是 localhost:8080/api/uploads ...
再添加一个主体 .. 类型是 Multipart Form .. 添加一个元素 .. 名字是 uplaods .. 类型是 file .. 选择一个文件 ...
再发送一下这个请求 ..
会响应返回保存到数据库之后的结果 .. 再回到项目看一下 ... 在项目的 uploads 目录的下面,会包含刚才我们通过 REST 客户端上传的这个图像文件 ...
uploads.json 是我们的应用的数据库文件 ..
push
下面我再去做一次提交 ... 添加文件上传接口
再 push 到远程 ... git push origin master
完成以后,可以打开 github .. 找到 ninghao-sandbox 这个仓库 ..
可以看一下项目的 commit ... 你会发现刚才我做的这次提交 ... 在这里你可以查看这次提交都修改了哪些地方 ..