现在我想在选择了一些图片以后,找个地方把这些图像显示出来 .. 先在页面的主逻辑里面,添加一个数据,名字可以是 images .. 选择图片成功以后,图片的路径列表会在 tempFilePaths 里面 ..
这里用一下 this.setData ,设置一下页面上的数据,要设置的是 images .. 对应的值就是 response 下面的 tempFilePaths ..
视图
再去修改一下页面视图 .. 在这个按钮的下面,先用一组 view .. 它是图像列表的大的包装 .. 上面用一个 wx:if ,做点判断,看一下 images 的 length 是不是大于 0 ,就是看一下有没有要显示的图像 .. 上面再加上一个自定义的类,名字是 preview
里面再包装一个 view,在上面用一个循环,wx:for .. 要循环的是页面上的 images 数据 .. 再用 wx:key 设置一下 key ..
这个 view 里面包装的就是要显示的图像 .. 用一个 image 组件 .. 它的 src 属性就是要显示的图像的路径 .. 这里绑定一个 item,这是循环的时候默认的项目的名字 .. 然后添加一个 mode 属性,设置一下图像的模式,这里把它设置成 aspectFill .. 这样要显示的图像会保持它原有的比例,填满它的包装容器 ..
再打开页面的样式 .. 添加点自定义的样式 .. 设置一下 .preview 下面的 image .. 先来点内边距 .. 大小是 2px,再加点外边距 .. 大小也是 2px .. width,宽度设置成 80px .. 再用 height 设置一下高度,大小也是 80px ..
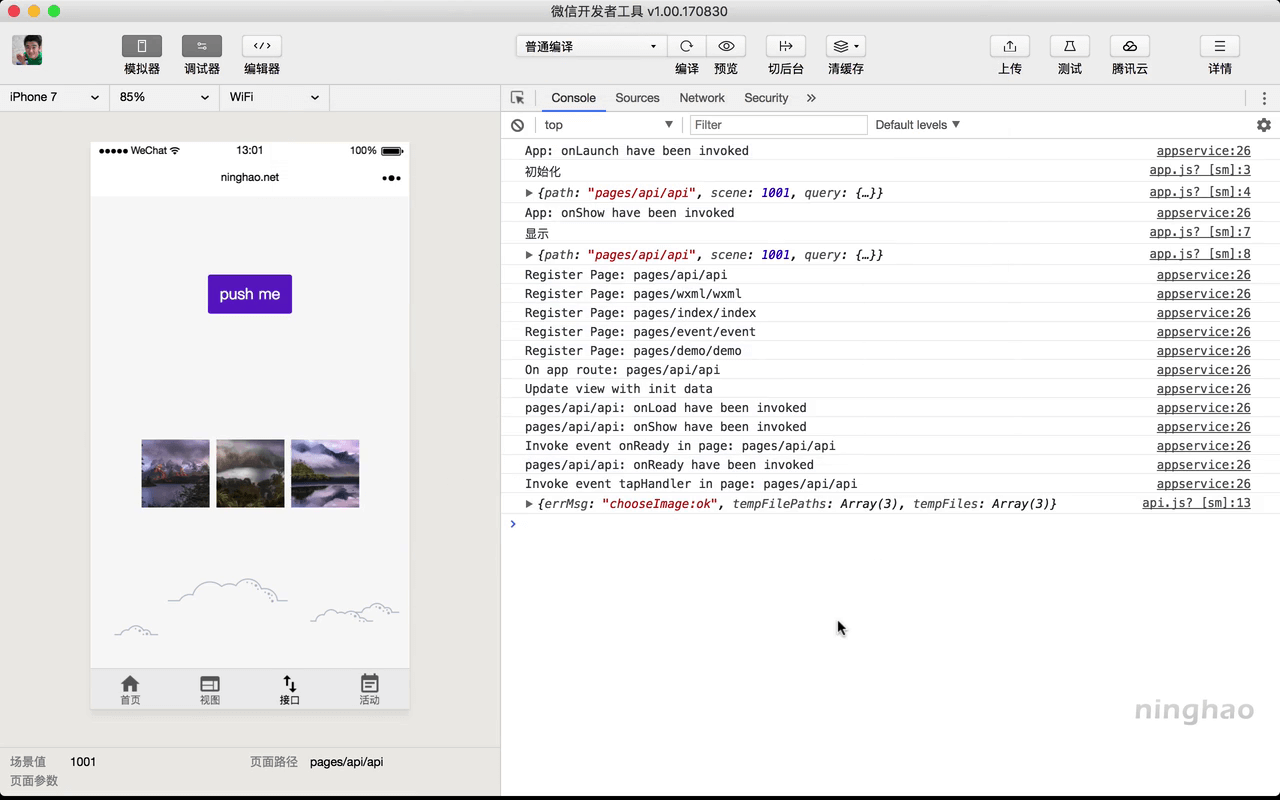
回到开发者工具 .. 点一下这个按钮 ... 选择几张图片 ... 这样选择的图片会显示在按钮的下面 ...