在创建的项目的下面 .. 先去安装一些东西 .. 先用 npm 或者 yarn 去给项目创建一个 package.json 文件 .. yarn init -y
然后 yarn add 安装一下 express ,用它可以创建应用服务 ..
再添加几个开发依赖的包 .. yarn add nodemon 修改服务以后, nodemon 会自动帮我们重启服务 .. babel-cli,babel 的命令行工具 .. 还有个 babel 预设 .. babel-preset-env ..babel-preset-stage-0 这个预设可以帮我们转换 ES2015 以后的代码 .. --dev ,保存在项目的开发依赖里 ..
回到项目 ... 打开 package.json .. 在这里添加一个 scripts .. 里面添加一个 dev 命令 .. 执行一下 ./node_modules/.bin/nodemon index.js --exec babel-node --presets env,stage-0 ..
下面再去创建一下这个 index.js ...
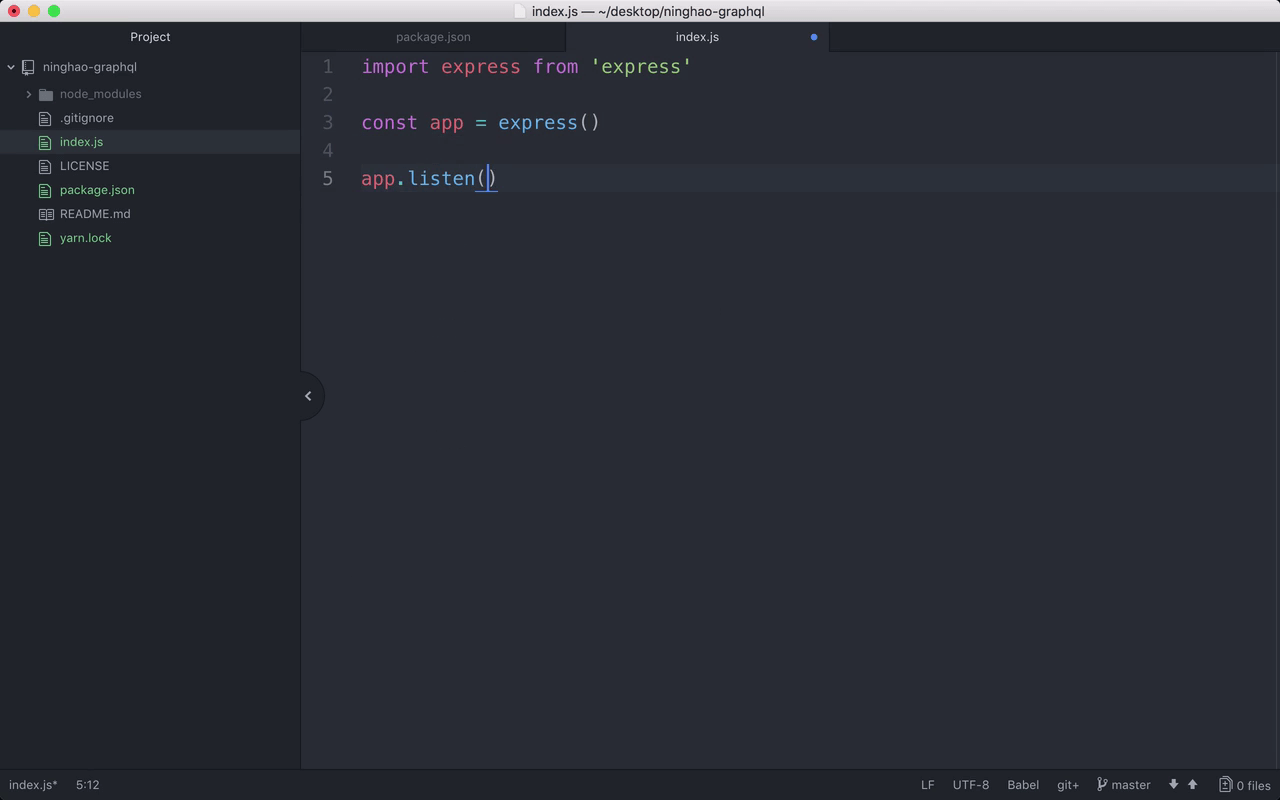
在这个文件里,可以先导入 express 这个包 .. 导入进来的名字是 express .. 再去创建一个 express 应用 .. 名字可以叫 app ..
然后创建一个服务 .. 用一下 app 的 listen 方法,监听的端口可以是 8080 ..
回到命令行 .. 执行一下 yarn run dev,或者 npm run dev ... 这样会运行刚才我们创建的 express 服务 ..
打开浏览器 ... 访问一下 http://localhost:8080 ..
因为在应用里我们还没添加路由,所以打开这个地址的时候,会提示一个 cannot GET / .. 意思就是在访问应用的根的时候,应用还不知道应该干什么 ..