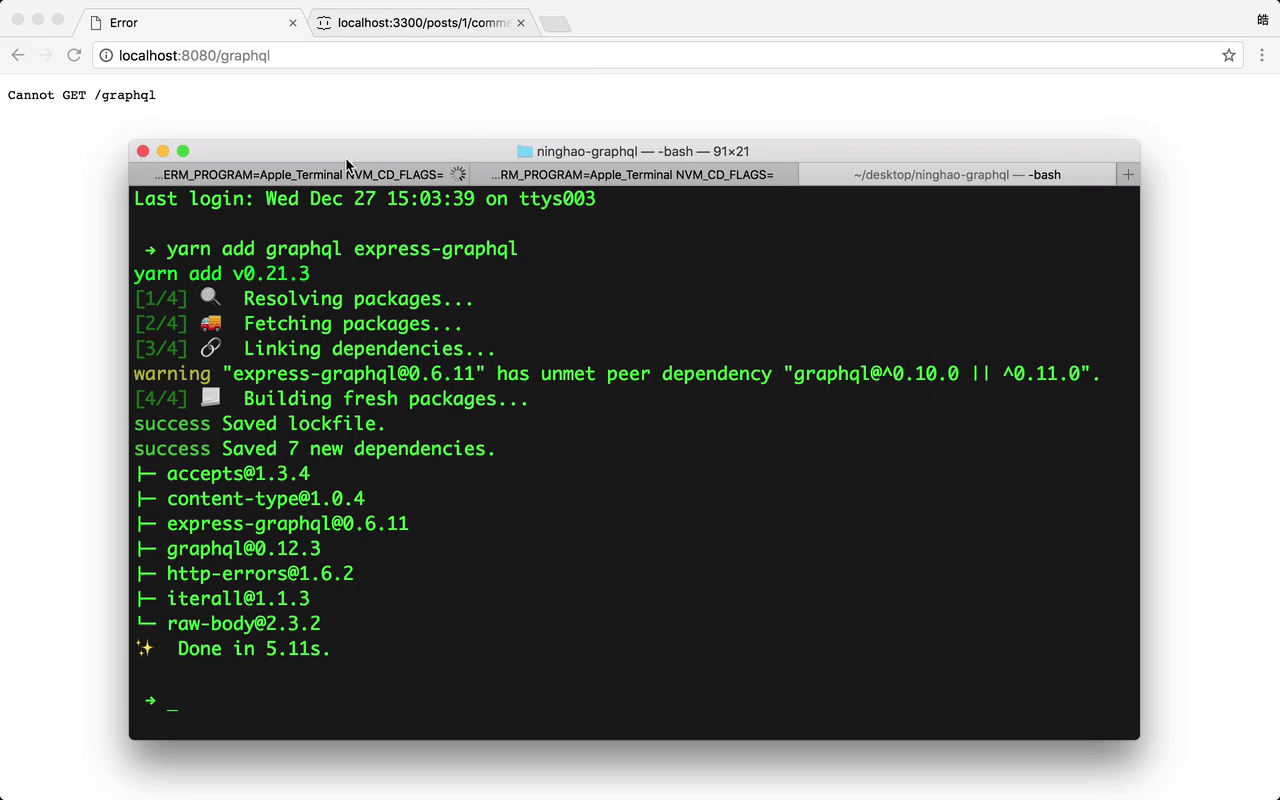
打开命令行 .. 先在项目下面安装一下 graphql .. 还有 express-graphql .. 这个包可以帮我们用 Express 创建 GraphQL 的 HTTP 服务器 ..
回到项目 .. 打开 index.js .. 先导入 graphQLHTTP .. 来自 express-graphql 这个模块 ..
graphQL 服务需要一个 schema ,在项目下面创建一个文件 .. 名字可以是 schema.js .. 然后回到 index.js .. 再导入刚才创建的 schema .. 位置就是当前目录下的 schema ..
下面要告诉应用使用一下 graphQL 服务 .. app.use .. 在 /graphql 这个地址 .. 用一下 graphQLHTTP .. 给它一个配置选项参数 .. 然后告诉 graphQL 用的 schema .. 名字就是上面导入的 schema .. 这里可以简单写成一个 schema ..
GraphQL 带了一个客户端 .. 叫 graphiql ,在它上面可以配置 graphQL 的查询 ,并且会立即看到查询之后的结果 ..
要使用这个客户端,把 graphiql 这个选项的值设置成 true ..
保存一下文件 ..
回到浏览器 .. 访问一下应用 .. 加上 /graphql .. 提示 cannot GET 这个 graphql 地址 ..
回到命令行 .. 打开运行 express 服务的这个标签 .. 这里出现了一个错误,提示 8080 这个端口被占用了 ..
再回到项目 .. 修改一下 Express 服务监听的端口 .. 换成 3000 .. 保存一下 ..
然后回到浏览器 .. 访问一下 localhost:3000/graphql ...
现在,这里显示的就是一个 graphiQL 客户端 ..